知乎Live全文搜索之微信小程序实战《一》
发布时间:2021-01-09
首先感受下效果:项目地址 https://github.com/dongweiming/weapp-zhihulive限于公众号文章篇幅的限制,只能将具体的小程序代码实战和我的经验放在下篇了。今天我先介绍下我对小程序的一 ...
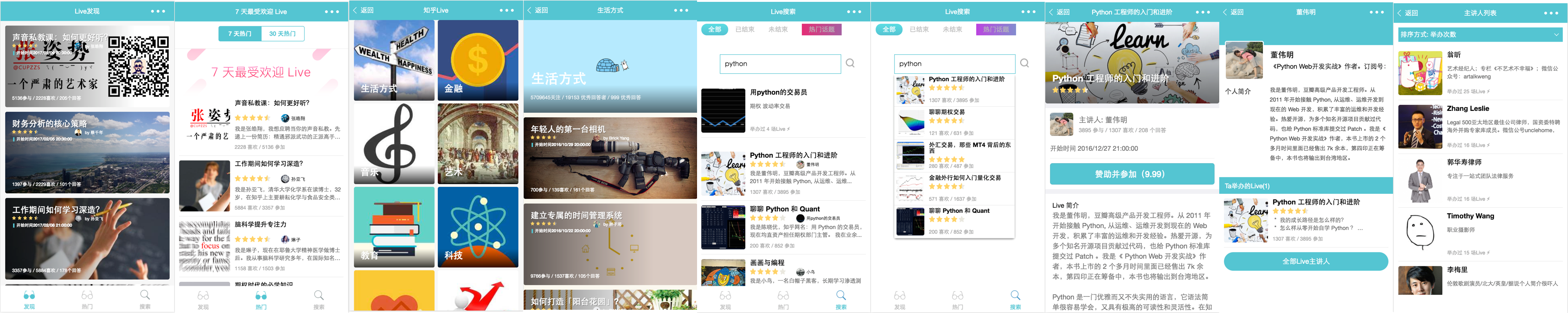
首先感受下效果:

项目地址 https://github.com/dongweiming/weapp-zhihulive
限于公众号文章篇幅的限制,只能将具体的小程序代码实战和我的经验放在下篇了。今天我先介绍下我对小程序的一些理解以及用尽量少的篇幅介绍小程序背后的技术的发展历程。
我对小程序的看法我一向不喜欢跟风。小程序刚出的时候一大波人吹捧,一个月后一大堆人看衰,全然忘记曾经的话,其实脸被打的是啪啪啪。
引用我点过赞的一个对于小程序发布一个月的表现如何的大司马大将军的回答:
互联网时代,人们更加没有耐心——没耐心到以至于30天时间,就有人开始对小程序“盖棺定论”了。这真是一件让人悲哀的不知道该说啥的事。
具体的回答内容限于篇幅就不展开了。
当我真正的用它开发,实践了产品需求。我对它持观察态度:
生态太过封闭。微信想的是用户不断的进行「手机开机 —> 微信 —> (社交+购物+吃饭+金融...) —> 手机关机」的循环,但是别的公司想的是「微信 —> 小程序 —> 获得粉丝 —> 引流或者引导用户下载APP感受完整版」,大家各怀鬼胎,但是谁都不蠢。
相关限制太多(分享按钮、诱导分享)。
入口不好找。
期待小程序的下一步。
页面设计思路术业有专攻,我有个缺点,就是设计页面会懵... 如果没有设计图让我凭空去想我很痛苦,比如这个小程序,我一开始是按着知乎APP的配色和Live相关内容的布局做的,但是越到后来越发现效果我不喜欢。现在的主色、发现页、话题页是抄袭了https://github.com/romoo/weapp-demo-breadtrip的感觉,加上了一些我的理解。其他的页面是我自己对Live产品的理解做的。
小程序完成的功能我之前在我的知乎Live以及回答的一些问题中都提到过,一定要找个机会写一个相对复杂的项目深入你要学习的技术,只看文章、书、视频效果其实是很差的,只有实践了才真的能记住和理解。
那对我来说,这个小程序就是学习效果的产出,这也是我平时学习东西的方式。在一开始的时候我就基于对知乎Live的理解,给自己列出了小程序要完成的功能:
发现页。用户一登录就看到的页面,展示了一些基于我的理解的算法排序的Live。
7/30天最受欢迎的Live。知乎也有,但是我对它那个顺序不太满意:小众的Live太难上榜,评分低但是收入高的Live排的靠前。在豆瓣,要是国产电影3-4分但是由于票房很高就排得很高,你们想想我们会被怎么骂。
热门话题页面/话题筛选。我开始有这个小程序的想法的时候,知乎还不能基于分类去筛选Live,不方便。
搜索。当时还没有搜索,现在的搜索也比较鸡肋吧,就是个简单的关键词匹配,都不能模糊查询(比如搜索pythno就找不到符合的Live)。
个人页面,社交必备元素了,包含个人信息以及其主讲的Live列表。
基于多种条件对主讲人排序。
我以前说过,我不反对造轮子,关键是造的得有意义。就是你要造的东西能解决你的痛点,比如我这个就是由于知乎提供的功能不满足我的需求(比如当时想找个某关键词的相关Live,只能用「site:zhihu.com live python」这样的方式Google),以及它提供的排序价值观我不太认同。作为工程师最大的好处(其实是会写爬虫的工程师),不满意我就写一个。不过这个小程序只能平静的躺在本来开发环境里面。
要不然造轮子,造着造着容易弃坑
基于上面说的需求,我不断的更新这个专题直到今天(昨天的MVVM都是给今天做铺垫)。
组件化思想关于「组件化」网上有很多写的很不错的文章,推荐大家去看看。我特别喜欢美团点评团队的博客中提到的下面这句话:
Controlling complexity is the essence of computer programming.
随着前端开发复杂度的日益提升,组件化开发应运而生,并随着React等优秀框架的出现遍地开花。大家都在各种尝试努力的「Controlling complexity」。
我试着介绍下组件化发展的历史(去掉一些已经夭折、不看好的部分,只保留相关的主流)。





