微信小程序实现简易留言板
发布时间:2021-01-02
微信小程序现在很火,于是也就玩玩,做了一个简易的留言板,让大家看看,你们会说no picture you say a j8 a,好吧先上图。样子就是的,功能一目了然,下面我们就贴实现的代码,首先是HTML页面,好吧,其实微信小程序 ...
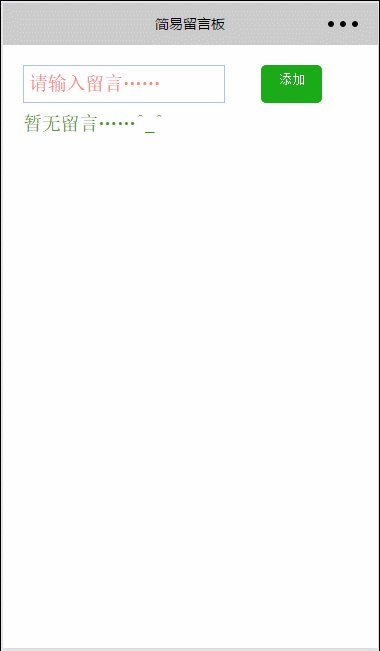
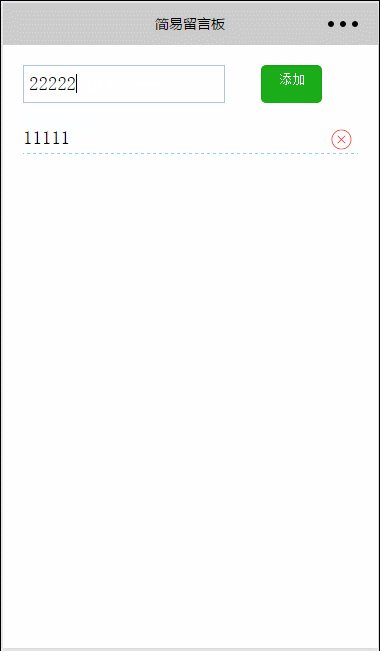
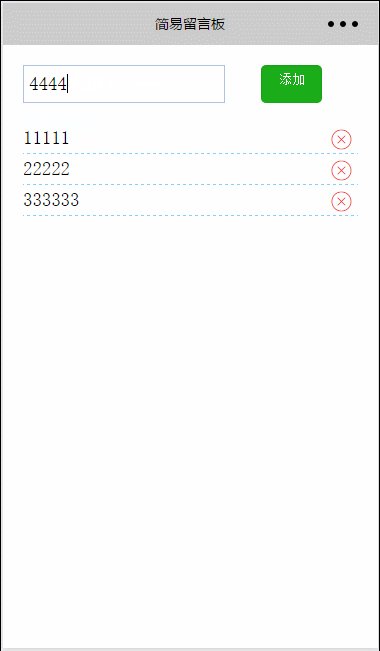
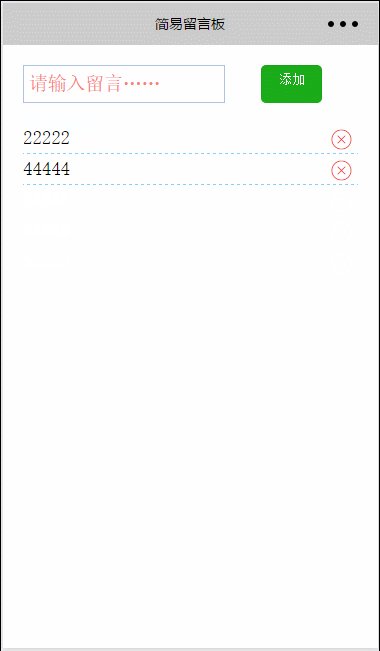
微信小程序现在很火,于是也就玩玩,做了一个简易的留言板,让大家看看,你们会说no picture you say a j8 a,好吧先上图。

样子就是的,功能一目了然,下面我们就贴实现的代码,首先是HTML页面,好吧,其实微信小程序的是wxml(微信ml)总感觉怪怪的,有木有。
1<!--index.wxml-->
2<view class="msg-box">
3<!--留言-->
4<view class="send-box">
5<input bindinput="changeInputValue"class="input" type="text" value="{{inputVal}}" placeholder="请输入留言……" placeholder-class="place-input"/>
6<button size="mini" type="primary" bindtap="addMsg">添加</button>
7</view>
8<!--留言列表-->
9<text class="msg-info" wx:if="{{msgData.length==0}}">暂无留言……^_^</text>
10<view class="list-view">
11<view class="item" wx:for="{{msgData}}" wx:key="{{index}}">
12<text class="text1">{{item.msg}}</text>
13<!--button size="mini" plain class="close-btn" type="default">删除</button-->
14<icon type="cancel" bindtap="DelMsg" data-index="{{index}}"class="close-btn"/>
15</view>
16</view>
17</view>
微信小程序里把div改成了view,听说div也可以用,没有实验过,不知道真假。不过就这样吧,反正原理都一样,页面效果主要看css,又错了,是wxss(微信ss)说实话总觉得……这种感觉不好多说。
看我们的布局代码,超简单,完全和css一样
1/**index.wxss**/
2.msg-box{
3 padding:20px;
4}
5.send-box{
6 display: flex;
7}
8.input{
9 border:1px solid #B0C4DE;
10 padding:5px;
11}
12.msg-info{
13 display: block;
14 margin:10px000;
15 color:#339900;
16
17}
18.place-input{
19 color: salmon;
20}
21.list-view{
22 margin:20px000;
23}
24.item{
25 overflow: hidden;
26 border-bottom:1px dashed #87CEFF;
27 height:30px;
28 line-height:30px;
29}
30.text1{
31float: left;
32}
33.close-btn{
34float: right;
35 margin:5px5px00;





