手机充值 - 小程序大世界,来自内测团队的开发体会
发布时间:2021-01-05 231
序言几个月前,十分有幸参加微信小程序第一批内测. 但那时,远没有现在激动. 因为,那个时候并不曾意 ...
序言
几个月前,十分有幸参加微信小程序第一批内测. 但那时,远没有现在激动. 因为,那个时候并不曾意识到几个月后, 微信小程序将刷爆你的朋友圈。 21日深夜,微信官方放了一份关于”小程序”的内测邀请函,某公众号高调推送一篇文章,迅速引起朋友圈刷屏,很快便突破了10W+访问. 甚至有人连夜通宵写”小程序”开发教程. 这几日,内测的几个团队纷纷给出开发体验,于是我也把平日同事比较好奇的几点问题以及自己的看法和心得总结出来.
开发体验过程中,感觉到微信小程序应该算作一种 Hybird App,但并非像phoneGap一样视图完全依靠webview来显现,然后通过封装的 Javascript 与Native API通讯. 小程序的视图内, 即可以包括webview,也可以包括native view. 互相覆盖叠层展示. 相对来说,这种开发难度更大,但是实现起来比单纯的webview更加灵活. 同时对于H5中性能不足的地方,可以用Native实现. 对于用户体验来说是更接近原生了. 小程序的应用框架MINA完成了最难的部分,作为应用开发者的我们,只需要微信提供的wxml,wxss即可完成接近于H5的开发体验,完全不必去了解我所用的INPUT是 webview 的 INPUT 还是 Native 的 INPUT。接下来就一步一步带你走进小程序的世界。
应用框架MINA
MINA 这个名字就由来就好比MariaDB名字的由来。:0)
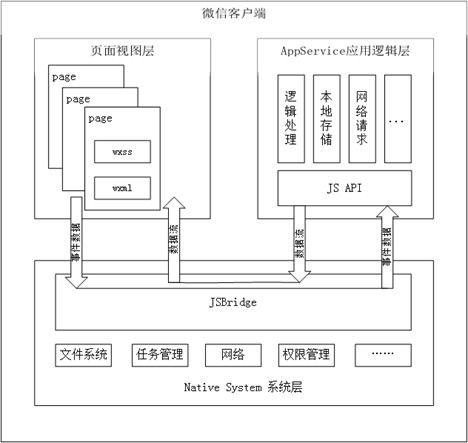
这是开发给到的架构图.

从图中可以看出,应用层和页面视图层之间的通讯是经由系统层的JSBridge实现的,页面单向接受来自应用逻辑层的数据流,应用逻辑层响应页面视图层的事件。页面视图层的每一个页面由wxss和wxml构成。而系统层JSBridage提供原生各种能力支持.
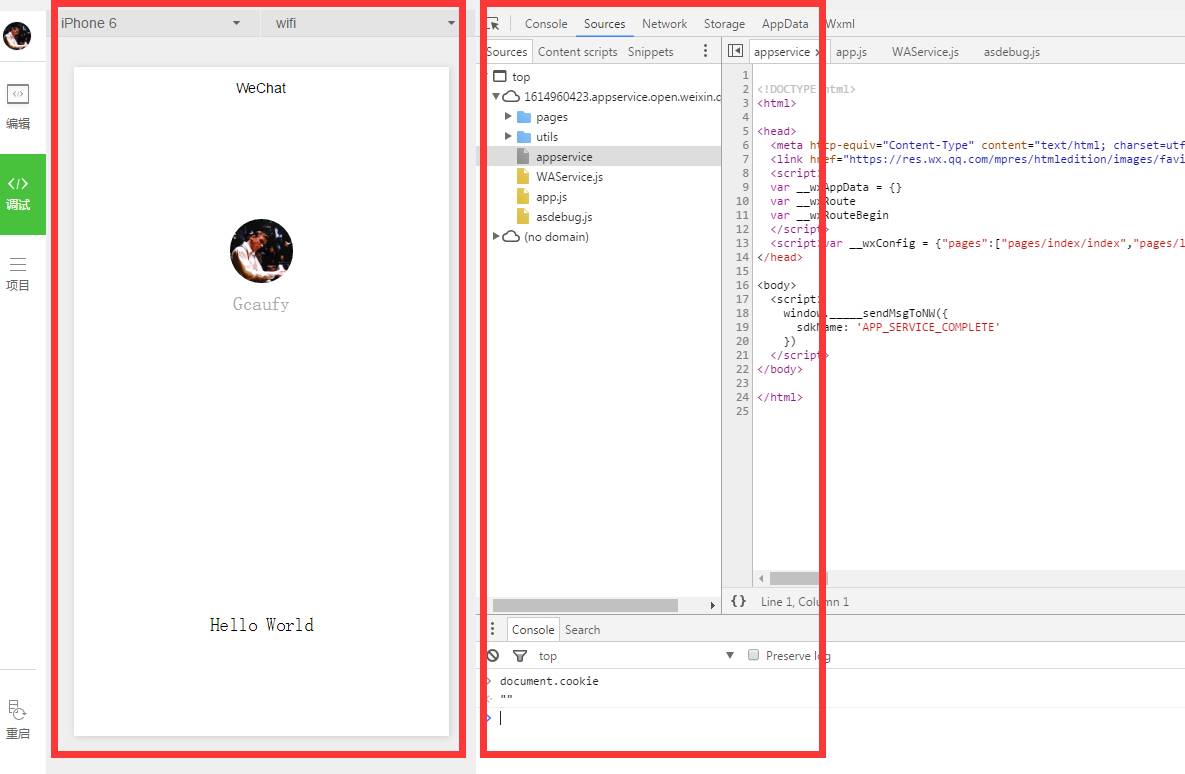
官方提供了开发者工具,虽然开发者工具和微信客户端实现的原理大不一样,但我们依然可以从这里去理解页面视图层和应用逻辑层.

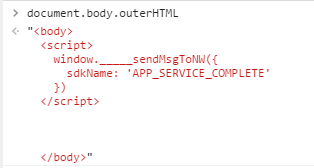
开发者工具和我们平时Chrome调试一样,左边是页面,右边是控制台。但不同的是, 左边展示的页面和右边的代码似乎不是运行在同一个环境。因为平时调试时,我们在console输入document.body.outerHTML会打出页面HTML代码。在开发者工具中只会打印出appservice的页面内容。并非显示页面的内容。

同时刷新左侧区域,右边代码不会再次执行,除非点重启按钮。因此怀疑左侧页面和右侧控制台并非同一环境, 可以认为左侧页面就是架构图中的页面视图层,右侧控制台(除了wxml Tab外) 就是逻辑应用层。逻辑应用层想要更新页面就必须使用:
this.setData({text:'update text'});
除此之外,别无它法。妄想通过DOM操作、Zepto、或者其它框架来更新页面是行不通的,因为在应用逻辑层无法直接获得页面视图层中的DOM节点。甚至在手机客户端上,完全没有window、document等全局对象。 开发者工具只是对整个架构的模拟,其中应用逻辑层应该还是运行在webview之上的,手机客户端的实现原理应该大不一样、应用逻辑层有可能完全不运行在webview上,这也就是为何手机客户端没有window、document等对象。
数据绑定探究
小程序实现数据绑定的方式如下:
<view>{{msg}}</view>
视图中以wxml语法添加一个节点,对于Vue或者是AngularJS用户是不是感觉颇为亲切和熟悉。唯一的区别就是没有v-text或者ng-bind的功能。
Page({
data:{
msg:'Orginal msg'
},
onLoad:function(){this.setData({
msg:'Updated msg'
});
}
});
更新数据时,对比三者的代码实现:
// 微信小程序this.setData({





