大众点评点餐小程序开发经验 - 视图层
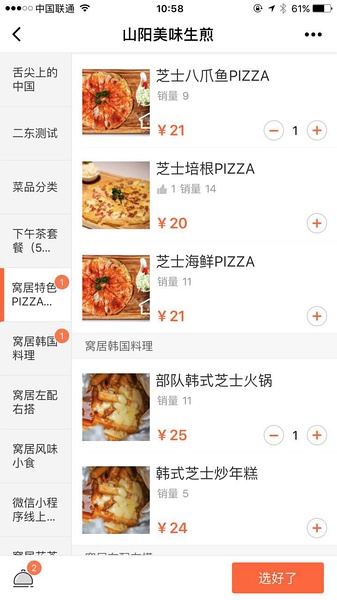
发布时间:2021-01-07本期想要和大家分享下大众点评点餐小程序中View视图层的一些开发经验。本文部分示例来自于「大众点评点餐」小程序的菜单页面。

页面代码结构为:
menu
├── menu.html
├── menu.js
├── menu.json
└── menu.less
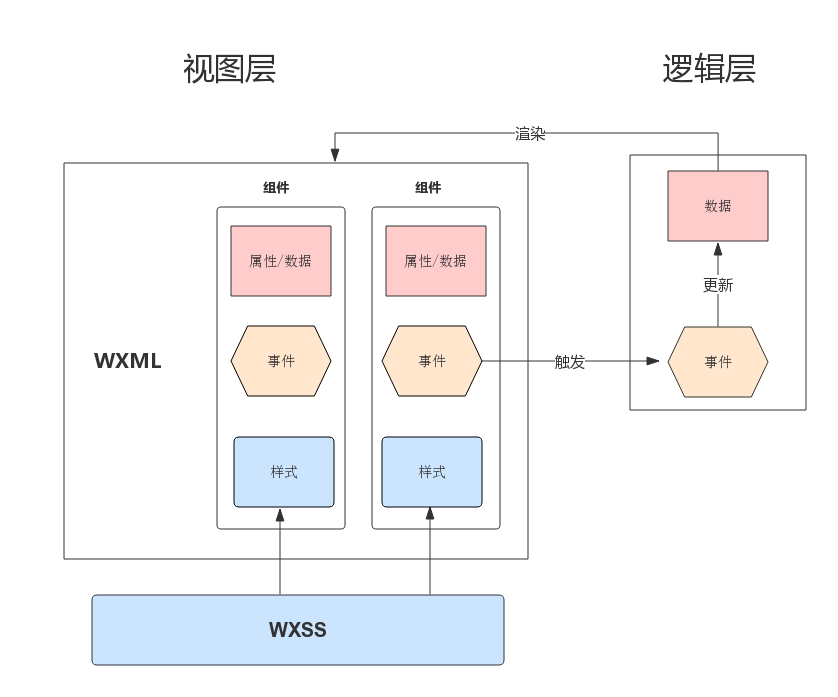
我们将要说的小程序的View视图层是由WXML(menu.html) 与 WXSS(menu.less) 两大部分组成,由视图最小单元 - 组件来进行展示。视图层将逻辑层的数据(menu.js+menu.json)反应成视图,同时将视图层中定义的事件发送给逻辑层,一图以蔽之。

WXML(WeiXin Markup Language)与HTML对应,用于描述页面的结构,可以类比React的JSX。项目中menu.html为WXML语法,一个页面的顶层是page节点。WXML中获取逻辑层定义的数据后,通过一系列自己的语法和逻辑展示出这些数据。结构上组件是其最小单元,通过以下方式动态渲染。
1、数据绑定数据绑定是最简单的使用数据方式,语法采用Mustache的变量替换,用双大括号将变量包起来,如果组件的属性则需将数据放置于引号之中。
<view class=http://www.yiyongtong.com/archives/"dish-item" data-id=http://www.yiyongtong.com/archives/"{{dishId}}"><text class=http://www.yiyongtong.com/archives/"name">{{dishName}}</text></view>数据绑定还支持ES6规范的扩展运算符 “...”、解构赋值。
<template is=http://www.yiyongtong.com/archives/"dishItem" data=http://www.yiyongtong.com/archives/"{{...item, count, soldout: true }}"></template> 2、逻辑运算双大括号中可进行算数运算、三目运算、逻辑判断、字符串拼接等操作。
<text class=http://www.yiyongtong.com/archives/"{{orderBanner.type !== 0 ? 'order-banner arrow' : 'order-banner'}}">{{orderBanner.text}}</text> 3、条件渲染与常用模板语言将渲染内容写在 if/else 判断条件之中不一样的是,小程序的条件渲染将渲染条件直接写在渲染内容组件的 wx:if/wx:else 属性中,如果渲染组件为多个,可将多个组件放在组件内,渲染条件置于<block>组件的wx:if/wx:else 属性中,此时的组件只充当容器作用,页面中不会渲染。
if/else
<text wx:if="{{item.soldOut}}" class="status-soldout">已售完</text> <template wx:else is="numberCount" data="{{count: cartSpuCount[item.spuId]}}"></template><block>
<block wx:if="{{serverError}}"> <text>点小评去吃满汉全席啦~</text> <button class="menu-btn" bindtap="requestMenu">重试</button> </block> 4、列表渲染列表渲染是将遍历元素作为渲染组件的wx:for属性值,与此相关的还有以下几个属性:
wx:key:遍历元素的唯一的标识符,主要用于数据动态变化时dom的更新机制,数据不变则可无视
wx:for-item:遍历元素的变量名,默认item
wx:for-index:遍历元素下标的变量名,默认index
注意:以上属性值虽然是字符串,为正确取值单词间都不要使用-等符号连接(如dish-item在使用时{{dish-item}}会解析成减号而取不到值)。
项目中数据较为复杂,使用测试数据举例:
<block wx:for=http://www.yiyongtong.com/archives/"{{testData}}" wx:for-item=http://www.yiyongtong.com/archives/"mainitem" wx:key=http://www.yiyongtong.com/archives/"{{mainindex}}" wx:for-index=http://www.yiyongtong.com/archives/"mainindex"> <view wx:for=http://www.yiyongtong.com/archives/"{{mainitem}}" wx:for-item=http://www.yiyongtong.com/archives/"subitem" wx:key=http://www.yiyongtong.com/archives/"{{subitem.id}}" wx:for-index=http://www.yiyongtong.com/archives/"subindex"> <view class=http://www.yiyongtong.com/archives/"dom-item">第一层index: {{mainindex}} id: {{subitem.id}} name: {{subitem.name}}</view> </view> </block>- 上一篇:微信小程序之自定义抽屉菜单(从下拉出)实例
- 下一篇:由返回上一页并刷新页面想到的





