小程序实战入门 - 手机归属地查询
发布时间:2021-01-01
手机归属地查询本文从一个简单的手机归属地查询实现入手,来帮助你入门小程序开发。源码基本功能如下:查询手机归属地根据历史记录查询手机位数校验界面预览初始化创建空白项目新建一个空白项目AppID 可选择无不选择 ...
手机归属地查询
本文从一个简单的手机归属地查询实现入手,来帮助你入门
小程序
开发。源码
基本功能如下:
查询手机归属地
根据历史记录查询
手机位数校验
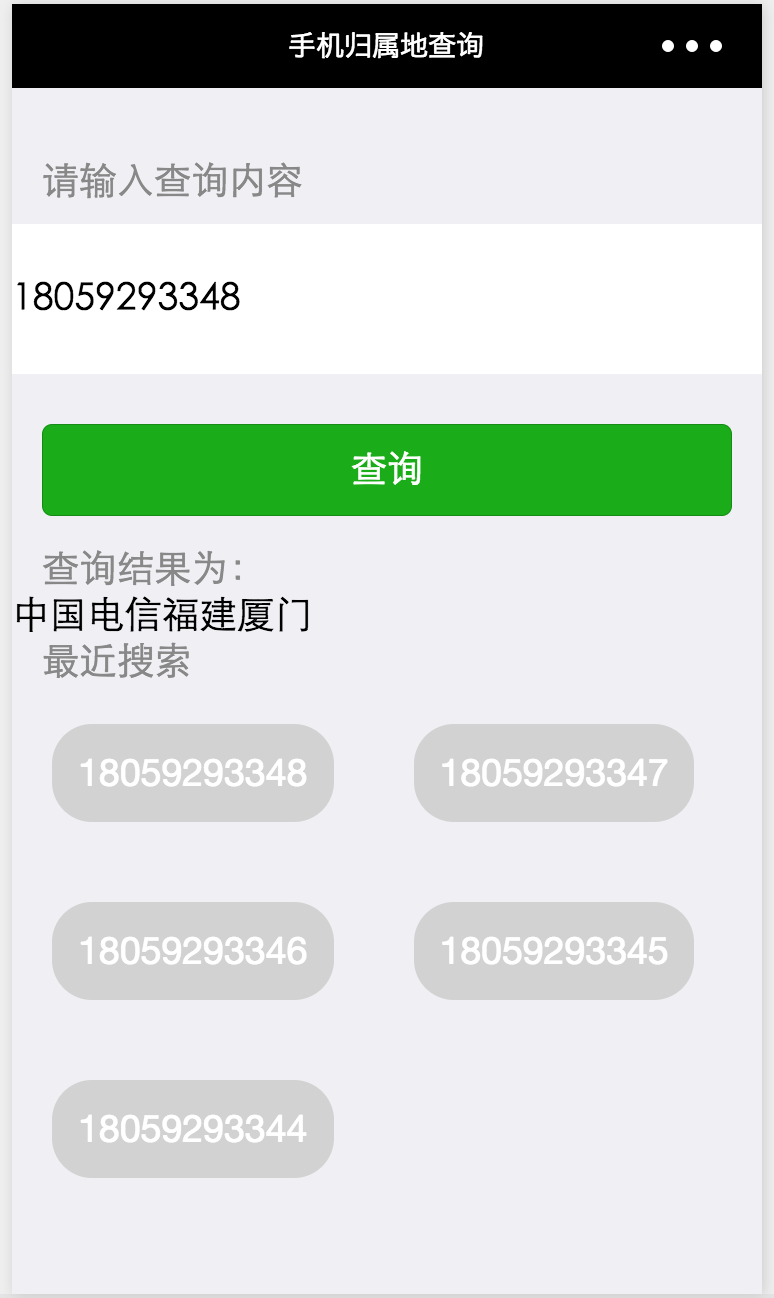
界面预览

新建一个空白项目
AppID 可选择无
不选择中创建 quick start 项目,而是创建空白项目,加深对小程序结构的理解。
基本配置首先,创建全局配置文件 app.json
/app.json { "pages":[ "pages/index/index" ] }在全局配置文件中,定义了一个页面。保存之后,将会自动生成 index 页面的基本目录。
pages └── index ├── index.js // 页面业务逻辑 ├── index.json // 页面配置 ├── index.wxml // 页面视图 └── index.wxss // 页面样式现在,还缺少一个应用的入口文件,用来注册小程序
/app.js App({ })App() 方法用来注册一个小程序。到这一步,小程序初始化就完成了。
功能实现 页面配置首先,我们来为页面添加顶部导航文字
/pages/index/index.json { "navigationBarTitleText": "手机归属地查询" } 查询模块接下来是查询模块
/pages/index/index.wxml <view> <text>请输入查询内容text> <input type="number" bindinput="bindPhoneInput" value="{{ phoneNumber }}"/> <button type="primary" bindtap="queryPhoneInfo" disabled="{{ disabled }}">查询button> view>说明
bindinput 用于绑定键盘输入事件 - 用户输入时,将会调用绑定bindPhoneInput 函数
bindtap 用于绑定点击事件 - 用户点击按钮后,将会调用绑定的 queryPhoneInfo 函数
按钮是否可点击取决于 disabled 的值;
接下里是具体的功能实现,首先,我们把手机归属地查询的功能封装到全局业务文件 app.js 中,方便不同页面使用
/app.js App({ /** * 获取手机归属地信息 */ getPhoneInfo(phoneNum, callback) { wx.request({ url: 'https://www.iteblog.com/api/mobile.php?mobile=' + phoneNum, header: { 'content-type': 'application/json' }, success: function (res) { callback(res.data); } }) } })说明
使用小程序提供的 wx.request 发送请求;
该函数接受两个参数,一个是手机号,另外一个则是自定义函数,用来处理查询的结果。
在页面里面实现刚才定义的两个事件
/pages/index/index.js var app = getApp(); Page({ /** * 页面的初始数据 */ data: { phoneNumber: null, // 查找的手机号 phoneInfo: null, // 查询结果 disabled: true // 默认不可查询 }, /** * 键盘输入手机号事件处理 */ bindPhoneInput(event){ this.setData({ phoneNumber: event.detail.value, // 绑定用户输入的手机号 phoneInfo: null // 清空过往查询结果 }) this.setDisabled(); }, /** * 验证手机是否为 11 位 */ setDisabled() { this.setData({ disabled: (this.data.phoneNumber && this.data.phoneNumber.toString().length === 11) ? false : true }) }, /** * 用户点击查询处理 */ queryPhoneInfo() { app.getPhoneInfo(this.data.phoneNumber, data => this.setData({ phoneInfo: data })); } })说明
data 用于管理该页面的数据;
this.setData() 方法用于设置 data 的属性,如果直接使用 this.data.phoneInfo 无法改变页面状态;
在页面中调用 app 的方法,需要先使用 getApp 进行实例化,然后通过实例来访问方法;
查询结果显示




