小程序实战--仿bilibil(哔哩哔哩)小程序
发布时间:2020-12-27
项目预览图小程序?大改变?之前就被朋友安利使用小程序,最近接近了小程序,发现了它竟然带来了一场“大革命”。简单说,它就是一个可以实现之前只能是原生态APP可以实现的效果和功能。比如说,一些酷炫的页面与转 ...
项目预览图

之前就被朋友安利使用小程序,最近接近了小程序,发现了它竟然带来了一场“大革命”。
简单说,它就是一个可以实现之前只能是原生态APP可以实现的效果和功能。比如说,一些酷炫的页面与转场,一些可以直接和手机硬件交互的功能,录音啊,拍视频啊,调用手机的重力感应啊,GPS啊等等。
专业点来说,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
小程序的轻量化带来了app所不具有的许多优点,它同时也在向着我们的日常app“宣战”,这场战争花落谁家,就让我们拭目以待吧。
制作简单?小程序作为一颗冉冉升起的新星,他之所以能被大家接受,不仅仅是因为他的轻量化,脱去了app的繁重外壳,还因为他很容易上手。在经过几天时间去熟悉小程序的构建和说明文档等,我这种初学者也能慢慢地摸到小程序的门槛,进入小程序这个新世界,完成自己的构思。
我们能做什么?作为一个二次元爱好者(别看着我,我当然不是死宅(ノ=Д=)ノ┻━┻),使用最多的app当然就是我大b站了(哔哩哔哩 (゜-゜)つロ 干杯~-bilibili),所以应着自己的爱好,尝试着制作了一个哔哩哔哩的小程序,途中简直是经历了千难万险,最后因为能力问题只是制作了一个半成品,尚有很多功能尚未实现,但是我是有梦想的人,之后还是要多学习,将它慢慢完善,这次就当交流,大家互相学习(。ò ∀ ó。)
项目工具及文档微信web开发者工具: 微信小程序官网 微信开发的小程序编辑软件,下载安装即可使用;
开发文档: 微信小程序宝典秘籍 这里面详细的介绍了小程序的各种信息,包括组件、框架、API等等,有很多值得我们去阅读的信息;
图标库: Iconfont-阿里巴巴矢量图标库 这个是网站简直是神器,什么图标都能找到,我很喜欢。
目录结构 ├── app.js ├── app.json ├── app.wxss ├── utils │ └── util.js ├── pages │ ├── common │ │ ├── header.wxml │ │ └── item.wxml │ ├── index │ │ ├── index.js │ │ ├── index.wxml │ │ └── index.wxss │ ├── selectColor │ │ ├── selectColor.js │ │ ├── selectColor.wxml │ │ └── selectColor.wxss │ ├── play │ │ ├── play.js │ │ ├── play.json │ │ ├── play.wxml │ │ └── play.wxss └── resources └── images 页面注册 app.json "pages":[ "pages/index/index", "pages/play/play", "pages/selectColor/selectColor" ], 项目功能 已实现功能:广告轮播图
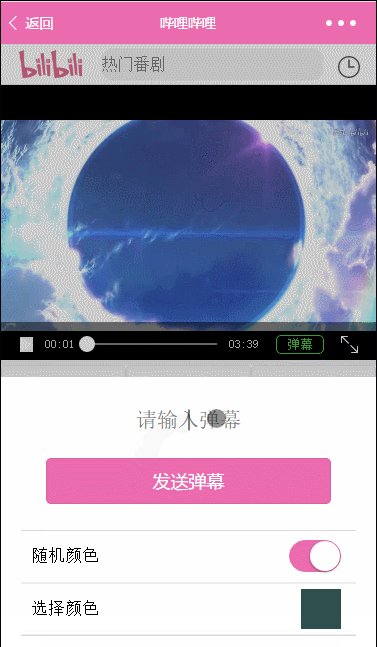
视频播放
弹幕功能
弹窗功能
分享功能
未实现功能:这个有点多。。。毕竟是我大B站,目前只实现了一些力所能及的功能,以后会完善的。
部分功能实现 顶部导航栏 <scroll-view class="scroll-view_H" scroll-x="true" style="width: 100%"> <text wx:for="{{section}}" wx:key="id" id="{{item.id}}" catchtap="handleTap" class="nav-name {{item.id == currentId ? 'nav-hover' : ''}}" style=" padding-right:{{topdistance}}px;padding-left:{{topdistance}}px">{{item.name}}text> scroll-view> view> view> <block wx:if="{{currentId == 1001}}"> <view class="slider-wrapper"> <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" indicator-active-color="#EA6CAF"> <block wx:for="{{imgUrls}}"> <swiper-item> <navigator url="{{item.link}}" hover-class="navigator-hover"> <image src="{{item.url}}" class="slide-image" width="355" height="150" /> navigator> swiper-item> block> swiper> view> onLoad: function (options) { // 页面初始化 options为页面跳转所带来的参数 this.setTopDistance(); this.setData({ stagePoint: util.stagePoint() }) if (this.data.currentId == 1001) { this.Page(); } else if (this.data.currentId == 1004) { this.channelPage(); } else if (this.data.currentId == 1003) { this.livePage(); } }- 上一篇:京东小程序的三生三世
- 下一篇:g微信小程序实践(一)用Promise 封装API





