微信小程序(BDEDU签到工具)项目总结
发布时间:2021-01-02
微信小程序的开发入门1. 申请微信小程序申请小程序,无非是去微信公众平台选择申请小程序,然后填写一些相关信息即可。2. 部署开发环境点这里下载对应的开发工具。3. 新建项目新建 ...
微信小程序的开发入门
1. 申请微信小程序申请小程序,无非是去微信公众平台选择申请小程序,然后填写一些相关信息即可。
2. 部署开发环境点这里下载对应的开发工具。
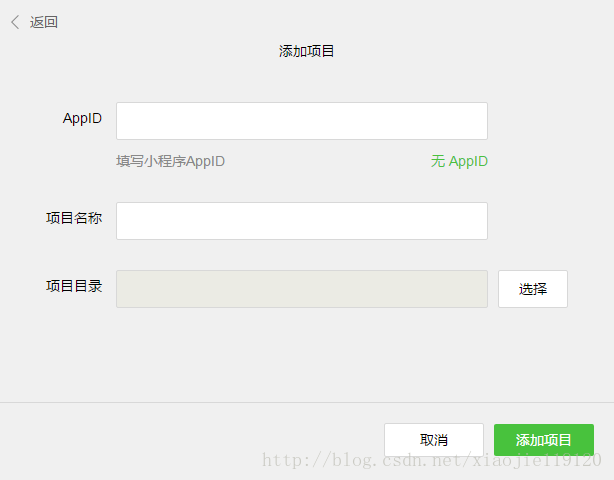
3. 新建项目新建项目时需要用到appid,可以去 微信公众平台=>设置=>开发设置 里查看

小程序项目新建时开发工具会给你自动创建几个页面,这里就直接删去,不讲这几个页面,直接通过我写的BDEDU签到工具来讲解微信小程序。
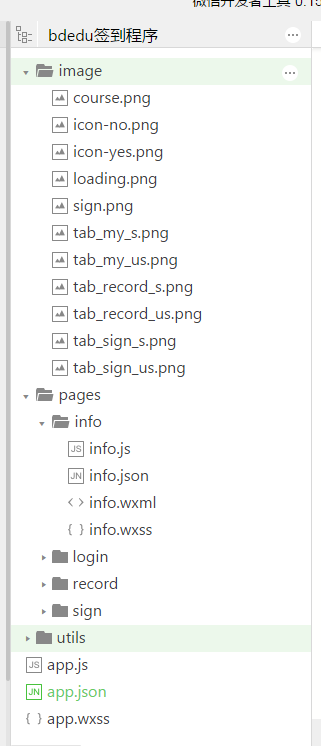
BDEDU签到工具源码目录结构如下:

文件解释:
app.js:全局逻辑文件,写一些生命周期函数、全局函数和全局属性,顺便贴一下生命周期函数
app.json:全局配置文件,比如配置页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
app.wxss:全局样式文件,这里写的样式能够被单个页面wxss里的样式覆盖,可以做出一些统一的效果。
js文件:编写页面逻辑
wxml文件:页面视图
wxss文件:页面样式
json文件:页面配置
目录结构:
image文件夹下存图片素材
pages文件夹下存各个页面
pages/**文件夹下存的是某个页面的视图、逻辑、样式和配置文件
util文件夹可以用来写一些工具函数
具体详细可以查看API
5. 小程序request请求小程序提供了完善的request请求API,可以直接向你的服务器请求数据,但是只能向一个服务器请求数据,而且该服务器必须有自己的域名,请求协议必须是https,请求的域名可以在你的开发设置里修改。
request请求详细请看API,点这里
6. 小程序数据储存小程序提供数据储存,可以存一些本地数据。详细查看请点这里
通过上面的了解后,我们已经能够使用微信小程序干一些事了:
发送请求到服务器
接收服务器的响应数据
将接收到的数据在用户界面中显示
存储接收到的数据
如果你还有一些特殊的开发需求只需要看API文档即可。
服务端接口开发
1. 接口需求写接口前我们需要对每个用户生成一个唯一标识,用于接口的权限验证,幸运的是微信小程序给我们提供了openid(唯一标识),虽然API上说不提倡我们直接使用openid作为用户标识,但是为了简化项目就暂时先作为签到API的唯一标识。
绑定签到账号:用户名、密码、code
修改绑定:openid、用户名、密码
获取用户信息:openid
获取所有课程信息:openid
获取目前需要签到的课程:openid
签到:openid、课程ID、课程名、座位
获取签到记录:openid、课程ID、课程名
2. 接口实现 客户端(微信小程序)和服务器接口之间的数据传递全部使用json数据。
绑定签到账号:接收用户名密码,调用BDEDU登录接口,判断密码是否正确。
密码正确:使用code调用微信API换取openid,将用户名、密码、openid存入数据库。返回成功信息给小程序
密码错误:将错误信息返回给小程序
修改绑定:同上
获取用户信息:通过openid查找用户,将用户信息返回给小程序,若不存在则返回错误信息。
获取所有课程信息:通过openid获取用户账号和密码,然后请求BDEDU系统获接口取所有课程信息,返回给小程序。
获取目前需要签到的课程:通过openid获取用户账号和密码,然后请求BDEDU系统接口获取所有课程信息,再使用正则表达式匹配每门课程的上课时间,将当前时间和上课时间进行对比,如果当前时间在上课时间内或在上课前20分钟内,就将该课程作为当前需要签到的课程,返回给小程序。如果没有一门课满足要求就返回提示信息:无可签到课程。
签到:通过openid获取用户账号和密码,将签到数据(课程ID、课程名、用户名、座位)发送给BDEDU签到系统进行签到,返回签到结果给小程序。
- 上一篇:微信小程序多页面传参通信的探索与实践
- 下一篇:微信小程序之地图功能(map)





