大风起兮云飞扬! 小程序云开发实战奉上
发布时间:2020-10-03小程序云开发发布有一段时间了,最近着手做了一个基于云开发的小程序项目--仿《微博鲜知》,来自新浪的这款全新风格的小程序虽然界面非常简约清新,但是内部还是内藏了很多玄机,在实现的路上遇上了不少坎坷,在这里分享给大家。希望给大家提供一些思路。
先展示一下最终结果: 更多图片资源在这里

开发一个完整的小程序时,我们应该先分析其内部的结构。重复的结构抽离出来作为组件,组件非常的灵活,可以嵌入一个页面或多个页面。
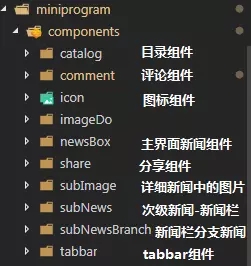
在上面的gif图中我们可以看到首页的内容是一个个的新闻块。 虽然这个新闻块只在首页中使用到,但是我还是把它抽离成了一个组件。这样做的好处是页面结构将会更加的清晰,并且耦合度降低,比如想换个主界面风格时,你可以直接换另一个组件添加进来。
还有新闻内部页面中,有多个小标题,每个小标题里面嵌入了不等数量的新闻。如果不是采用组件化的话,到时候inner页面的wxml结构就会乱成一锅粥。所以这里的建议是尽量组件化分离开来。
对于组件很陌生可以先看我的之前的这篇文章组件化开发tabbar
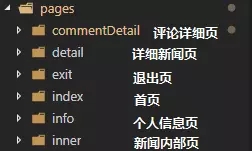
下面是项目的页面与组件目录:


既然是“全栈”,后端肯定要搞搞。后端的核心就是数据。那么我们就先把数据库分析一下。这里我是这样分析的,
从页面获得字段,
然后再理解数据间的关联,如一对多,一对一。
这里我构建了5个集合
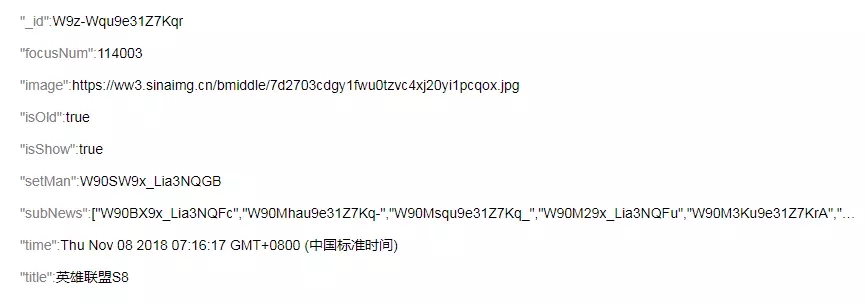
fresh-mainNews 主页新闻集合
subNews字段是一个数列,存储着fresh-subNews Doc的_id,这样就将这两个集合绑定了起来,在后面我们会讲到在云函数中把这两个集合融合起来返回一个新的数据变得完整一些的集合。
有人可能会问,云数据库不是noSQL吗,为什么不把所有数据全部整合到一个全部的JSON,那样就可以只调用一次JSON。
我的理解是: 我们查询只是需要查询我们想要的数据,不需要的数据可以等需要的时候再根据关联去请求。 比如这个项目中的首页新闻块,每一个新闻块内部都关联着大量的子新闻,第一次加载就全部把这个小程序需要的所有数据都加载出来就有点疯狂了。

fresh-subNews 内部页面新闻小标题集合
fresh-comments 评论集合
fresh-detailNews 详细新闻集合
fresh-users 用户集合
这里查看更多的数据库信息
讲到这里就该说页面的构建了。页面可以想象成一个架子,一个承载数据的容器。页面通上数据,就变得活起来。MVVM,数据驱动视图。交互靠数据,组件间的通信,组件与页面间的通信都是数据。{{}} -> 就像是流浪法师大招神奇的传送门。后面会将给出一个精彩的组件通信例子(点击目录如何实现标题栏置顶)。
四、关于云开发。云开发三大核心:
云函数:通俗的理解就是你写的函数在云端运行,可以把复杂的业务逻辑放在云函数里
数据库:一个既可在小程序前端操作,也能在云函数中读写的 JSON 数据库
存储:在小程序前端直接上传/下载云端文件,在云开发控制台可视化管理,可以上传照片下载照片,或者一些其他文件。
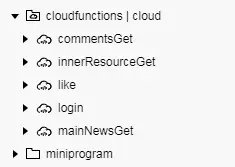
在这里详细介绍一下操作云函数提取数据库的流程, 这里我们以获取首页数据为例:
先在云函数目录新建一个函数:mianNewsGet

编写云函数查询数据
// 云函数入口文件 const cloud = require('wx-server-sdk') // 云函数初始化 cloud.init() //获取数据库句柄 const db = cloud.database() // 云函数入口函数 exports.main = async () => { const mainNewsList = []; //向fresh-mainNews集合中获得全部数据、因为数据库里面现在存的数据不多, //如果多的话可以设置一个limit以及skip来获取特定数量的数据 const mainNews = await db.collection("fresh-mainNews").get(); for(let i = 0; i < mainNews.data.length; i++) { const mainNew = mainNews.data[i]; let user_id = mainNew.setMan; //条件查询 获取特定id的docments const user = await db.collection('fresh-users').where({ _id: user_id }).get(); //限定条件如果有多条,只添加一条进去 if (user.data.length > 0) { mainNew.setMan = user.data[0] } //这个循环是集合的拼接 for (let i = 0; i < mainNew.subNews.length; i++) { const subNews = await db.collection("fresh-subNews").where({ _id: mainNew.subNews[i] }).get(); if (subNews.data.length > 0) { mainNew.subNews[i] = subNews.data[0] } } //把拼好的docments挨个放进mainNewsList里面也就是形成了一个全新的 //融合的数据更为完整的JSON数组 mainNewsList.push(mainNew); } return mainNewsList; } 复制代码- 上一篇:一周学会小程序-日播天气
- 下一篇:面对“禁欲系”的微信,Ta们可谓真正的头号玩家!





