微信小程序快速开发,两周内从创意到上线
发布时间:2021-01-09
最近从1月25日到2月8日的两周之内抽空编写了 小打卡 微信小程序,该产品主要是针对每日早起、健身、阅读等习惯进行打卡记录和分享,帮助用户养成好习惯!目前支持私密打卡、打卡推送提醒、分享邀请群友打卡、数据统 ...
一个微信小程序需要经过产品功能构思、模块划分、原型设计、UI设计、前端开发、后端开发、接口联调、测试上线等开发阶段,最终推向市场,进入用户的视野。在开发之前,你需要有对整个开发阶段的全局认识,清楚在各阶段的工作重点。此外,你还需要借助现成的一些优质工具或代码等资源,高效快速开发出小程序,实现你的创意。本文不会手把手教你编写代码,主要讲述在整个产品开发阶段中,前后端开发的一些要点。旨在提供一些能让你事半功倍、快速开发小程序的相关资源和开发心得!
0.准备工作:在线思维导图工具:百度脑图
在线原型设计工具:墨刀
在线API文档编写工具:ShowDoc
官方接口组件文档
可视化编辑器白鹭Egret Wing
微信官方IDE
小程序界面样式库weui-wxss
官方demo代码
接口联调插件postman
腾讯云小程序后端开发套件wafer
腾讯云wafer自行部署方案
小打卡微信小程序
1.前端开发 1.根据你构思的产品的相关功能,采用「百度脑图」来规范化产品的功能模块去粗取精,将与产品功能相关的想法进行梳理
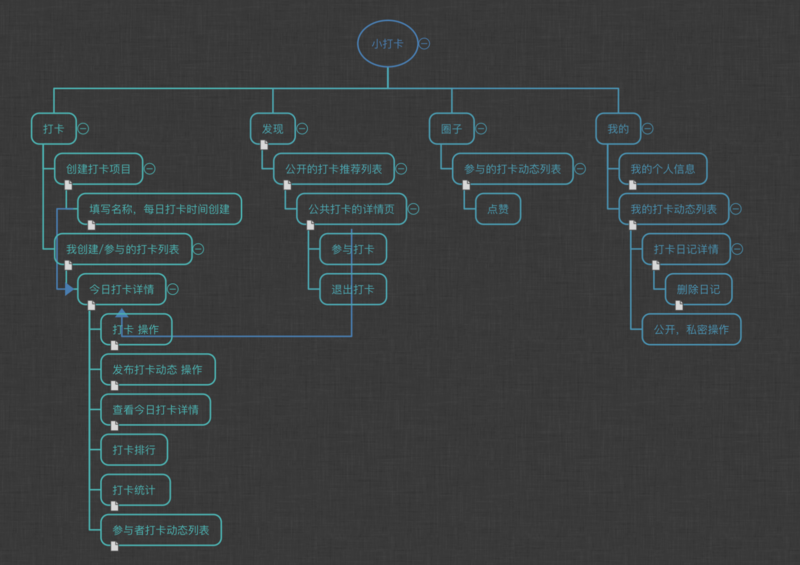
产生一个产品idea后,我的一般做法是尽快记录到备忘录,随后围绕这个产品的功能、市场、特色、使用流程等其它想法也不断补充到备忘录上,这样随着记录越多,产品也变得越来越复杂,这个时候,采用脑图工具,借鉴一般app的设计,对备忘录上的功能和流程方面的记录重新梳理,确定整个产品的模块划分及各个模块下的小功能,剥离出相同的功能。如下图,这是早期小打卡的功能模块划分。只保留了我认为比不可少的功能,产品的第一屏我准备放置四个平级的主页面,每个主页面又包含相应的次级页面和功能。

图:小打卡的功能模块划分
2.根据完成的【功能模块设计】,采用「墨刀」在线设计完成产品的原型图借助简单的原型设计工具,在编码之前,以较低的成本将创意可视化
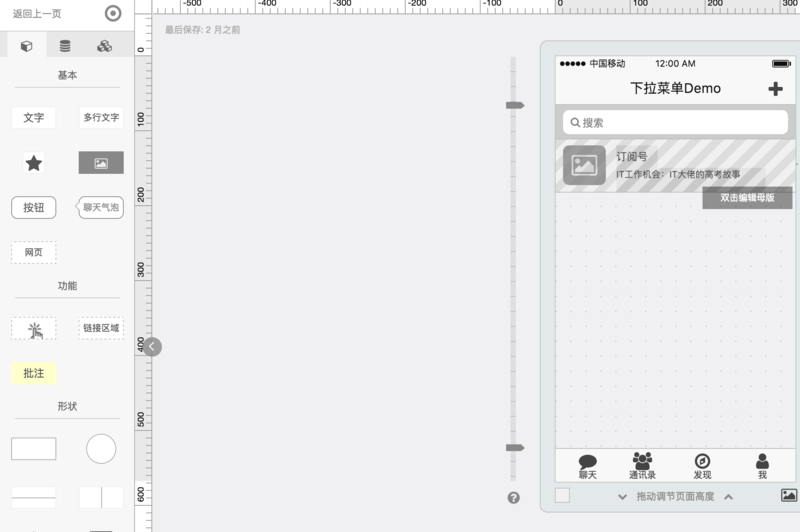
这一步的工作,其实需要你简单了解一下现在小程序开发中可用到的ui组件,在小程序官方文档的组件这部分内容中,详细介绍了小程序提供的视图容器、表单、媒体、导航等组件,在开发之前,你至少要弄明白这些组件长啥样子,初期保证功能优先,在设计你的小程序时,先别瞎折腾华丽的界面,应该尽量参考官方已有的组件来设计你的产品,这样可以先跳过UI设计这个阶段,并且在编写前端代码的阶段,你可以复用官方提供的组件和代码,至多只需对官方组件进行稍微改动。从而可以事半功倍地进行开发。此外这些所谓的ui组件应用很广泛,在各类app上基本都能见到。在墨刀这个在线原型设计网站上,你可以拖拽式地设计你的小程序界面。

图:墨刀——在线原型设计网站
3.使用「白鹭Egret Wing」和「微信官方IDE」编写前端代码使用两个工具搭配,更高效地开发
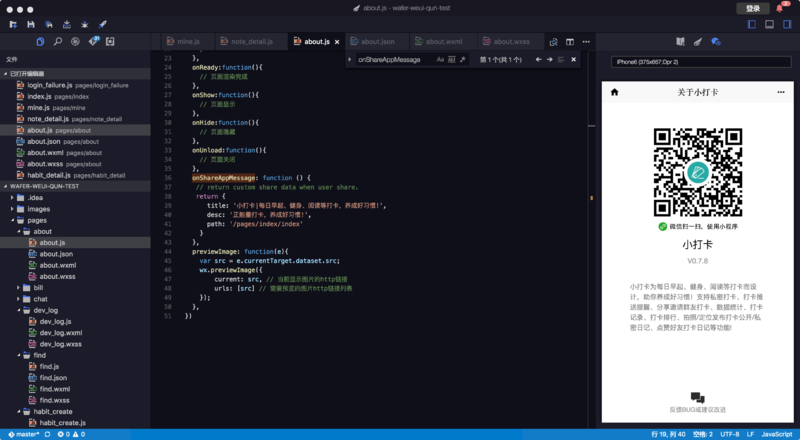
工欲善其事,必先利其器,小程序的前端部分的开发,可以采用官方IDE+白鹭Egret Wing搭配,前者可是让你很方便的预览产品、手机扫码联调、上传你的小程序代码到线上部署。后者则弥补了官方IDE在编辑代码方面的不足,提供了很便捷的代码Page模板创建、代码补全以及实时编辑预览功能。

图:白鹭Egret Wing代码编辑
4. 仔细查阅「官方接口组件文档」弄懂小程序的提供相关组件和API对比小程序的能力,仔细的分析你的产品,思考怎么组织小程序的组件和API去实现你的功能和页面
熟读官方提供的接口及组件文档,这个阶段虽说只是编写界面展示的代码,但是你得先搞清楚小程序的基本骨架、配置、逻辑、视图及样式之间的联系。简单说来,小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。这里的app是指放在根目录的app.js/app.json/app.wxss这三个文件,他们主要负责全局性的逻辑、配置及样式。page则是你即将编写的多个页面,对应到你的原型设计中的每一页,多个page之间可以通过官方提供的导航功能进行跳转。每个page页面由page.js/page.json/page.wxml/page.wxss四个文件组成,其中wxml页面类似于html文件,主要负责页面的结构,不过比起html来,它更加简化了,你的布局基本上是在使用<view>和<text>标签以及其它官方文档上说明的其他标签,这里注意查看官方文档中的组件这部分的内容。
5.结合「weui-wxss」和「官方Demo」的相关代码,来编写产品的前端界面的代码这一步主要是对照你的原型设计,使用微信小程序的wxml语法,借助小程序的样式组件来把你的产品界面写出来





