大众点评点餐小程序开发经验 - 源码解析
发布时间:2021-01-07
作者介绍:周中坚,美团点评工程师,4年 Web 前端开发经验,主要负责过会员卡、外卖、预订、商家平台等业务的前端开发,现在是美团点评点餐团队的一员。我们团队的小程序开发经验系列文章已经发布了4篇,这些文章主 ...
作者介绍:周中坚,美团点评工程师,4年 Web 前端开发经验,主要负责过会员卡、外卖、预订、商家平台等业务的前端开发,现在是美团点评点餐团队的一员。
我们团队的小程序开发经验系列文章已经发布了4篇,这些文章主要介绍了小程序开发概述,小程序的视图层,小程序的逻辑层, 小程序开发中碰到的坑(几个设计实例)。相信大家看了这些文章,再结合官方文档已经可以毫无压力地开发小程序了,但是为什么有这些坑,是不是可以绕过去,怎么排查问题,我们还想从源头——小程序的源码的角度来尝试分析,因此有了这篇源码解析。
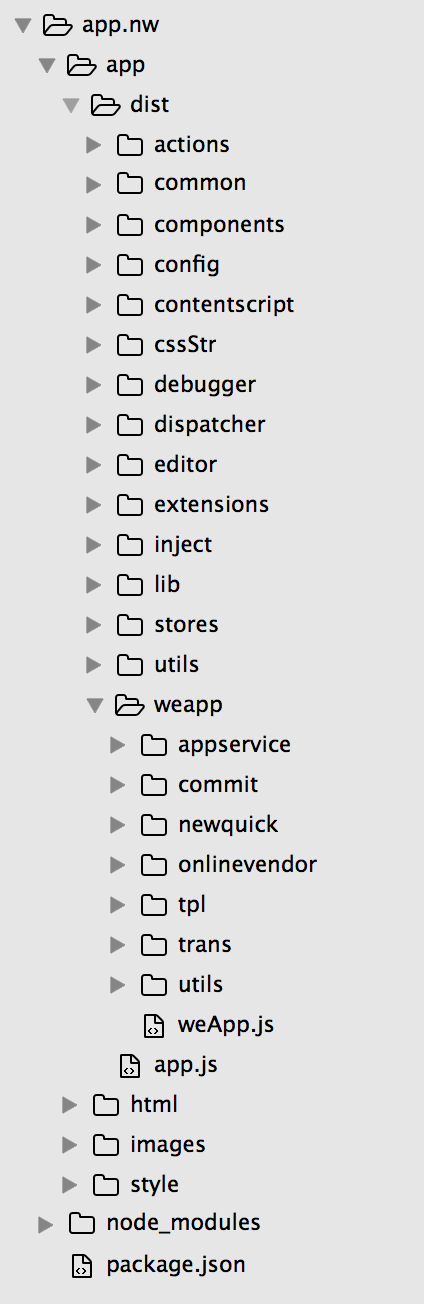
代码结构以 mac 电脑为例,首先进入应用程序文件夹,再右键微信开发者工具显示包内容,最后让我们进入 ./Contents/Resources/app.nw 目录下就可以查看小程序的源码了,代码结构如图:

文件夹看起来很多,但命名还算清晰,现在让我们先从开发者工具界面的角度来看下都用到了哪些文件吧。
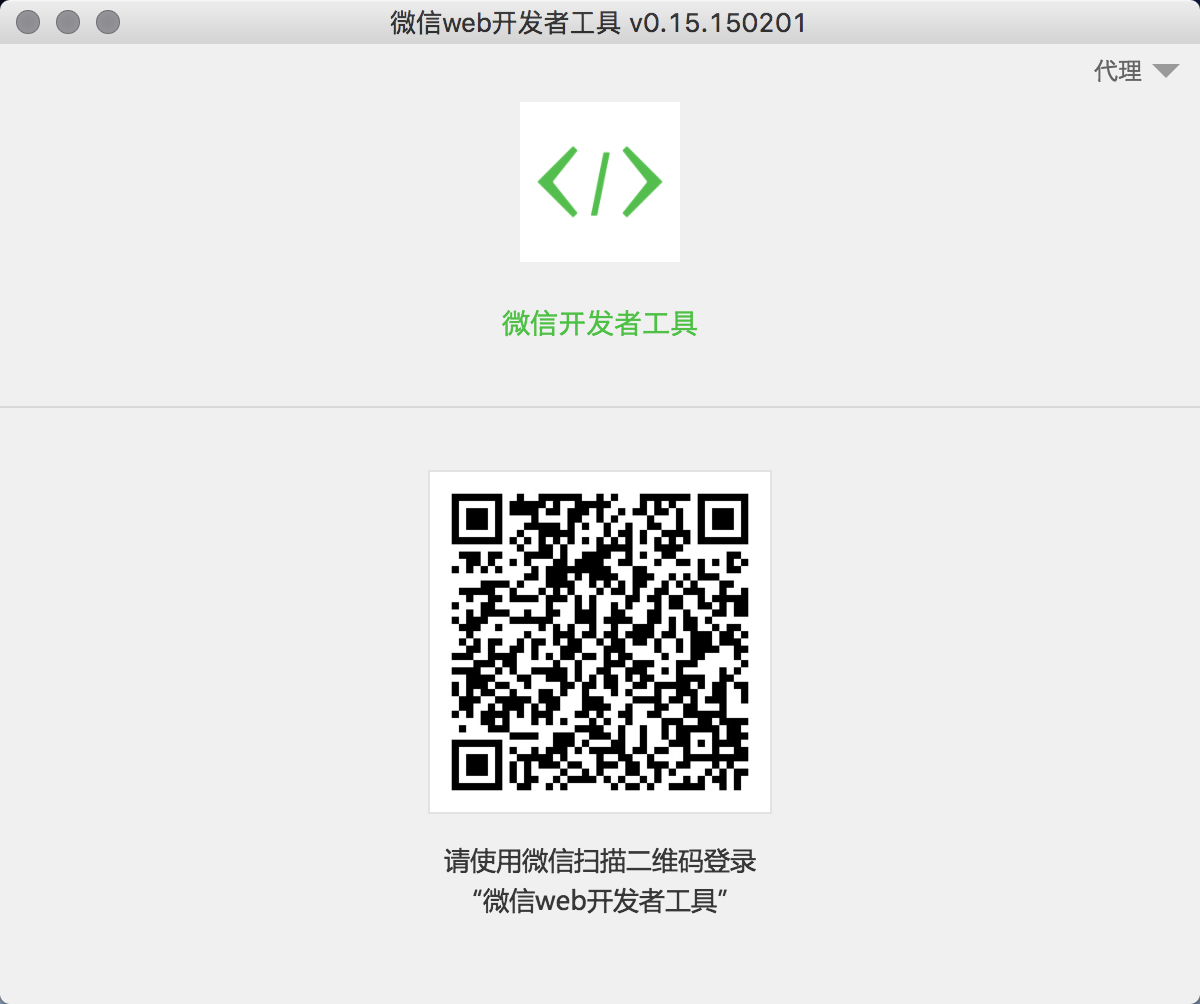
开发者工具 首页
首页的很多信息可以和这个项目中的package.json对应起来,比如name, icon, version等。 代理

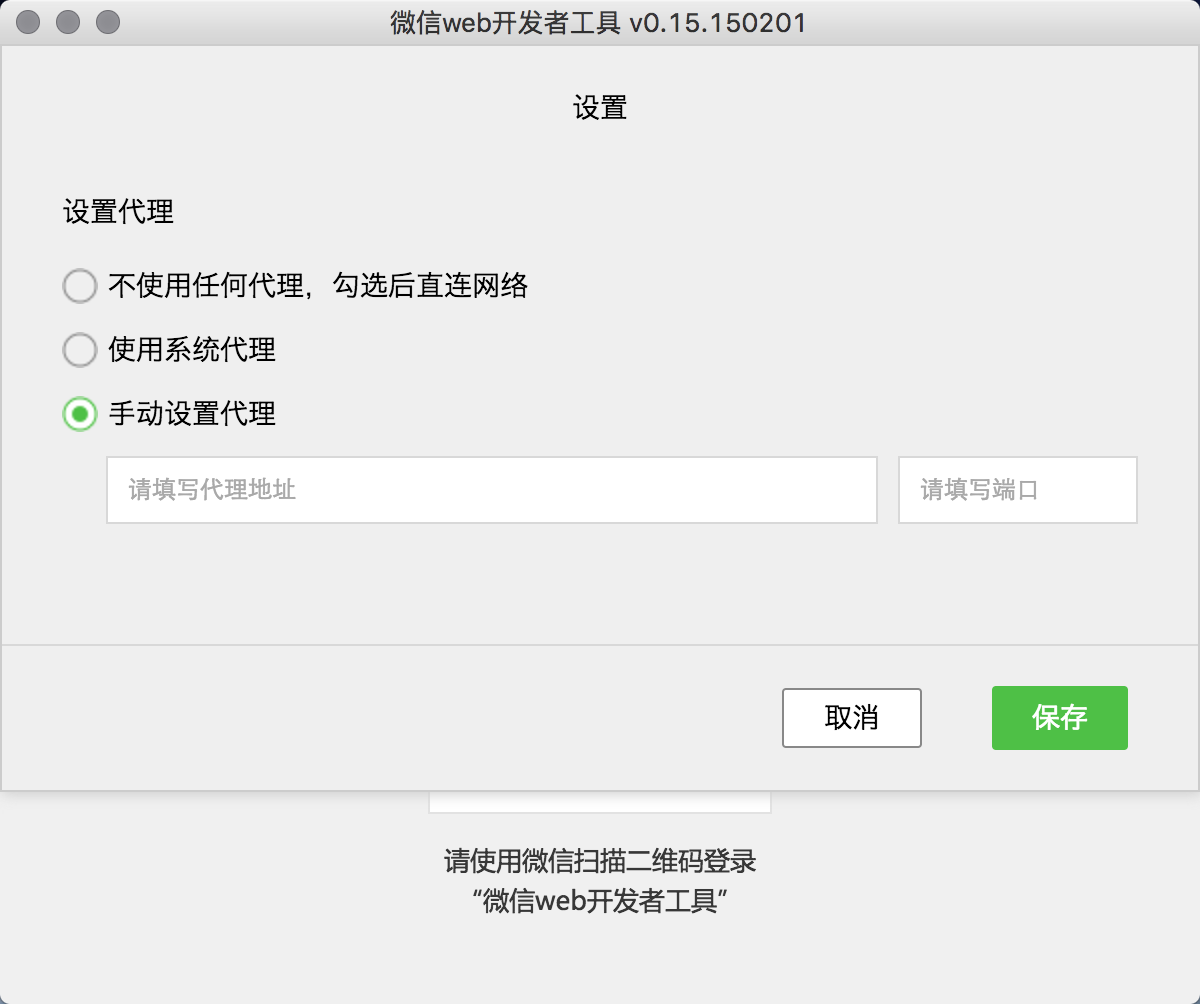
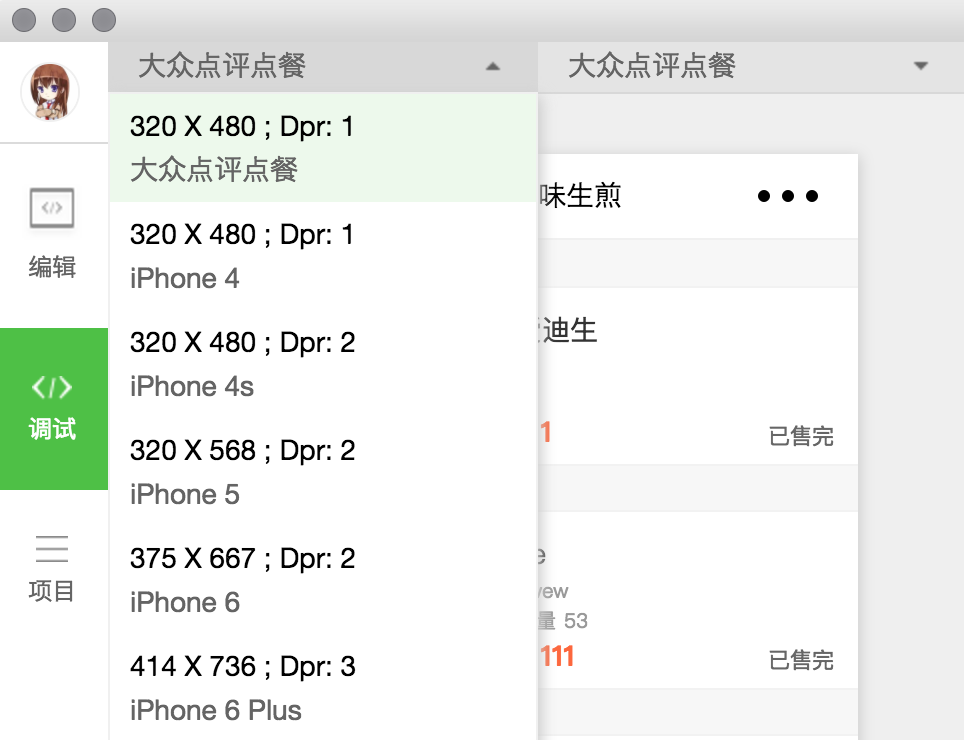
代理的设置在./app/dist/components/setting/setting.js,而用户设置的保存(包括后面要说的模拟器设备、网络等信息)是调用了./app/dist/stores/*.js方法。 菜单

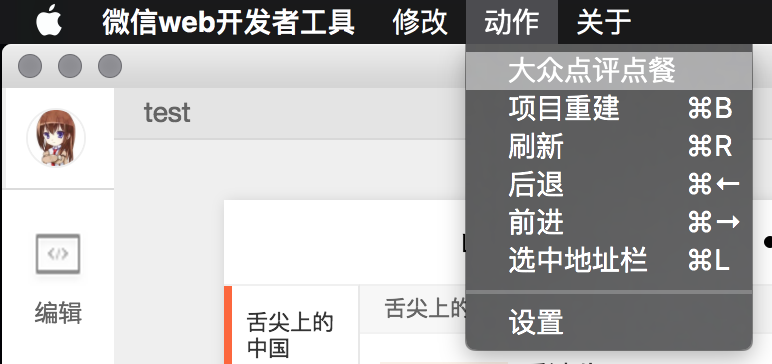
上图可以看到我对菜单做的一些定制。
菜单的设置在./app/dist/common/menu/menu.js,动作在./app/dist/common/actions/actions.js,大家可以自行到代码中查看文件的require进一步分析。 设备及网络

上图可以看到我自己添加了一个设备以及一个网络类型。
模拟器的设备配置在./app/dist/config/DeviceModules.js,网络配置在./app/dist/common/jssdk/osInfoSdk.js。 调试工具

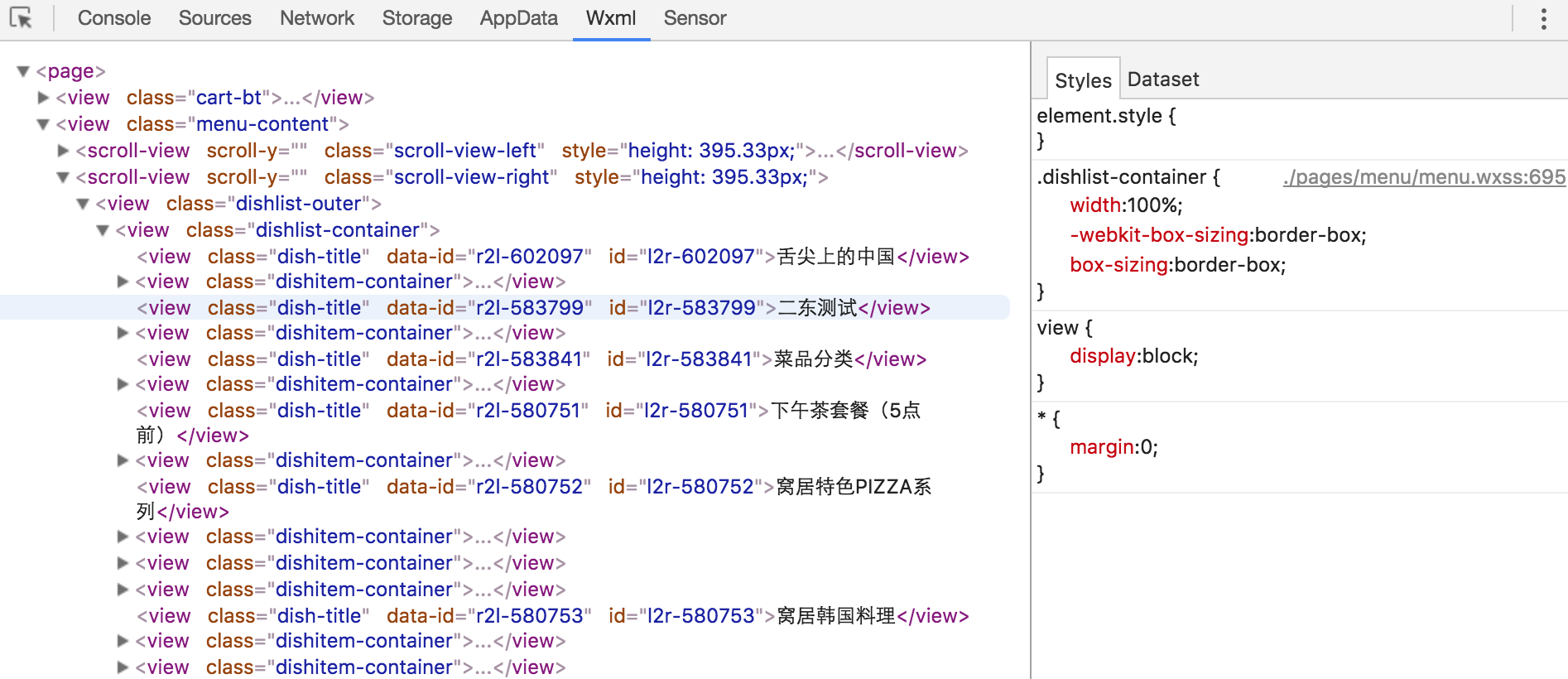
调试工具是这一节最核心的内容了,乍一看微信的调试工具和 chrome 的 DevTools 长的很像,查看源代码发现果然就是借助 chrome 的 DevTools 实现的。

其中 Console, Sources, Network 就是直接使用的 DevTools, 而 Storage, AppData, Wxml, Sensor 是自己实现的。
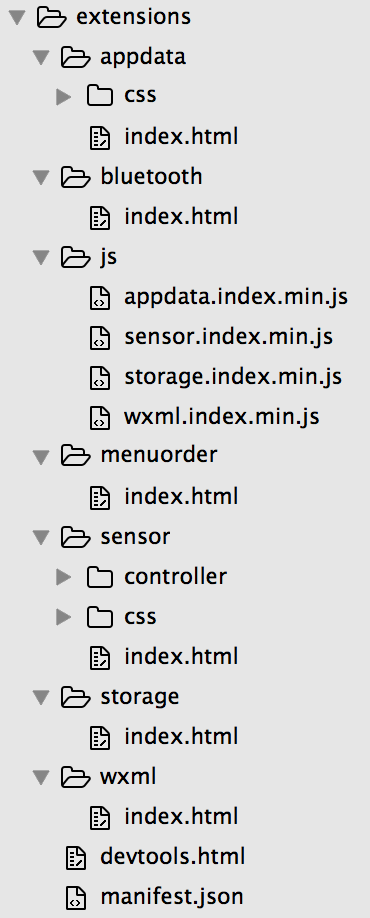
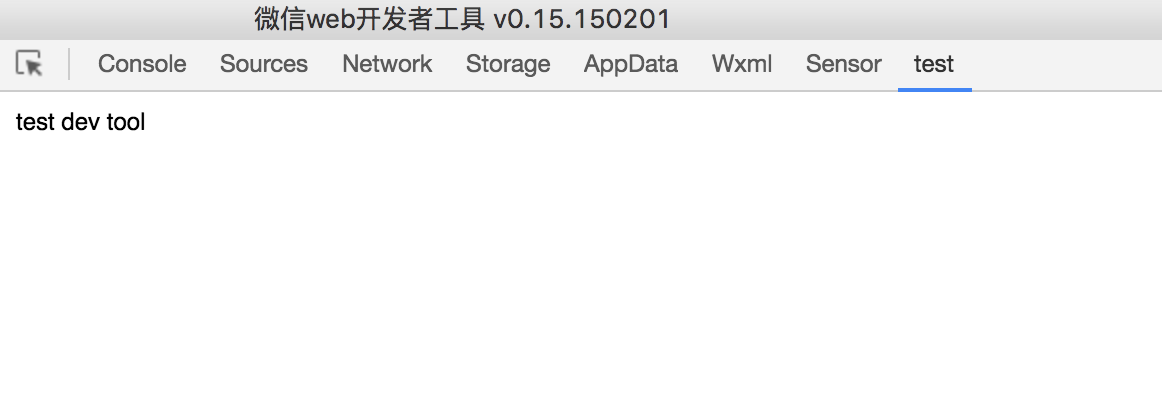
参照 Storage, AppData, Wxml, Sensor 这些调试工具,这些我们要自己添加一个其实非常简单,只要在./app/dist/extensions目录下新建一个文件夹,用html/css/js完成这个工具的功能,再改devtools.html将这个工具引入进来chrome.devtools.panels.create()即可,如图:

有趣的是,在0.15.150201这个测试版中已经发现了一个名为Bluetooth的开发工具。

上面一节主要讲的是小程序开发者工具的源码,我们借助分析源码可以搞清楚代理是怎么设置的,模拟器的设备和网络如何添加,怎样开发一个满足自己特定需求的 DevTool。
这一节主要介绍我们写的微信小程序的代码是如何变成页面在用户的终端运行的:
tpl 文件夹下是页面模板。
onlinevendor/wcc 在编译时把 wxml 文件 转为 js,onlinevendor/wcsc 在编译时把 wxss 文件转化为 js,这也是编译包比代码库要大不少的重要原因。
- 上一篇:大众点评点餐小程序开发经验 - 逻辑层
- 下一篇:微信小程序聊天系统搭建





