携程小程序开发的问题及解决办法
发布时间:2021-01-04
小程序是一种不需要下载安装即可使用的应用。它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用;也体现了“用完即走”的理念,用户不用关心是否 ...
小程序是一种不需要下载安装即可使用的应用。它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用;也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。
早在2016年9月,携程就获得小程序内测名额,在对微信文档规则调研、确定需要开发的业务之后,就开始了风风火火的开发。
回顾三个多月的开发过程,其中碰到了各种问题,也尝试了一些解决办法,最终打造了携程独立的小程序框架。
本文将主要介绍携程小程序的框架,开发和发布审核中碰到的问题及我们的一些解决办法。
一、携程微信小程序的框架介绍
1、CPage()
CPage是封装了微信的Page的函数,内部通过插入中间件装饰页面初始化的option,主要实现页面间通信、页面层级控制、埋点、页面分享等功能。
中间件
Base : 装饰option
Navigator:内部维护navigatorOpts存储上文的参数回调等,pageStack存储页面栈信息
UBT :为业务提供埋点分析、统计页面驻留等信息分享
分享
在CPage中特殊处理,同时也方便统计分析
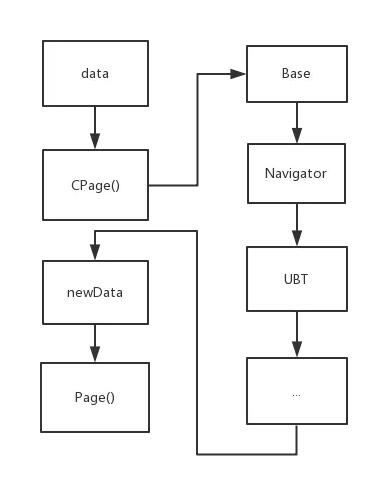
CPage中data处理的具体流程如下图:

流程解释:
data传入CPage
Baes同步data生命周期,接受data自有属性
Navigator控制层级,使用navigateTo上下文交互
UBT提供统计分析功能,及后续更多中间件处理
newData接受data.onShareAppMessage和中间件的属性
传入原生Page()
2、CWX
cwx的原型是wx,扩展了更多API,工具类、网络请求相关、定位相关、组件API等。
网络请求
wx.request()最大并发数是5,所以要避免同时并发很多请求。
主要在两个方面:
1、cwx提供了request,内部通过队列的方式控制request,并且提供了cancel方法取消在等待队列中的request
2、服务端数据合并,小程序端单个页面请求减少
工具类
提供常用的方法,如Base64加解密,JS对象类型的判断等
定位
1、使用wx.getLocation获取到经纬度,上传服务端匹配定位城市相关信息,使用百度逆地址解析
2、内部实现队列控制定位请求,解决授权等问题
组件API
对接组件,提供快捷使用组件的API,可在任意页面使用基础组件
cwx.component.calendar()
cwx.component.city()
cwx.component.imagebrowser()
3、基础组件
基础组件都是基于CPage实现的,参数传递页面回调都遵循CPage的规则
日历组件
提供常用的日期选择功能,日期元素支持一级标题、二级标题及颜色等自定义
城市选择组件
支持国内和国际城市选择,支持索引筛选,提供搜索功能
图片浏览组件
- 上一篇:微信小程序入门《六》头像上传
- 下一篇:github精选:微信小程序实现简单的日历





