微信小程序实现“鲜肉APP”首页效果
发布时间:2020-12-27最近微信小程序比较火,正好昨天弄到了破解版微信web开发工具,所以今天正好试试手。由于我是做ios的,所以对H5和CSS方面不太了解,代码里面写的丑的地方欢迎吐槽。
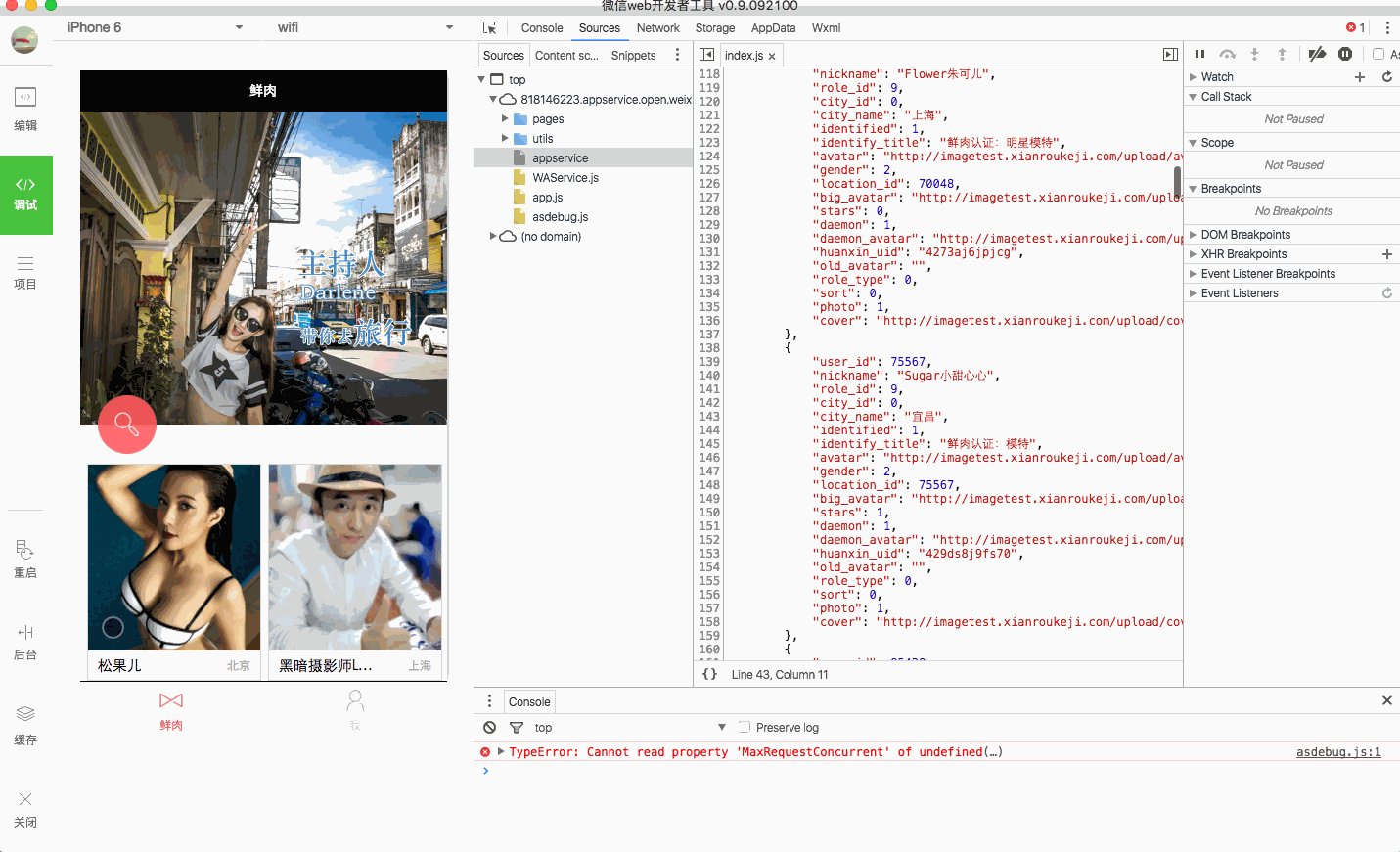
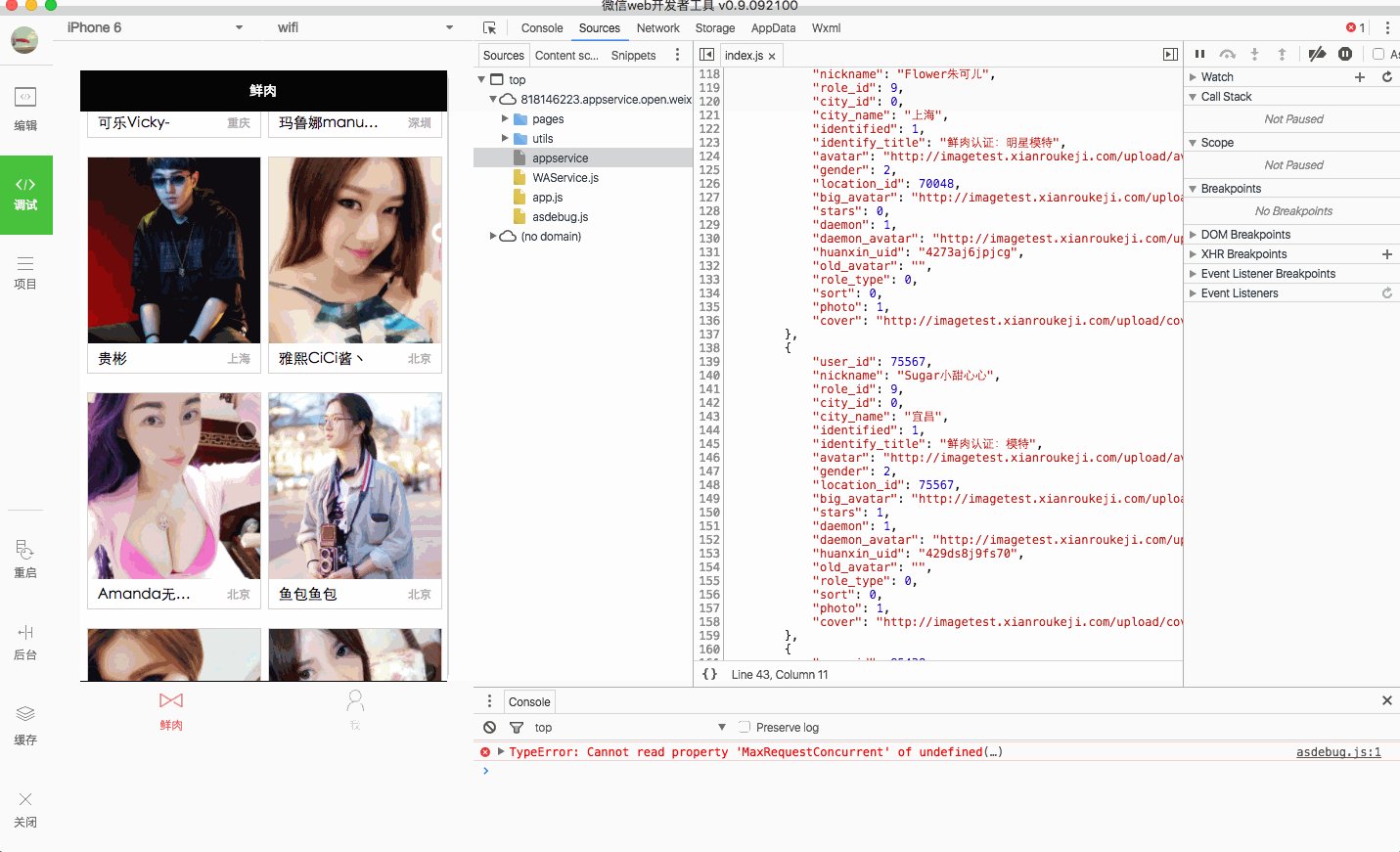
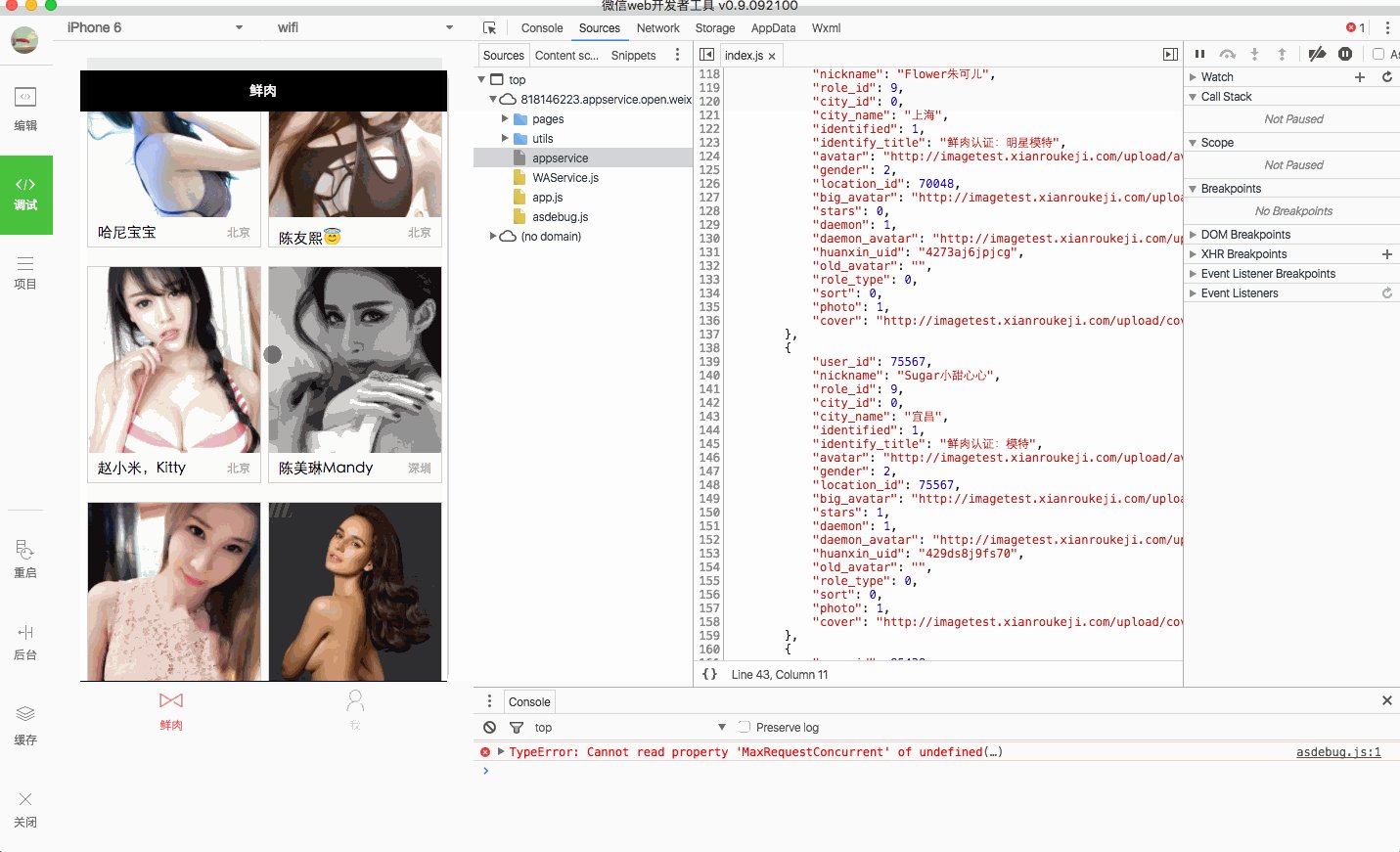
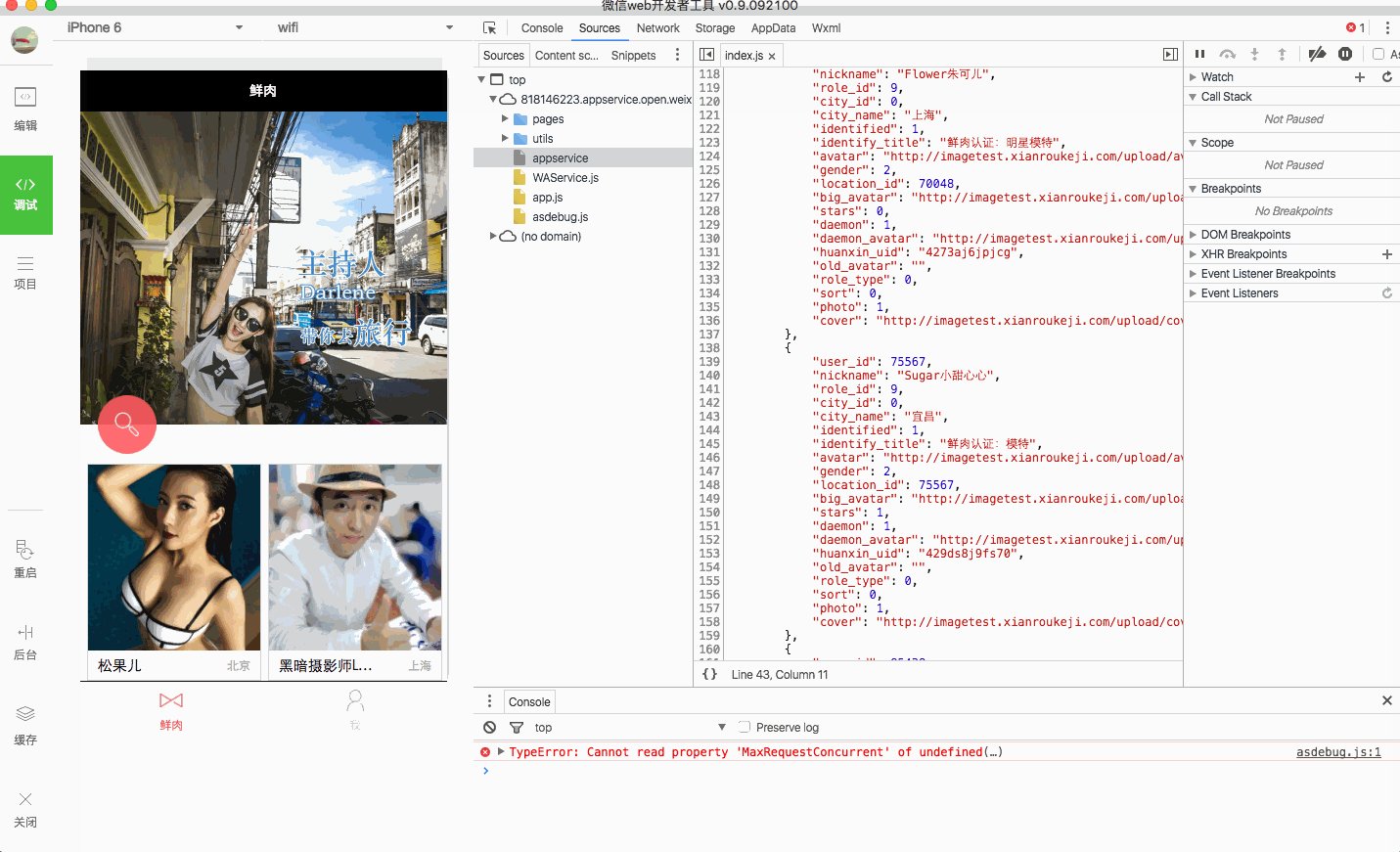
1.效果演示

WXEXE.gif
2.微信小程序介绍微信小程序的一个页面主要分成三个部分.js文件.wxml文件和.wxss文件
. js文件
.js文件相当于ios中的一个控制器,所有的业务逻辑操作都放在该文件中完成,xml页面中显示的数据都从该文件中传入。
.wxml文件
.wxml文件用于写HTML5代码,也就是用来页面布局。
.wxss文件
.wxss文件则是用来处理所有的css样式信息
页面布局代码,由于开发工具的所有接口访问有限制,所以数据都写在了本地,但是最新的破解版开发工具已经处理的这个问题,我也会尽快将死数据改成网络请求下来的数据
<viewclass="index"><viewclass="header-container"><!-- 轮播图 --><swiperclass="header-swiper"autoplay="true"scroll-x="true"interval="3000"duration="1000"><blockwx:for-items="{{ adimages }}"><swiper-item><imageclass="header-swiper-img"src="{{ item.img_url }}"mode="aspectFill"></image></swiper-item></block></swiper><imageclass="header-search-img"src="../../images/icon_sshome.png"></image></view><!-- 首页推荐 --><viewclass="scroll-container"><blockwx:for="{{ result }}"wx:for-index='index'wx:for-item='item'><!-- 竖向分割线 --><viewclass="home-view-sep-ver"style="float:left"></view><!-- 主视图 --><viewclass="scroll-view"style="float:left; flex-direction:row; justify-content: space-around;"><imageclass="header-cover-img"src="{{ item.cover }}"mode="aspectFill"/><viewclass="home-text-nickname"style="float:left"> {{ item.nickname }} </view><viewclass="home-text-city"style="float:left"> {{ item.city_name }} </view></view><!-- 横向分割线 --><viewwx:if="{{ (index + 1) % 2 == 0 && index != 0}}"class="home-view-sep-hor"style="display:inline-block;"></view></block></view><!-- 邀请好友模块 --><viewclass="home-invite-container"><viewclass="home-invite-title"> {{ invite.title }} </view><imageclass="home-invite-cover"src="{{ invite.img_url }}"mode="aspectFill"/><viewclass="home-invite-content"style="display:inline-block;"> {{ invite.content }} </view><viewclass="home-invite-subcontent"style="display:inline-block;"> {{ invite.subcontent }} </view></view><!-- 首页鲜肉 --><viewclass="scroll-container"><blockwx:for="{{ recommends }}"wx:for-index='index'wx:for-item='item'><!-- 竖向分割线 --><viewclass="home-view-sep-ver"style="float:left"></view><!-- 主视图 --><viewclass="scroll-view"style="float:left; flex-direction:row; justify-content: space-around;"><imageclass="header-cover-img"src="{{ item.cover }}"mode="aspectFill"/><viewclass="home-text-nickname"style="float:left"> {{ item.nickname }} </view><viewclass="home-text-city"style="float:left"> {{ item.city_name }} </view></view><!-- 横向分割线 --><viewwx:if="{{ (index + 1) % 2 == 0 && index != 0}}"class="home-view-sep-hor"style="display:inline-block;"></view></block></view></view>- 上一篇:微信小程序蓝牙代码与错误整理
- 下一篇:京东小程序的三生三世





