微信小程序开发 --定制字体图标
发布时间:2020-12-31
前言字体图标,相信大家都不陌生,什么font-awesome,iconic等等,但是这些基本都是在web前端使用,而要在微信小程序中使用,需要进行简单的移植。工具发现一个不错的在线字体生成工具,可以选择需要的字体图标,这 ...
前言
字体图标,相信大家都不陌生,什么font-awesome,iconic等等,但是这些基本都是在web前端使用,而要在微信小程序中使用,需要进行简单的移植。
工具发现一个不错的在线字体生成工具,可以选择需要的字体图标,这样能减少体积的大小:
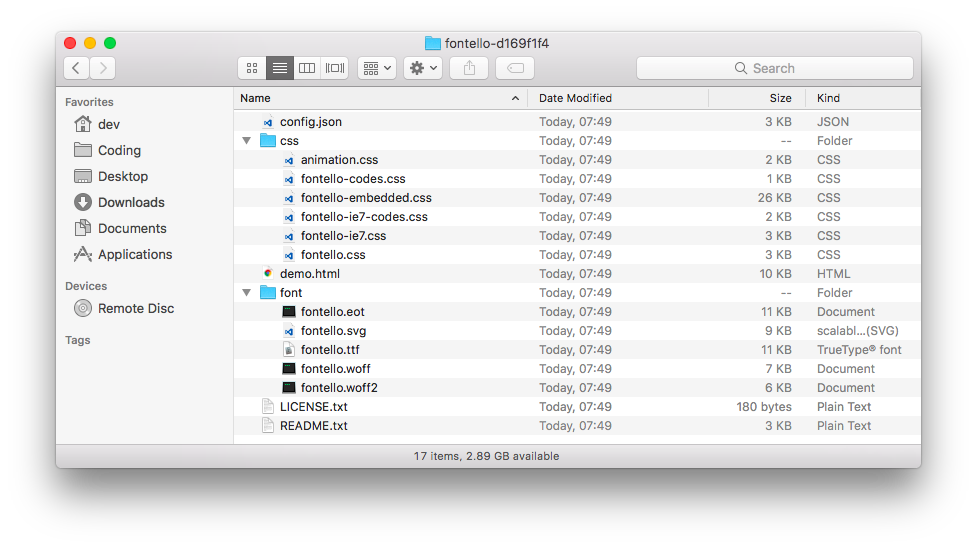
配置下载回生成的图标之后,查看目录结构如下:

目录结构
我们只需要fontello.ttf的base64编码文本和fontello.css的部分字体图标代码
转码转成base64很简单,不多说:


ttf2base64
提取我们首先提取出.icon-开头的class,因为这些是不需要经过改动的,比如:
.icon-heart:before { content: '\e800'; } /* '' */ .icon-heart-empty:before { content: '\e801'; } /* '' */ .icon-star:before { content: '\e802'; } /* '' */ .icon-star-empty:before { content: '\e803'; } /* '' */然后添加到一个新的wxss文件中。
合并在新建的wxss文件上边,开始编写字体的引用:
@font-face { font-family: 'FontAwesome'; src: url(data:font/truetype;charset=utf-8;base64,上边转码后的base64) format('truetype'); font-weight: normal; font-style: normal; }再来一个字体样式class:
.fa { display: inline-block; font: normal normal normal 14px/1 FontAwesome; font-size: inherit; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } 使用经过上边的处理,应该能正常使用了,我们就在app.wxss中导入这个wxss供全局使用吧!
// app.wxss @import "./libs/font-icon.wxss";然后就可以愉快地在wxml中引用啦!
<view class="fa icon-star" />




