微信小程序实战商城系列《二》 仿淘宝分类入口
发布时间:2021-01-04
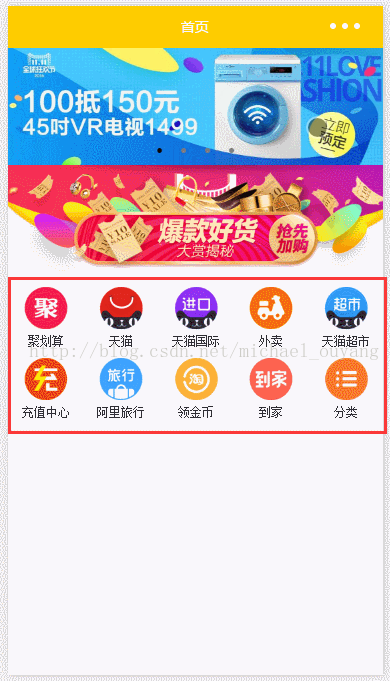
分类入口,已经成为了商城项目必须的布局之一,这里以仿照淘宝的分类入口来做案例下图红框部分,就是本文重点讲解部分;页面分析:使用for循环遍历所有项,插入页面,页面中的项使 ...
分类入口,已经成为了商城项目必须的布局之一,这里以仿照淘宝的分类入口来做案例
下图红框部分,就是本文重点讲解部分;

页面分析:
使用for循环遍历所有项,插入页面,页面中的项使用左浮动,并使用百分比布局,设置20%的宽度每一项。
这样满5个item后,自动排在下一行
wxml:
<viewclass="menu-wrp">
<!--设定一个item项后,遍历输出-->
<viewclass="menu-list"wx:for="{{menu.imgUrls}}">
<imageclass="menu-img"src="{{item}}"/>
<viewclass="menu-desc">{{menu.descs[index]}}</view>
</view>
</view>
<viewclass="gap-1"></view>
wxss:
.menu-wrp {
width:100%;
margin-top:20rpx;
}
.menu-wrp:after{
content:"";
display:block;
clear:both;
}
.menu-list{
float:left;
width:20%;
box-sizing: border-box;
padding-bottom:10px;
}
.menu-img{
width:120rpx;
height:84rpx;
display:block;
margin:0auto;
margin-bottom:5px;
}
.menu-desc{
background-color:#ffffff;
color:#333333;
width:100%;
text-align: center;
display:block;
font-size:12px;
}
.gap-1,.gap-2{
width:100%;
height:10rpx;
background:rgb(238,238,238);
}
js: 这里的准备的数据,我直接写在js中,同学们可以改编成通过访问接口来获取
Page({
data:{
//准备数据
menu:{
imgUrls:[
'?imgtag=avatar',
'?imgtag=avatar',
'?imgtag=avatar',
'?imgtag=avatar',
'?imgtag=avatar',
'',
'',
'?imgtag=avatar',
'',
'?imgtag=avatar'
],
descs:[
'聚划算',
'天猫',
'天猫国际',
'外卖',
'天猫超市',
'充值中心',
'阿里旅行',
'领金币',
'到家',
'分类'
]
}
}
})
- 上一篇:微信小程序实战商城系列《一》侧栏分类
- 下一篇:猫眼电影小程序实战心得





