跟着小猪来做小程序开发:获取用户openid
发布时间:2020-12-16
微信小程序的默认demo其中有一段是涉及到用户的用户信息的,我们在小程序里也看到了我的头像和昵称信息。
研究下他的代码,主要在 app.js 文件中。
//app.js App({ onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) }, getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo) }else{ //调用登录接口 wx.login({ success: function () { wx.getUserInfo({ success: function (res) { that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo) } }) } }) } }, globalData:{ userInfo:null } })上述代码从15行开始涉及到调用登录接口。这里调用了小程序的api: wx.login 。这里说明下,小程序给开发者封装好的API都是直接使用js的方法来调用,开发者直接使用类似 wx.login() 的方法就可以与微信的服务器进行交互,开发者不需要知道小程序框架到底调用了哪个地址,传了哪些参数。
紧接着调用 wx.getUserInfo 接口,该接口可直接返回用户数据.具体调用方法可参考 官方文档
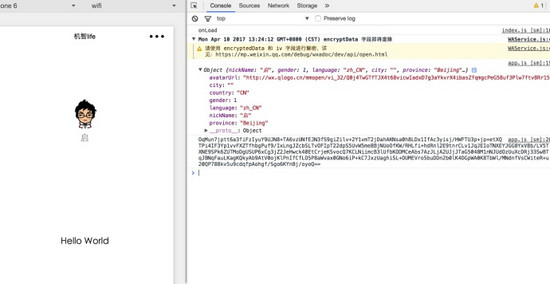
为了查看返回结果,我们在代码18行位置插入两句打印日志代码,可以查看具体的结果。
wx.getUserInfo({ success: function (res) { console.log(res.userInfo) console.log(res.encryptedData) that.globalData.userInfo = res.userInfo
可以看到控制台中打印出了对应的结果。

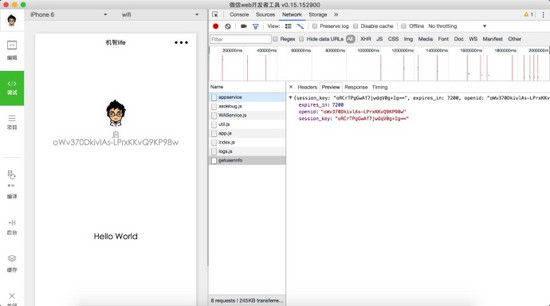
接下来的例子小猪将使用官方hello world的例子,一般在我们的程序中不会将用户的标识直接展示给用户,作为演示,我们将本来显示昵称的位置的下方显示出该小程序对应该用户的openid。
获取用户的openid这里我们看到通过上述接口获取的信息都是一些比较基本的信息,包括:昵称、头像地址、性别等公开的数据。这些数据可以方便的显示在用户界面上,可是有时候我们需要系统的识别出该用户,也就是需要该用户的辨识。
在小程序的代码中,服务器端代码有两种方式来获取到用户的openID。
方式一,通过wx.login接口直接调用 wx.login 接口,该接口会返回一个code字段,利用该code值可以向微信服务器开放的API请求用户的openid,例如下列flask代码:
fromflaskimportFlask, request importrequests app = Flask(__name__) appid = 'wx8fa41e5f33e*****' secret = '47d4ed43a683f800e66169c09dd*****' @app.route('/user/getuserinfo', methods=['GET', 'POST']) defgetuserinfo(): code = request.data printcode url = 'https://api.weixin.qq.com/sns/jscode2session?appid=%s&secret=%s&js_code=%s&grant_type=authorization_code' % (appid, secret, code) r = requests.get(url) result = r.text return result if __name__ == '__main__': app.run(debug=True)配合小程序的代码:
//app.js App({ onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) }, getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo) }else{ //调用登录接口 wx.login({ success: function (r) { console.log(r) wx.request({ url: 'https://***.smallerpig.com/user/getuserinfo', data: r.code, method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT // header: {}, // 设置请求的 header success: function(res){ console.log('success') that.globalData.openid = res.data.openid console.log(res.data.openid) // success }, fail: function(res) { console.log('fail') console.log(res) // fail }, complete: function(res) { console.log('complete') console.log(res) // complete } }) wx.getUserInfo({ success: function (res) { that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo) } }) } }) } }, globalData:{ userInfo:null, openid:null } })
上述js的小程序代码大致逻辑为:
在调用 wx.login 并且执行成功之后将请求到的code值post到我们自己的服务器上面,在服务器上请求微信服务器的API,微信服务器得到正确值之后会得给到openid和session_key。
如下图: