微信小程序实例--仿豆瓣电影
发布时间:2020-12-26
一个简单的仿豆瓣电影的微信小程序,给大家分享一下教程。

最近不想写论文,就想捣鼓点新东西吧,就边看官方文档,花了3天时间写了一个简单的仿豆瓣电影的微信小程序,给大家分享一下教程吧。
源码&效果图源码点击这里,欢迎star
运行方法:
下载微信web开发者工具
新建项目,项目目录为代码存放目录
点击开发者工具中的编译即可在模拟器里看到
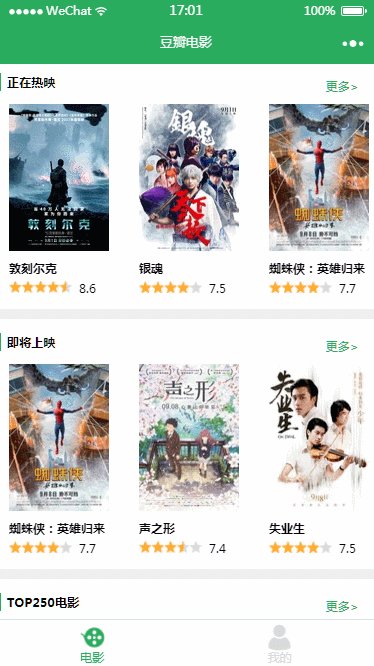
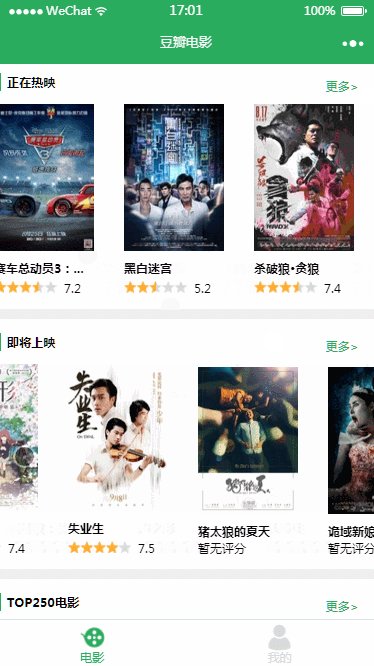
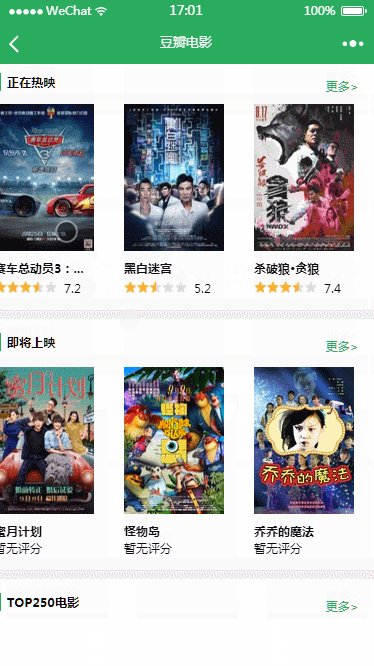
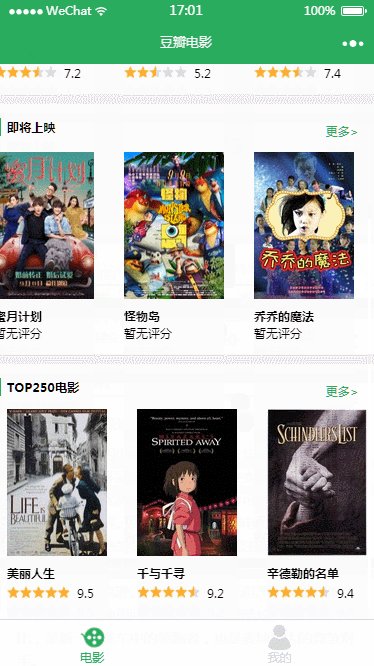
效果图如下




微信提供了一个微信开发者工具,可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。下载地址
下载后,打开该工具,选择代码目录和申请的AppID,勾选quickStart选项,这样会创建几个基础页面。

正好在写代码的第二天,微信开发者工具就全新改版,比原来好多了,原来的console调试界面与编辑代码不在同一个页面,十分麻烦,现在就像平时前端调试一样,调试界面与代码编辑页面在同一个界面,方便多了。


这里说一下,在新建目录后,可以选择添加page,js,wxml,wxss,json文件,如果直接添加page文件的话,会直接在该目录下生成与目录相同名字的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
豆瓣电影API
【获取正在上映电影】
https://api.douban.com/v2/movie/in_theaters
【获取豆瓣TOP250电影】
https://api.douban.com/v2/movie/top250
【 获取即将上映电影】
https://api.douban.com/v2/movie/coming_soon
【获取具体某一电影信息】
https://api.douban.com/v2/movie/subject/:id
详细数据情况可看
https://developers.douban.com/wiki/?title=movie_v2
其实前三个API返回的数据都是一致的,只是返回的电影类型数据不一样而已,所以在list页面,我们只要传入不同的类型即可。在电影列表页和首页,都有展示电影的基础信息(海报,名字,评分),所以可以把这个部分拿出来做一个模板公用。
大体的思路就是这样,比较简单。
在根目录下的app.json文件中配置小程序的窗口样式和导航栏

属性信息如图,来自官网


点击上方的“编译”,就可以看到效果

- 上一篇:微信小程序中setInterval的使用
- 下一篇:微信小程序开发心得--动画机制





