github精选:小程序个人踩坑汇总,并研究一些解决办法
发布时间:2021-01-08
小程序现阶段缺陷还很多,在安卓手机上的性能也是很糟糕,估计实用性还不高。一步一步都是坑,这里作为个人踩坑收集用(内含吐槽),也是经验分享,欢迎issues讨论。框架部分1、残念的数 ...
小程序现阶段缺陷还很多,在安卓手机上的性能也是很糟糕,估计实用性还不高。
一步一步都是坑,这里作为个人踩坑收集用(内含吐槽),也是经验分享,欢迎issues讨论。
要实现页面数据响应必须通过setData设定值,如果直接设定data里的值则无页面响应。
不能像其他MVVM框架那样自动响应,无语也无解。
这也是由于js对象的key部分一定是字符串造成的。
setDate只支持对静态key的解析,无法传入参数实现动态遍历。
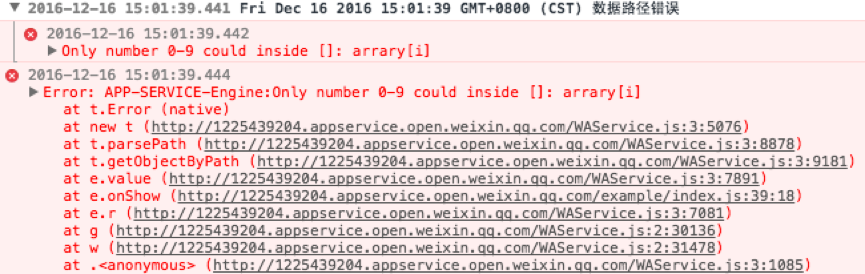
有一个数组需要更改其中的值,循环传入i将无效的,只能是固定数字。
for(var i=0; i<3; i++){ this.setData({ array[i]:‘hello’ } }) }
如果你照上面这么写的话就会报下面的错误。

this.setData({ 'array[1]':‘hello’ } })
解决办法:不在遍历中使用setData,可以先遍历修改完后再用setData完整赋值完成响应。
因为js里数组是地址传递,也就是说实际上已经修改了原数组,用setData只是为了响应页面。
小程序的页面都必须在app.json注册,但这不是随便登记一下就行了,页面登记的顺序一定是有层级关系的。
如果你把首页放在了某二级页面后面,那就会报错,这个文档没写清楚真心坑爹。
设计时页面分级要明确,排列按顺序,额外页面(比如提示成功或失败的页面)放最后。
4、wx.redirectTo(OBJECT)不可跳一级页这个是关闭当前页跳转到指定页的功能,跳到一级页会导致导航栏消失,并且该一级页会被当成一次跳转。
小程序最多五层跳转,正常一级页不会算入,但如果一级页也被当成一次跳转,那使用几次后就不能动了,因为五次满了,非常危险。
这点在新的官方文档已经说明,并提供wx.switchTab(OBJECT)跳转到一级页面,不过由于wx.switchTab(OBJECT)不能传参,使用还是比较有限的。
默认header['content-type'] 为 'application/json',在get请求中没有问题。
但如果想要发起POST就必须将header['content-type'] 为 'application/x-www-form-urlencoded',否则就收不到返回数据。
这个是改变页面标题的接口,必须在onShow触发时才调用。
如果在onLoad触发时调用,只会一闪而过,然后又变成页面配置json里的名字或全局配置json里的名字。
小程序这样的设计体验不是很好,每次都会一闪而过的改名字,如果要避免这种情况就只能在配置json中设置了,不过这样是静态的。
样式部分 1、不支持部分选择器样式部分的缺陷是比较严重的,不支持相邻兄弟选择器,不支持级联选择器。。。
解决办法:这个暂时无解,只能说改变一下样式命名的习惯,使用横杠连接体现层次,虽然这样盒子多起来会变得很长。
如果使用预处理,比如我用SASS可以这样写,稍微省点力:
使用button标签默认是无法更改样式,加上类名也会因为优先级问题不能覆盖原样式,搞不懂这样设计的用意,十分不便。
解决办法:可以通过!important提升优先级强行覆盖,不推荐,因为会影响其他默认样式;
- 上一篇:微信小程序案例-快递查询
- 下一篇:知乎Live全文搜索之微信小程序实战《一》





