天河微信小程序入门《四》:融会贯通,form表单提交数据库
发布时间:2020-12-21天河在阔别了十几天之后终于又回来了。其实这篇文章里的demo是接着(天河微信小程序入门《三》)后面就做了的,但是因为最近在做别的项目,所以就偷懒没有发出来。放到今天来看,从前台提交数据到数据库已经是没有什么可写的了。不过既然开篇了就不能太监么,所以还是分享出来给大家。
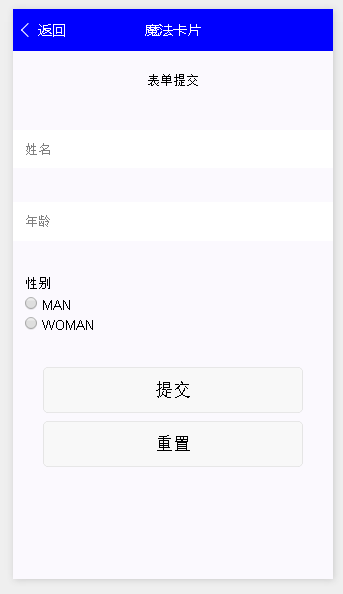
我当时的目的是为了实验api的功能和跟后台数据的通讯存储,所以没有考虑到美观之类的,界面非常丑请大家包涵。
一个带form表单的页面

在这里定义好自己form表单的元素名称
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<view class="page">
<view class="page__hd">
<text>表单提交</text>
</view>
<form class="page__bd" catchsubmit="formSubmit" catchreset="formReset">
<view class="section">
<input name="name" placeholder="姓名" auto-focus/>
</view>
<view class="section">
<input name="age" type="number" placeholder="年龄"/>
</view>
<view class="section section_gap">
<view class="section__title">性别</view>
<radio-group name="gender">
<label><radio value="MAN"/>MAN</label>
<label><radio value="WOMAN"/>WOMAN</label>
</radio-group>
</view>
<view class="btn-area">
<button formType="submit">提交</button>
<button formType="reset">重置</button>
</view>
<view class="page__hd" wx:if="{{error}}">
<text>{{error}}</text>
</view>
</form>
然后调用wx.request的API方法将表单提交到后台
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
Page({
data: {
pickerHidden: true,
chosen: ‘‘
},
pickerConfirm: function(e) {
this.setData({
pickerHidden: true
})
this.setData({
chosen: e.detail.value
})
},
pickerCancel: function(e) {
this.setData({
pickerHidden: true
})
},
pickerShow: function(e) {
this.setData({
pickerHidden: false
})
},
formSubmit: function(e) {
var _this = this
/*********************
wx.redirectTo({
url:‘create_photo‘
})
**********************/
wx.request({
url: ‘‘,
data:
{
name: e.detail.value.name,
age: e.detail.value.age,
gender: e.detail.value.gender
}
,
method: ‘POST‘, // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
‘content-type‘: ‘application/x-www-form-urlencoded; charset=UTF-8‘
},
success: function(res){
var err = res.data.error
if(err) {
_this.setData({
error:err
})
}
else {
wx.redirectTo({
url:‘create_photo‘
})
}
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
formReset: function(e) {
console.log(‘form发生了reset事件,携带数据为:‘, e.detail.value)
this.setData({
chosen: ‘‘
})
}
})





