实战:“赞赏”小程序前后端完整设计与代码讲解
发布时间:2021-01-08
微信小程序推出以后,我在公司内部开过几场小程序开发培训课。出于培训课程需要,以公众号“赞赏 ...
微信小程序推出以后,我在公司内部开过几场小程序开发培训课。出于培训课程需要,以公众号“赞赏”功能作为需求,制作出一个“赞赏”小程序DEMO。
本案例涵盖前后端完整设计与代码讲解,其中包括2个小程序前端页面,3个后端JSON接口,涉及到的相关知识要点包括了登录、后端信息获取(AES-128-CBC解密算法)、微信支付、后端数据存储等,是个完整的麻雀案例。
案例借助开源NAMI框架( https://github.com/wodenwang/nami ),十分钟即可完成前后端本地部署。
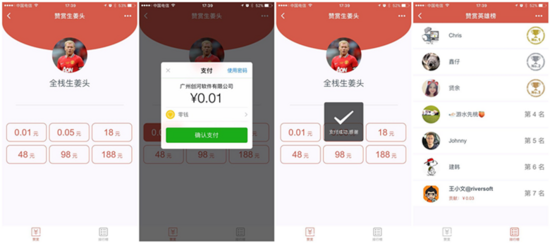
案例效果一览:
微信公众平台(包括公众号、小程序)相比APP的一个明显优势,是开发者可以直接利用微信的用户鉴权体系,免去注册、密码登录的步骤。微信小程序对于登录的设计,更是用之于无形,在整个用户使用过程中都是无感知的,一进小程序其实就已经登录了。
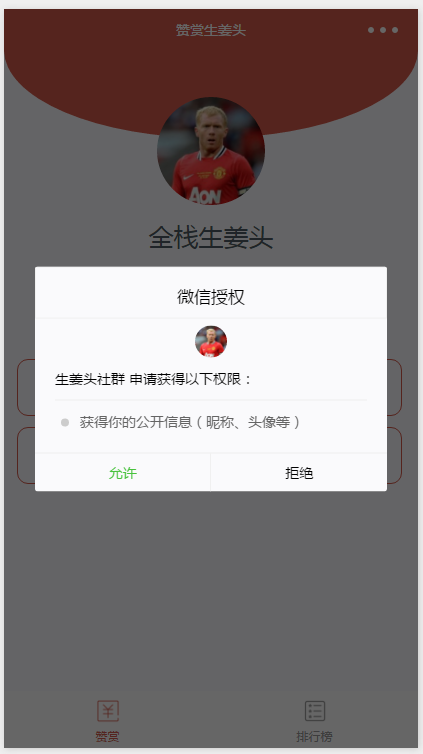
也许有读者会说,小程序登录的时候不是会弹出一个用户信息的询问框吗?错了,这个询问框是调用wx.getUserInfo获取“用户资料”时候弹出的,调用wx.login的“登录”操作是不会弹出任何询问框的。

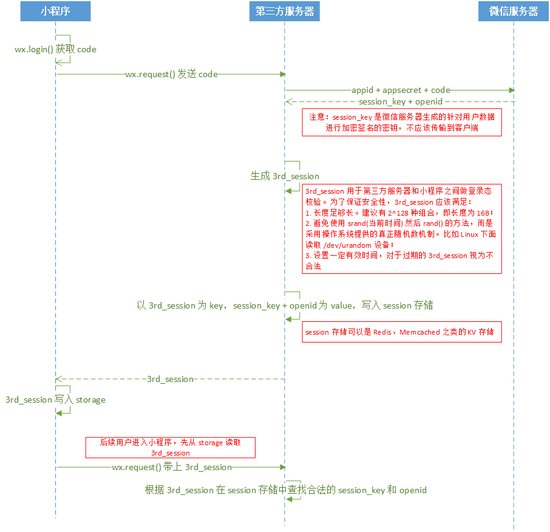
关于微信小程序登录,官方文档的流程实现起来挺不容易的(如下图),需要服务端维护一个保存OpenID等用户资料的缓存池,同时小程序客户端还需要维护一个3rd session key,并且在之后每次做服务端请求的时候都要带入这个3rd session key。

所幸NAMI框架已经把这块封装好,下面我们用一点篇幅来看看案例是如何做Login。
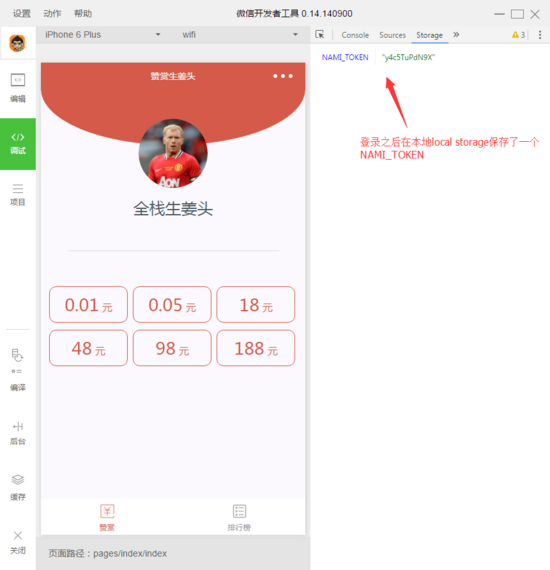
(1) app.js import nami from '/nami/index'; App({ data: { userInfo: null, rankLoaded: false //排行榜已加载 }, onLaunch: function () { var app = this; //登录 nami.login(() => { nami.getUserInfo((userInfo) => { console.log("已获取数据", userInfo); app.data.userInfo = userInfo; }, () => { console.log("用户拒绝提供信息"); }); }); } })案例在小程序入口的时候实现nami封装的登录,登录成功之后可以看到localstorage中保存了一个叫做NAMI_TOKEN的字符,这个就是小程序登录之后要求前端保存的3rd session key了。

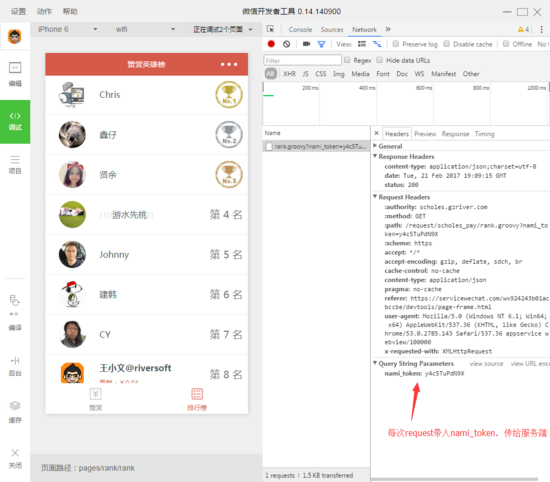
截取一个服务端请求的代码片段做分析,发现NAMI框架将request也做了封装,其主要目的是在每次服务端请求的时候将localstorage中的NAMI_TOKEN带入,如图。

- 上一篇:会员小程序开发总结:条形码二维码
- 下一篇:微信小程序学习心得----订咖啡





