微信小程序·云开发初体验
发布时间:2020-10-03简介:2018年9月份微信正式推出云开发平台,一石激起千层浪,什么是云开发?是不是以后就可以和后端研发说拜拜了?是不是未来前端研发就可以一统微信小程序了?想想还有点小激动了呢!
2018年9月份微信正式推出云开发平台,一石激起千层浪,什么是云开发?是不是以后就可以和后端研发说拜拜了?是不是未来前端研发就可以一统微信小程序了?啥?我膨胀了吗?我骄傲了吗?我嘴角流口水了吗?只是想想还有点小激动了呢!

好了,好了,后端童鞋可以放下手里的刀了,这个微信小程序的云开发暂时还无法全面取代你们在微信端的地位,但是!不得不说给前端开发带来了很大的便利,值得前端童鞋们一探究竟。
1.什么是云开发?云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
也就是说,对于一些小程序,我们无需后端搭建服务器,提供数据库,整个项目完全可以由前端开发者来完成。这意味着前端开发者无需考虑如何构建服务器之类的工作,即可完成整个微信小程序了。
2.云开发功能简介好了,叨叨了这么多,想必你已经迫不及待的要揭开它神秘的面纱了。
2.1 云开发基本步骤(1)俗话说“巧妇难为无米之炊”,首先要做的就是下载微信提供的最新开发工具,网址为您奉上:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=18101520
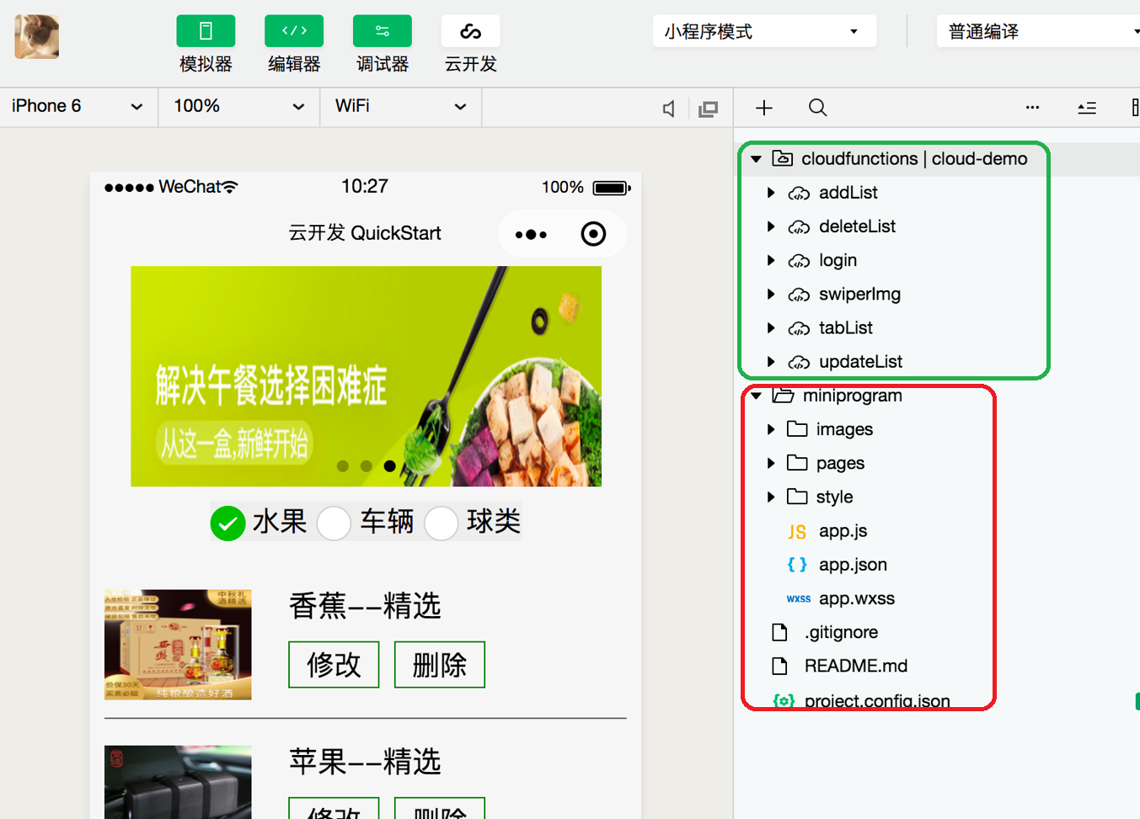
(2)在启动界面,选择”建立云开发快速启动模板”,就可以看到下面的开发平台了:

其中,系统默认会建立两个文件夹,分别为:
– cloudfunctions 默认存放云函数的文件夹
– miniprogram 默认存放业务代码的文件夹
如果你觉得,这是神马名字,能不能起个高大上的名字。只有私人订制版的名字,才能衬托我无与伦比的高贵气质~
比如说:李狗蛋和王钢柱…

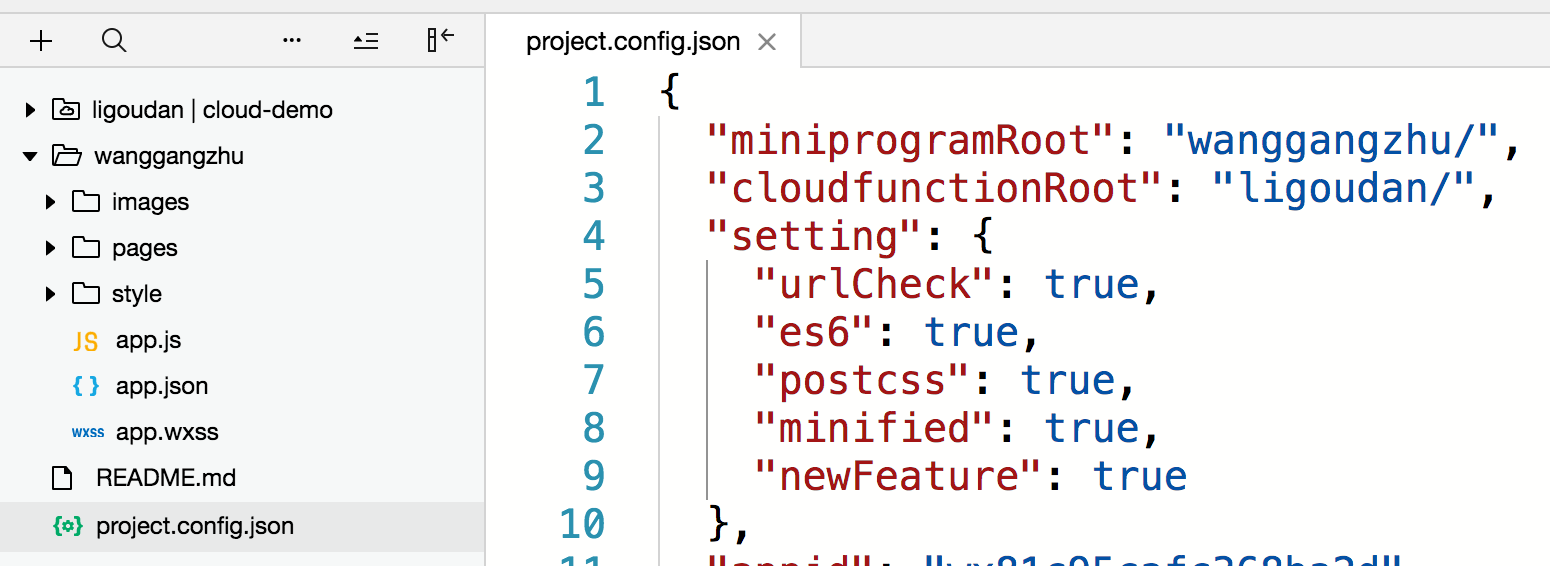
敲黑板,注意了,当你修改名字后,一定要记得在 project.config.json 中对应修改云函数和程序的路径,否则小程序无法找到对应的入口文件而报错。
2.2 云开发切换环境
细心的童鞋可能发现,云函数的文件夹后面带有一个 cloud-demo 的小尾巴,这个是当前云函数使用的云环境。云环境有啥用处呢?
由于云开发是实时上线更新的,假如你已经上线了一版小程序,在本地开发的时候,实时修改该环境下的数据库和云函数逻辑,那么使用同一环境的线上小程序也会变来变去,再想想用户一脸茫然的看着自已动来动去的小程序界面,很调皮是不是?
好在,微信给每位开发者提供了两套环境:
环境之大,
一次用不下,
一个上线,
一个开发!

每套环境的数据库/云函数都是相互独立的,只有在测试环境检查的没有问题了,再部署到线上。那么问题又来了,如何切换使用的云环境呢?
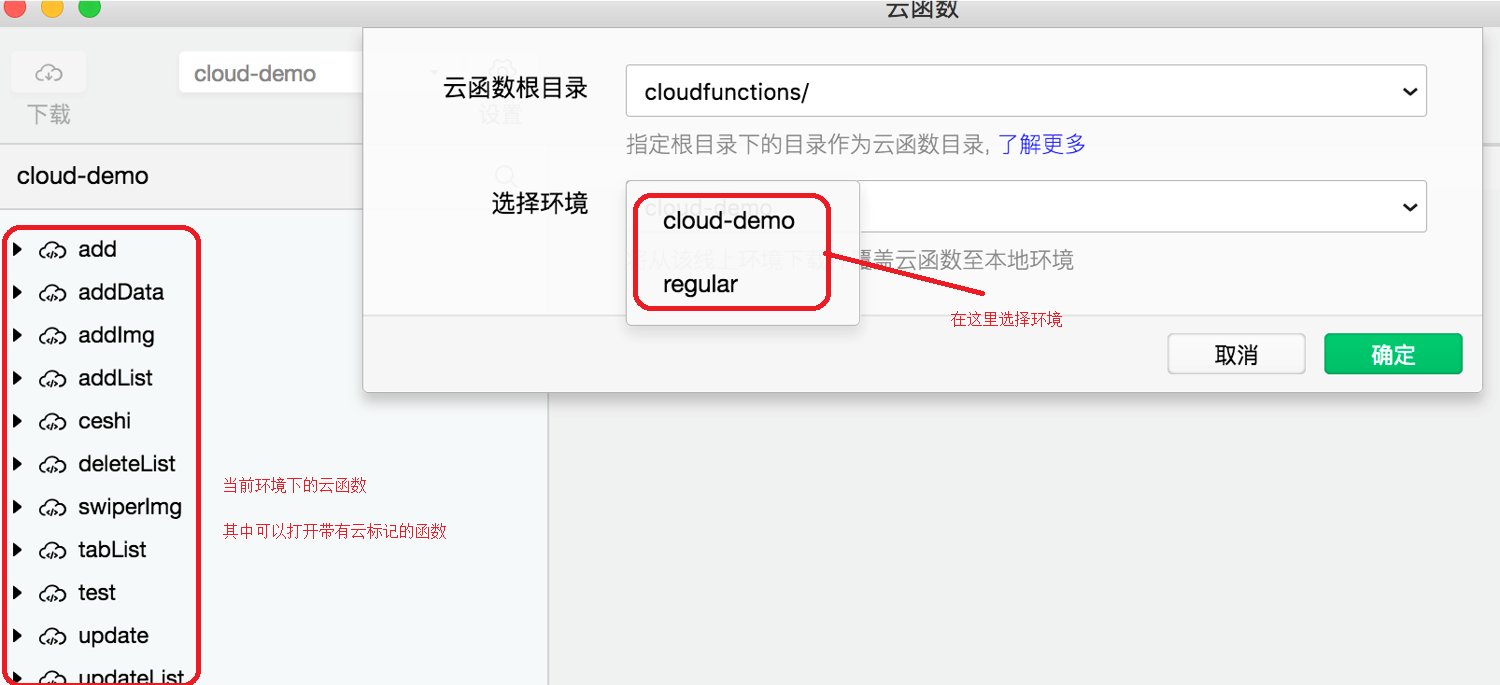
右击云函数文件夹,如果之前切换过环境的话,会出现两个候选环境,如果之前没有切换过,则选择更多设置,如下图所示在新打开的界面中选择当前要使用的环境即可。

好了,环境准备好后,让我们开始愉快的(踩坑)开发之旅吧!
3.云开发的三大”拦路虎”曾经有位名人“沃·滋基硕德” 这样教导我们:“你在奔向成功的路上总是会遇到困难,不要伤心,慢慢就习惯了!”

云开发包括三大主要内容:云函数,数据库,存储管理,相当于拦路虎一样,横跨在我们面前,在使用过程中需要注意哪些事项呢?让我娓娓道来:
3.1 大虎:云函数何为云函数?
云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。
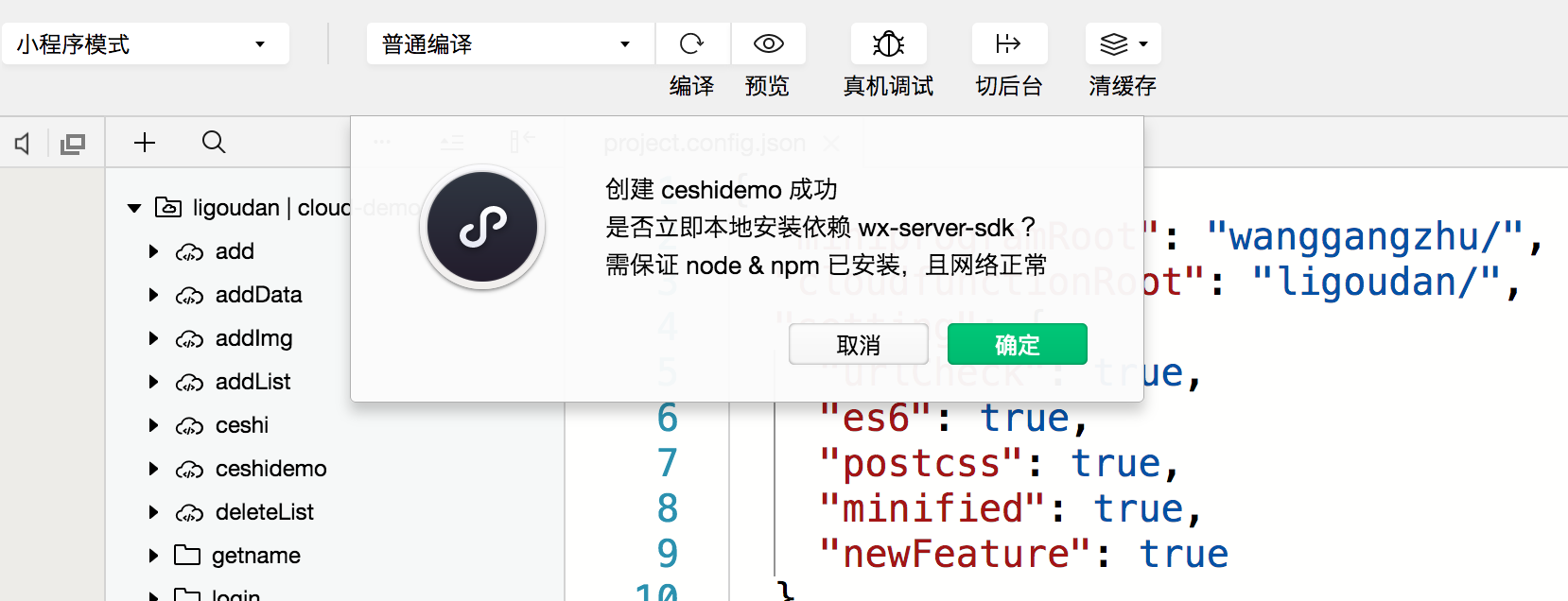
我们可以在代码区域的云函数文件夹,右击新建 node.js 函数,之后平台会提示我们是否安装依赖:

- 上一篇:两种方案开发小程序动画
- 下一篇:一周学会小程序-日播天气





