微信小程序学习 动手撸一个校园网小程序
发布时间:2020-12-29
动手撸一个校园网微信小程序高考完毕,想必广大学子和家长们都在忙着查询各所高校的信息,刚好上手微信小程序,当练手也当为自己的学校做点宣传,便当即撸了一个校园网微信小程序。效果预览源码地址:Github:sparkle ...
动手撸一个校园网微信小程序
高考完毕,想必广大学子和家长们都在忙着查询各所高校的信息,刚好上手微信小程序,当练手也当为自己的学校做点宣传,便当即撸了一个校园网微信小程序。
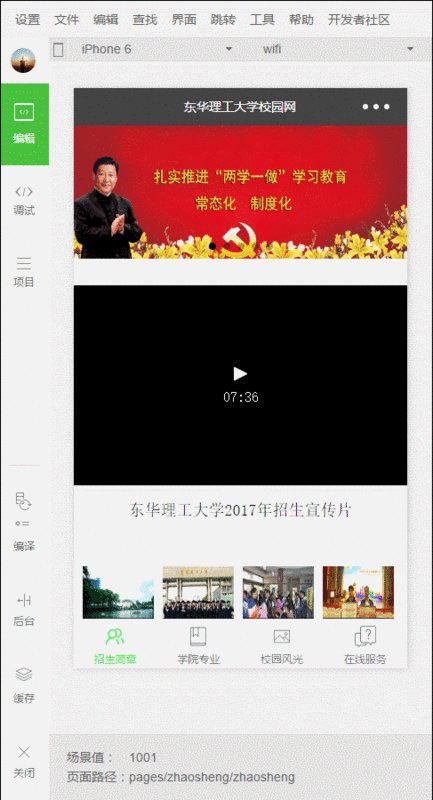
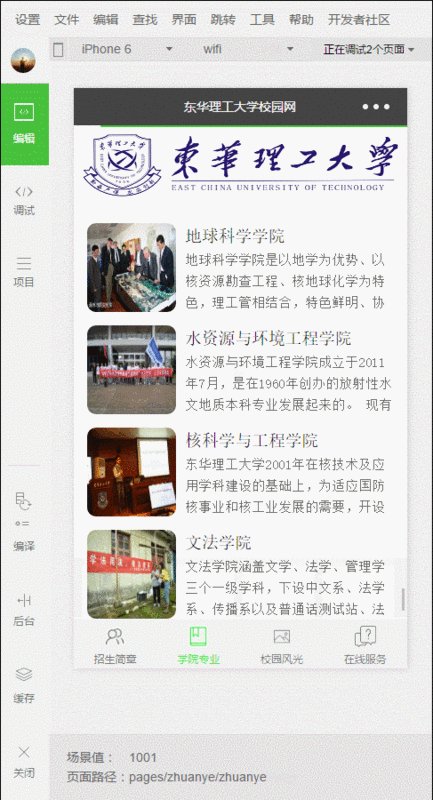
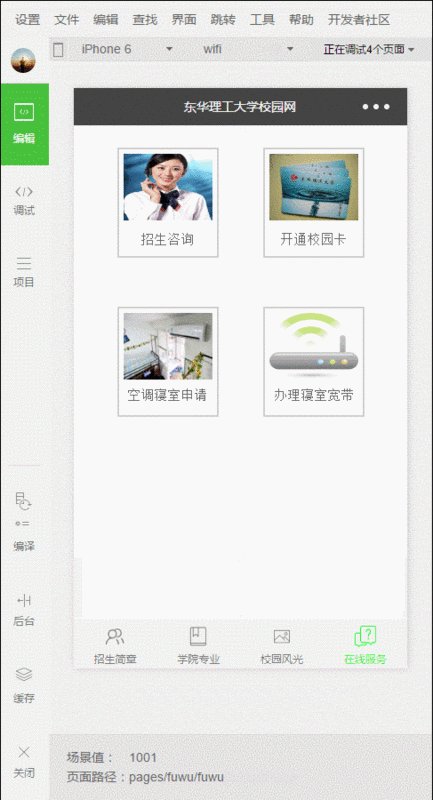
效果预览

微信小程序开发者工具 :腾讯开放了小程序个人开发平台,只需要一个微信号就可以成为小程序开发者了。
微信小程序设计指南 :由于小程序是一个平台,所以平台上的开发者必须要遵守规范。
easy-mock :使用easy-mock模拟后端数据,后面会简单介绍配置。
七牛云 :使用七牛云进行对象存储。
目录结构├── app.js
├── app.json
├── app.wxss
├── image
├── pages
│ ├── KFC
│ │ ├── detail.js
│ │ ├── detail.wxml
│ │ └── detail.wxss
│ ├── fengguagn
│ │ ├── fengguang.js
│ │ ├── fengguang.wxml
│ │ └── fengguang.wxss
│ ├── fuwu
│ │ ├── fuwu.js
│ │ ├── fuwu.wxml
│ │ └── fuwu.wxss
│ ├── index
│ │ ├── index.js
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── logs
│ │ ├── logs.js
│ │ ├── logs.json
│ │ ├── logs.wxml
│ │ └── logs.wxss
│ ├── photo
│ │ ├── photo.js
│ │ ├── photo.wxml
│ │ └── photo.wxss
│ ├── zhaosheng
│ │ ├── zhaosheng.js
│ │ ├── zhaosheng.wxml
│ │ └── zhaosheng.wxss
│ └── zhuanye
│ ├── zhuanye.js
│ ├── zhuanye.wxml
│ └── zhuanye.wxss
└── utils
页面注册 "pages":[ "pages/zhaosheng/zhaosheng", "pages/fengguang/fengguang", "pages/zhuanye/zhuanye", "pages/photo/photo", "pages/fuwu/fuwu", "pages/detail/detail", "pages/index/index", "pages/logs/logs" ]pages文件夹下存放着小程序所有的业务页面;
index文件夹就是一个页面,index.wxml是页面的结构文件,类似html。
index.wxss是页面的样式,其实就是css;index.js是页面的逻辑,数据请求与渲染都是都在这个页面完成。
logs文件夹存放着小程序开发日志,目前暂时用不到。
utils.js可以编写自己的JavaScript插件。
app.js处理全局的一些逻辑,比如定义全局变量存放获取的用户信息,这样每个页面都可以获取用户信息。
app.json 是全局配置文件,比如设置标题栏的背景色等。
app.wxss 存放页面的公共样式,如果多个页面需要用到同一样式,就可以写在这里。
部分功能 使用滑块视图容器 swiper 和媒体组件 video 实现首页轮播图效果及视频播放 <swiper class="banner" indicator-dots="true" autoplay="true" interval="3000" duration="500"> <block wx:for="{{banners}}" wx:key="id"> <swiper-item> <image class="banner_image" src="{{item.img}}"/> </swiper-item> </block> </swiper> <view class="audio"> <video src="{{src}}" controls style="width:100%"></video> <view class="btn-area"> <button bindtap="bindButtonTap">东华理工大学2017年招生宣传片</button> </view> </view>```Page({





