ayuLiao:做一个比较完整的微信小程序(二)
发布时间:2021-01-10 139动手实现文章列表
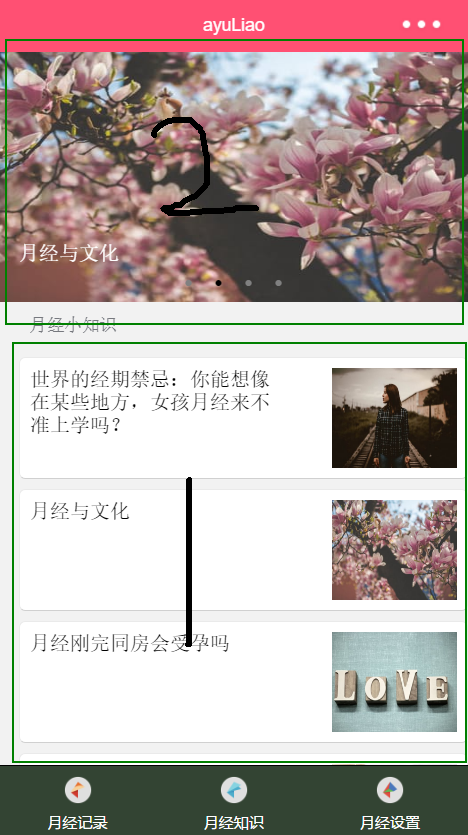
本篇文章接着上一篇文章的节奏来实现月经小程序的文章列表,如图

这就界面最外层是scroll-view控件,使用该控件实现视图区域的滚动,当用户滚动到视图底部时,实现下拉刷新,从服务器中取出跟多的文章,在scroll-view控件中,一开始使用swiper控件实现顶部滑动,然后就是使用模板template来实现文章列表,具体代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <!--bindscrolltolower下拉刷新--> <scroll-view style="height:{{scrollviewHeight}}px" bindscrolltolower="loadMore" scroll-y="true"> <!--顶部轮幕--> <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" class="banners" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{banner}}"> <swiper-item class="banner"> <text class="banner-title">{{item.title}}</text>--> <image src="{{item.img}}" data-id="{{item.id}}" bindtap="bindViewTap" class="banner-image" width="100%" height="100%" /> <text class="banner-title">{{item.title}}</text>--> </swiper-item> </block> </swiper> <!--顶部轮幕--> <!--文章列表模板--> <template name="itmes"> <navigator url="../../pages/detail/detail?id={{id}}" hover-class="navigator-hover"> <!--数据来自newsList,newsList中的key-value结构跟title、cTime一样--> <view class="news-item"> <view class="news-item-left"> <view class="news-item-title">{{title}}</view> </view> <view class="news-item-right"> <image src="{{img}}" class="news-image" /> </view> </view> </navigator> </template> <view class="news-item-container"> <text class="sub-title">月经小知识</text> <!--循环输出列表--> <view wx:for="{{newsList}}" > <!--引用上面定义的模板,...item是默认写法--> <template is="itmes" data="{{...item}}" /> </view> </view> </scroll-view>- 上一篇:做一个比较完整的微信小程序(一)
- 下一篇:微信小程序实战开发:图片选取以及拍照功能





