微信小程序开发—可滚动视图区域 scroll-view
发布时间:2021-01-03
微信小程序开发—可滚动视图区域 scroll-view
一.知识点
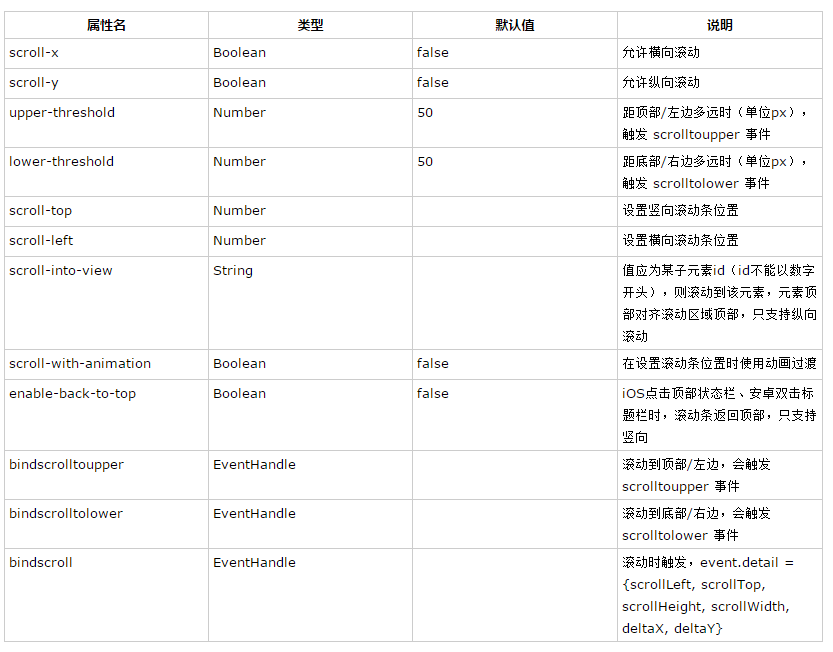
可滚动视图区域 scroll-view


使用竖向滚动时,需要给一个固定高度,通过 WXSS 设置 height。
1.index.wxml
[html] view plain copy 在CODE上查看代码片派生到我的代码片
<view class="section">
<view class="section__title">vertical scroll竖直方向</view>
<scroll-view scroll-y="true" style="height: 200px;" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}">
<view id="green"class="scroll-view-item bc_green"></view>
<view id="red"class="scroll-view-item bc_red"></view>
<view id="yellow"class="scroll-view-item bc_yellow"></view>
<view id="blue"class="scroll-view-item bc_blue"></view>
</scroll-view>
<view class="btn-area">
<button size="mini" bindtap="tapMove">click me to scroll</button>
</view>
</view>
2.index.wxss
[html] view plain copy 在CODE上查看代码片派生到我的代码片
.scroll-view_H{
white-space: nowrap;
}
.scroll-view-item{
height:200px;
}
.scroll-view-item_H{
display:inline-block;
width:100%;
height:200px;
}
#green{
background:green;
}
#red{
background:red;
}
#yellow{
background:yellow;
}
#blue{
background:blue;
}
index.js
[html] view plain copy 在CODE上查看代码片派生到我的代码片
- 上一篇:微信小程序开发—表单验证
- 下一篇:微信小程序--猫眼电影高仿制造





