微信小程序登录步骤流程(C#)
发布时间:2020-12-18
小程序官方文档中说道:
调用wx.login接口获取登录凭证(code)进而换取用户登录态信息,包括用户的唯一标识(openid)及本次登录的会话密钥(session_key)。调用wx.getUserInfo接口将返回的数据会包含 encryptedData, iv 等敏感信息。用户数据的加解密通讯需要依赖会话密钥完成。
UnionID机制说明:
如果开发者拥有多个移动应用、网站应用、和公众帐号(包括小程序),可通过unionid来区分用户的唯一性,因为只要是同一个微信开放平台帐号下的移动应用、网站应用和公众帐号(包括小程序),用户的unionid是唯一的。换句话说,同一用户,对同一个微信开放平台下的不同应用,unionid是相同的。
小程序登录主要作用是获取用户信息,主要用到两个API,一个是wx.login获取用户的jscode,再通过服务器端用jscode去获取用户的openid与session_key。openid是用户在小程序公众平台的唯一标识,注意,是小程序公众平台内,而不是所有公众平台内,即如果在服务号或订阅号公众平台,就可能会有跟此用户同样openid的用户,如果要微信所有公众平台某个用户的唯一标识,就只能用unionid了。session_key是用户的密钥,用于解密用户敏感数据。另一个wx.getuserInfo就是为了获取到用户的加密敏感数据与偏移量iv,偏移量再加上之前的session_key就能解密用户的敏感数据了。
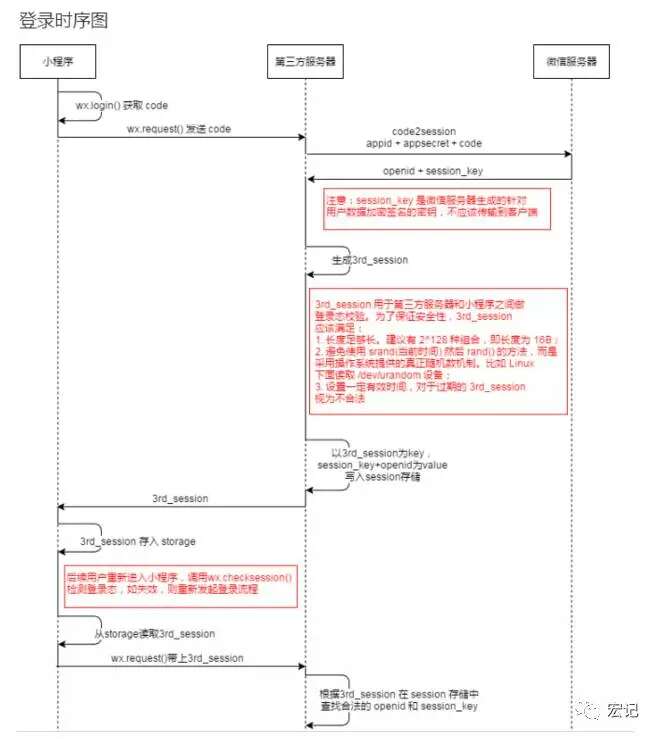
官方提供的登录流程图:

下面是主要步骤流程:
客户端调用wx.login获取code
客户端调用wx.request请求把code传到服务器后台
服务器后台根据code+appid+appsecret向微信后台发送请求获取openid+session_key
服务器后台随机生成一个随机数3rd_session(以硬盘或设置或日期+rand随机函数生成),以3rd_session为key,openid+session_key为Value存储起来,并把3rd_session发送至客户端,3rd_session所起的作用只是为了验证用户登录时的时效是否过期,并不是必须的,如不用验证登录是否过期,可不用3rd_session
客户端获取到3rd_session后存储到storage
客户端调用wx.getUserInfo获取用户敏感数据encryptedData和偏移向量IV
客户端调用wx.request请求把encryptedData+偏移向量iv+3rd_session传送到服务器后台
服务器后台根据3rd_session到缓存中找出session_key
服务器后台根据session_key+IV解密encryptedData(AES解密三个参数:密文encryptedData,密钥session_key,偏移向量iv)
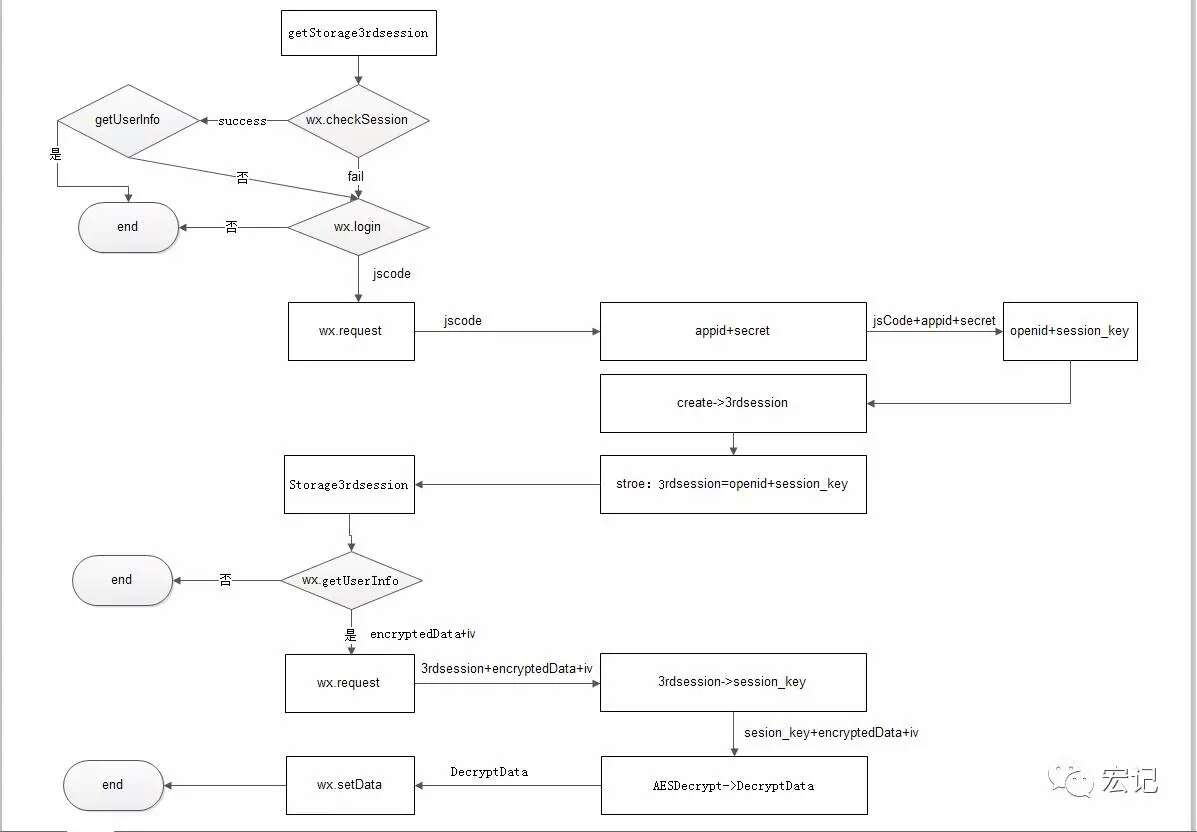
步骤流程结合的详细流程图:

小程序客户端发起的调用:
wx.login({
success: function (res) {
var jscode = res.code;
wx.getUserInfo({
success: function (res) {
var option = {
url: config.ghost+config.UrlApi.app_userlogin_url,
method:'POST',
data: {
"obj":{
"encryptedData": res.encryptedData,
"iv": res.iv,
"jscode": jscode
},
"UserCode": "",
"EncryptUserCode": config.gencryptCusCode,
"AppType":config.gapptype,
"CompanyKey":config.gcompanyKey,
"ShopID":config.gshopID
}
};
utils.ClientRequest(option,
function (res) {
console.log(res);
if(res.data.Body.Code=="1"){
//成功
var resData = res.data.Body.Data;
//初始化
that.setConfigUser(resData);
//把Clientkey存缓存
storage.setStorageData(config.storageKey.Userkey,resData.clientkey);
} else{
console.log(res);
wx.navigateTo({url: "../loginfail/loginfail"});
}
},
function (res) {
console.log(res);
wx.navigateTo({url: "../loginfail/loginfail"});
}
);
},
fail: function () { // 拒绝操作
wx.naviga
- 上一篇:微信小程序demo:登录、记住密码、传参
- 下一篇:微信小程序登录验证实现





