TITF精选:网络请求后发送参数返回服务器内容,上传文件后台(php)获取文件
发布时间:2020-12-23一:网络请求应用->发送参数返回服务器内容
1、客户端关键代码
页面布局代码(index.wxml)
1
2
3
4
<input placeholder="请输入您的用户名" bindinput="getUserName"/>
<input password="{{password}}" placeholder="请输入您的密码" bindinput="getPassword"/>
<button bindtap="login">登录</button>
<view bindtap="showPassword">显示密码</view>
来自CODE的代码片
snippet_file_0.txt
页面逻辑代码(index.js)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
var OBJ_PAGE_DATA={};
OBJ_PAGE_DATA.data={
password:true
}
var STR_USERNAME='';
var STR_PASSWORD='';
OBJ_PAGE_DATA['getUserName']=function(params){
STR_USERNAME=params.detail.value;
}
OBJ_PAGE_DATA['getPassword']=function(params){
STR_PASSWORD=params.detail.value;
}
OBJ_PAGE_DATA['login']=function(){
wx.request({
url: '',//使用https开头的服务器地址
data: {
username:STR_USERNAME,
password:STR_PASSWORD
},
method: 'GET',
success: function(callback){
console.log(callback)
var str_serverRetureData=callback.data;
if(str_serverRetureData=="request success"){
wx.showToast({
title:"请求成功"
})
}else{
wx.showModal({
title:"错误",
content:"请求失败",
showCancel:false
})
}
}
})
}
OBJ_PAGE_DATA['showPassword']=function(){
var obj_setData={
password:false
}
this.setData(obj_setData);
}
Page(OBJ_PAGE_DATA)
来自CODE的代码片
snippet_file_0.txt
2、服务器端代码(PHP)
1
2
3
4
5
6
7
<?php
if($_REQUEST["username"]=="wxapp" && $_REQUEST["password"]=="titf" ){
echo "request success";
}else{
echo "request failed";
}
?>
来自CODE的代码片
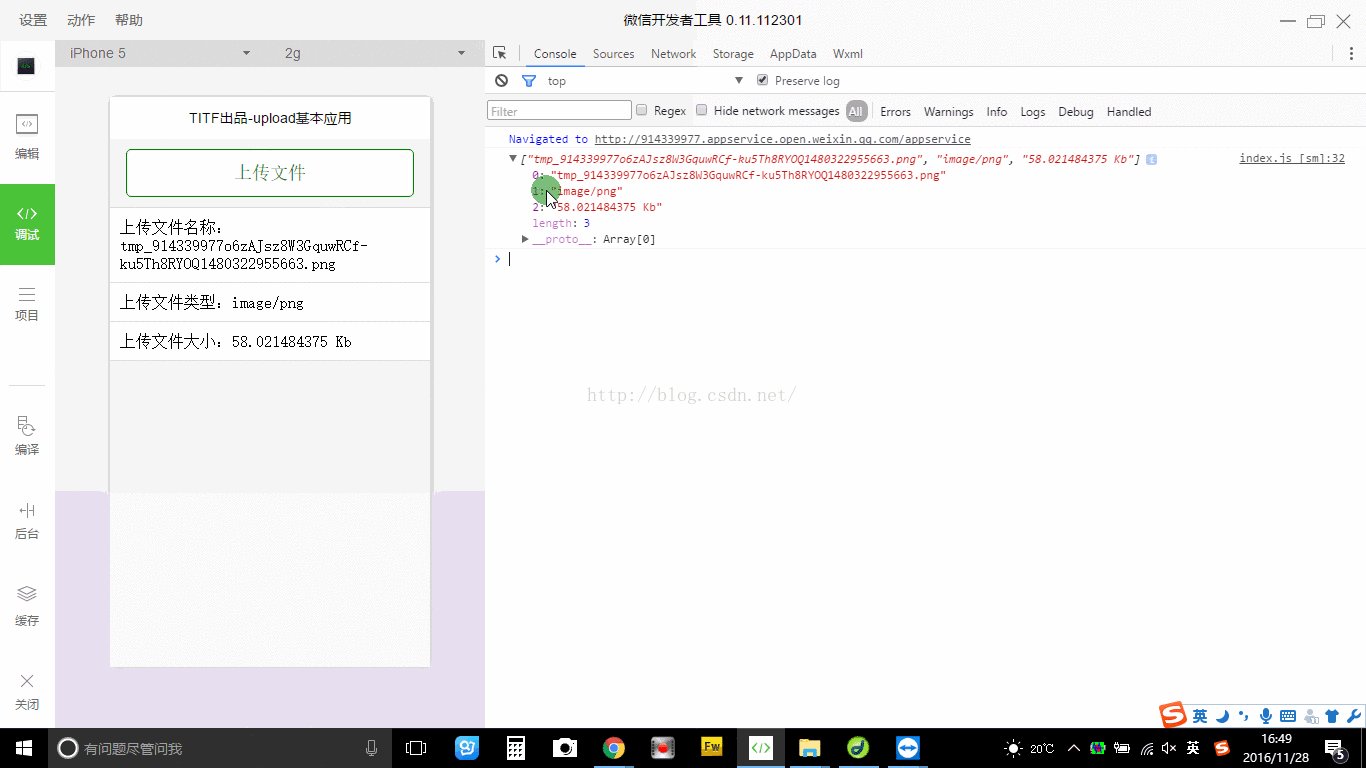
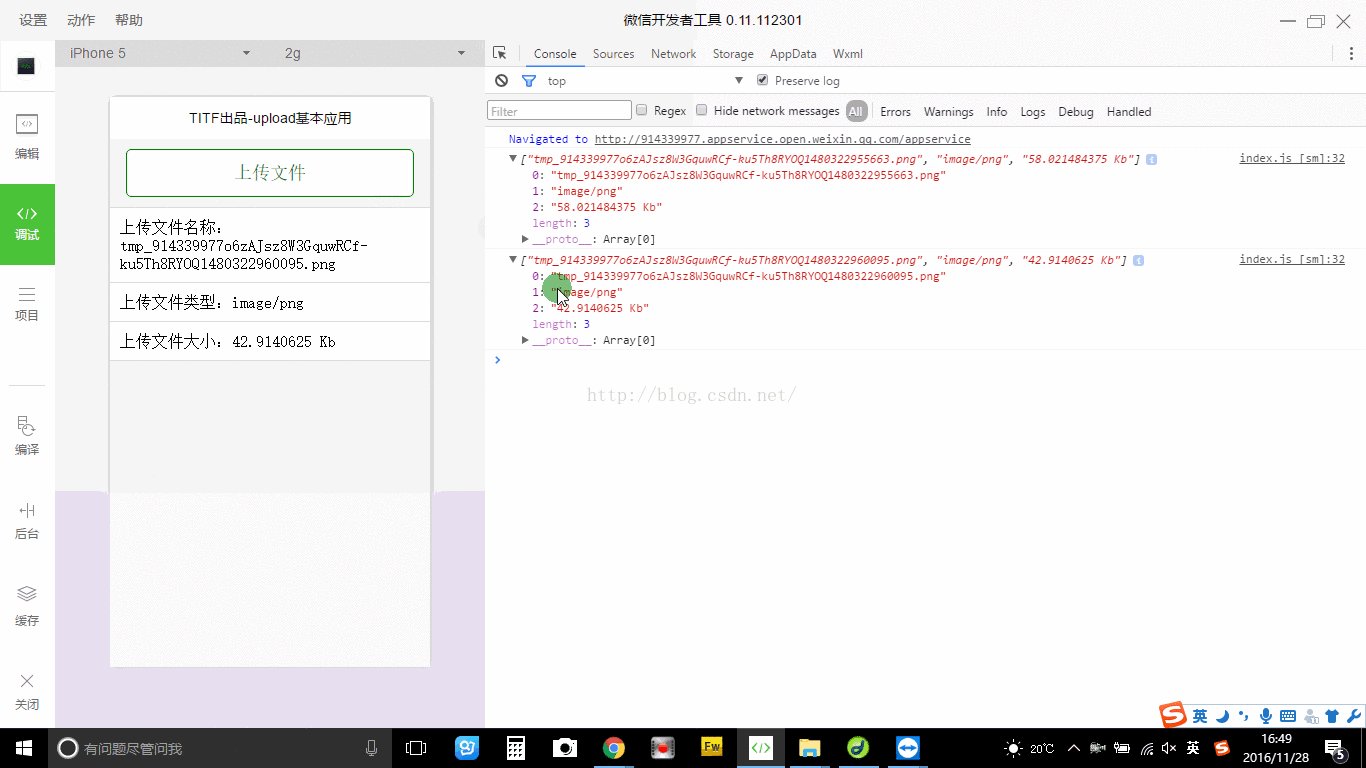
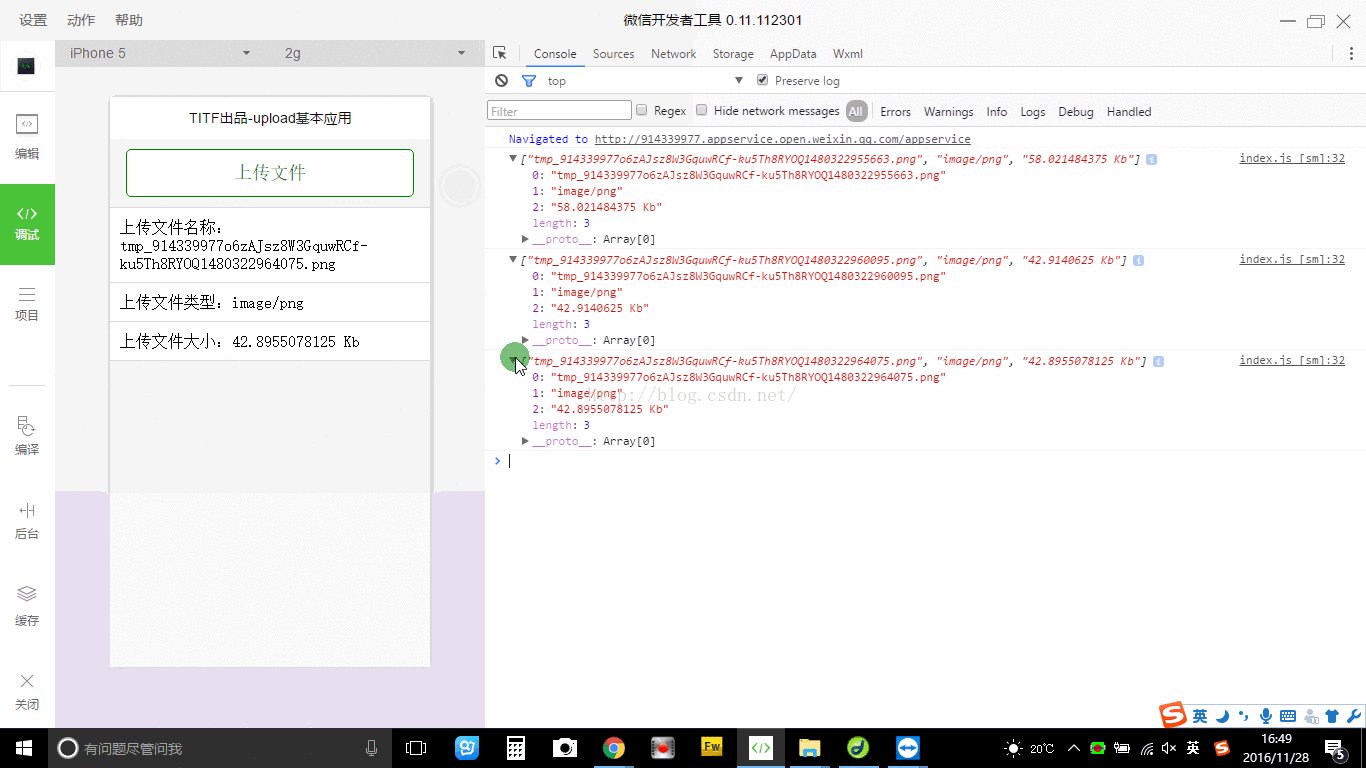
二:上传文件后如何在后台(php)获取文件名解决方法

2、客户端脚本关键代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
var OBJ_PAGE_DATA={};
var SERVER_URL="";//服务器接口地址
OBJ_PAGE_DATA['uploadFiles']=function(){
var pageHandle=this;
wx.chooseImage({
success: function(chooseImageCallbackParams) {
var tempFilePaths = chooseImageCallbackParams.tempFilePaths
wx.uploadFile({
url: SERVER_URL,
filePath: tempFilePaths[0],
name: 'file',
success: function(uploadFileCallbackParams){
var data = uploadFileCallbackParams.data
data=data.split("<br />");//将返回的字符串切割成数组
var obj_setData={
file:{
name:data[0],//文件名称
types:data[1],//文件类型
size:data[2]//文件大小
}
}
pageHandle.setData(obj_setData);//将返回的数据显示到界面上
console.log(data);
},
fail:function(){
console.log("上传失败")
}
})
}
})
}
Page(OBJ_PAGE_DATA)
来自CODE的代码片
snippet_file_0.txt
3、后台PHP关键代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<?php
if ($_FILES["file"]["error"] > 0)
{
//输出文件上传错误提示
echo "Error: " . $_FILES["file"]["error"] . "<br />";
}
else
{
//获取上传的文件名称
echo $_FILES["file"]["name"] . "<br />";
//获取上传的文件类型
echo $_FILES["file"]["type"] . "<br />";
//获取上传的文件大小
echo ($_FILES["file"]["size"] / 1024) . " Kb";
}
?>
来自CODE的代码片
- 上一篇:微信小程序lianc++后台
- 下一篇:自动客服功能的微信小程序





