微信小程序实战开发:在线播放+弹幕
发布时间:2021-01-10
在线播放+弹幕】作者HustWolf开篇语前几天发了一篇练手文章,不出意外地火了:《简年15: 微信小程序(有始有终,全部代码)开发---跑步App+音乐播放器 》后来 ... ... ...
正文 一、UI改进
今天本来想就此罢手,但是没办法,手痒难耐,所以又加了个在线放视频的功能。同时调整了下以前的一些代码,比如一些的UI设计增进了。.WXSS文件也被我丰富了一点点。那些不影响功能的我就没有细说了,代码已经全部更新于Github,欢迎大家去查看:
https://github.com/HustWolfzzb/WeChat-Fucking_Running.git
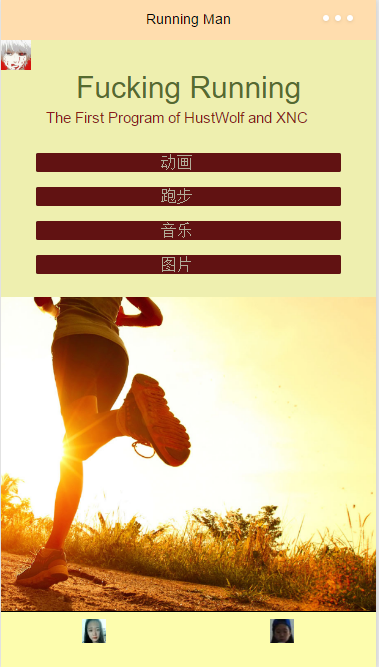
更新之后的页面更加漂亮了。当然,功能也稍微提高了点:

请忽略下面那两个大头,按照自己的喜好去找替代的图片
更新的代码如下,是在app.json这个文件下作的更改:
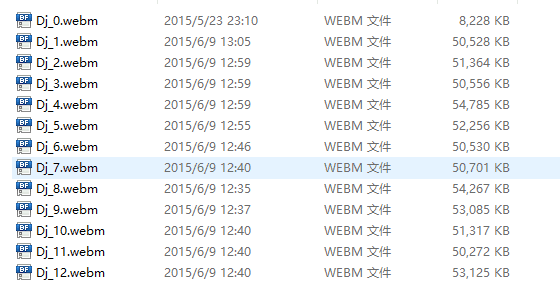
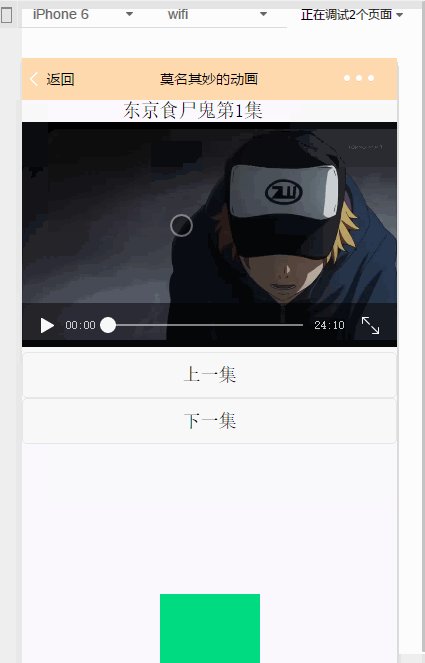
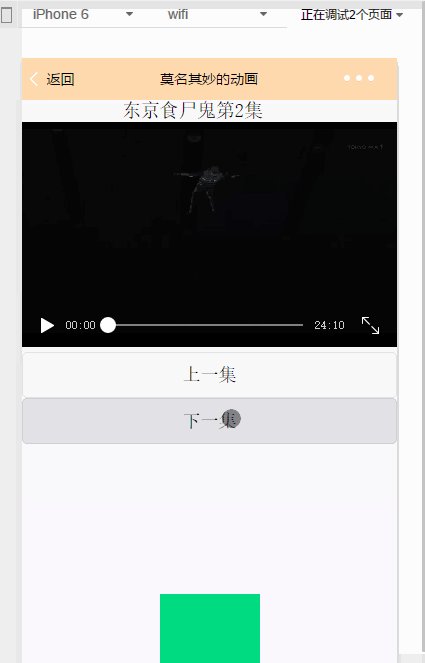
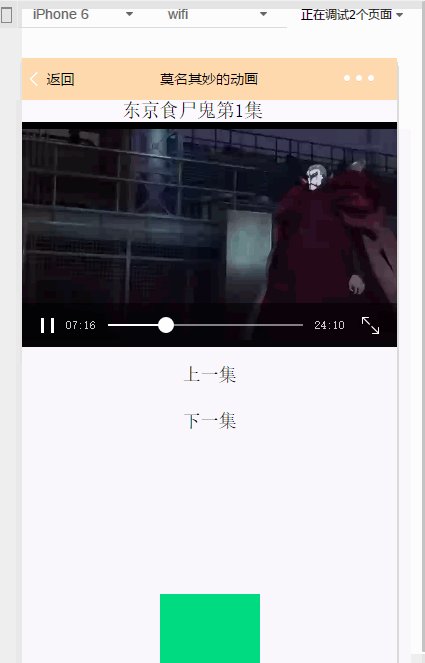
"window":{ "backgroundTextStyle":"black", "navigationBarBackgroundColor": "#ffddae", "navigationBarTitleText": "Running Man", "navigationBarTextStyle":"black" }, "tabBar": { "list": [{ "pagePath": "pages/index", "backgroundColor": "#adddaa", "iconPath":"/resources/yan1.jpg", "selectedIconPath":"/resources/yan1.jpg" }, { "pagePath": "pages/logs/logs", "iconPath":"/resources/yan2.jpg", "selectedIconPath":"/resources/yan2.jpg" } ], "color": "#ad8888", "backgroundColor": "#fdfdae" } 二、废物利用大家伙还记得我一直吐槽的莫名其妙的动画界面吗?现在算是废物利用,我给它增开了一个组件,就是今天的主角--video。顾名思义,就是视频播放。内容的话选择了我比较喜欢的东京食尸鬼。不过由于第一季的画质较高,转码估计要转到我开学,所以我就选择了画质较差的第二季。但是手机用户的观看体验应该也差不了多少。文件格式采用的是webm,也就是通用的web播放流媒体的视频文件格式。

本地文件。上传至服务器端也是这样命名的
代码更新如下:
<animation.js>
data:{ // Chapters:[1,2,3,4,5,6,7,8,9,10,11,12], chapter:0 }, Next:function(){ this.setData( { chapter:this.data.chapter + 1 }) }, Last:function(){ this.setData( { chapter:this.data.chapter - 1 }) },<animation.wxml>
<import src="../common/header.wxml" /> <import src="../common/footer.wxml" /> <label class="label" type="primary">东京食尸鬼第{{chapter}}集</label> <video class="video" src="{{chapter}}.webm" objectFit="contain"></video> <button bindtap="Last">上一集</button> <button bindtap="Next">下一集</button> <view class="container"> <!-- <template is="header" data="{{title: 'createAnimation'}}"/> --> <view class="page-body"> <view class="page-body-wrapper"> <view class="animation-element-wrapper"> <view class="animation-element" animation="{{animation}}"></view> </view> <view class="animation-buttons" scroll-y="true"> <button class="animation-button" bindtap="rotate">Rotate</button> <button class="animation-button" bindtap="scale"> Scale</button> <button class="animation-button" bindtap="translate">Translate</button> <button class="animation-button" bindtap="skew">Skew</button> <button class="animation-button" bindtap="rotateAndScale">Rotate&Scale</button> <button class="animation-button" bindtap="rotateThenScale">Rotate-Scale</button> <button class="animation-button" bindtap="all">All</button> <button class="animation-button" bindtap="allInQueue">All~</button> <button class="animation-button-reset" bindtap="reset">Reset</button> <view class="page-body-info">上面分别是旋转、缩放、移动、倾斜</view> </view> </view> </view> <template is="footer" /> </view>

效果图
- 上一篇:微信小程序2048开发记录
- 下一篇:做一个比较完整的微信小程序(一)





