微信小程序实战案例三个:今日头条,记事本,机器人
发布时间:2021-01-10
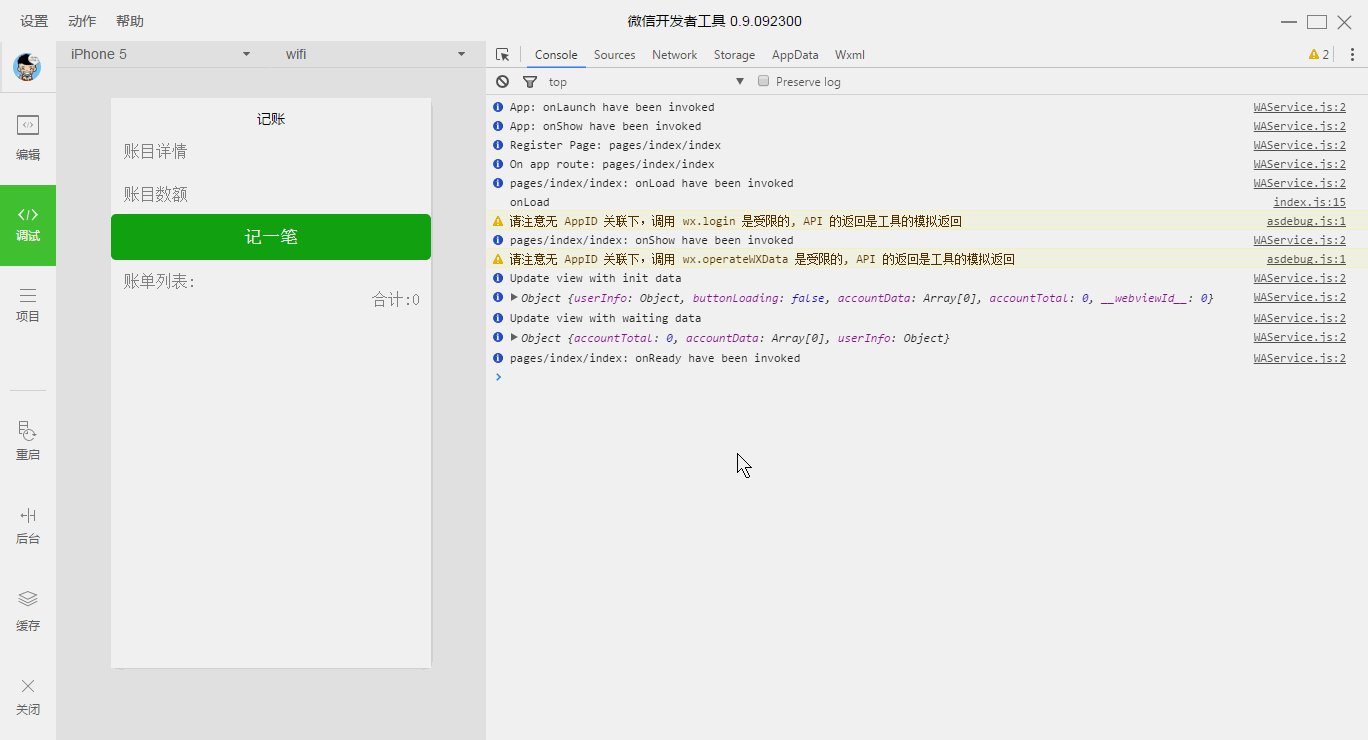
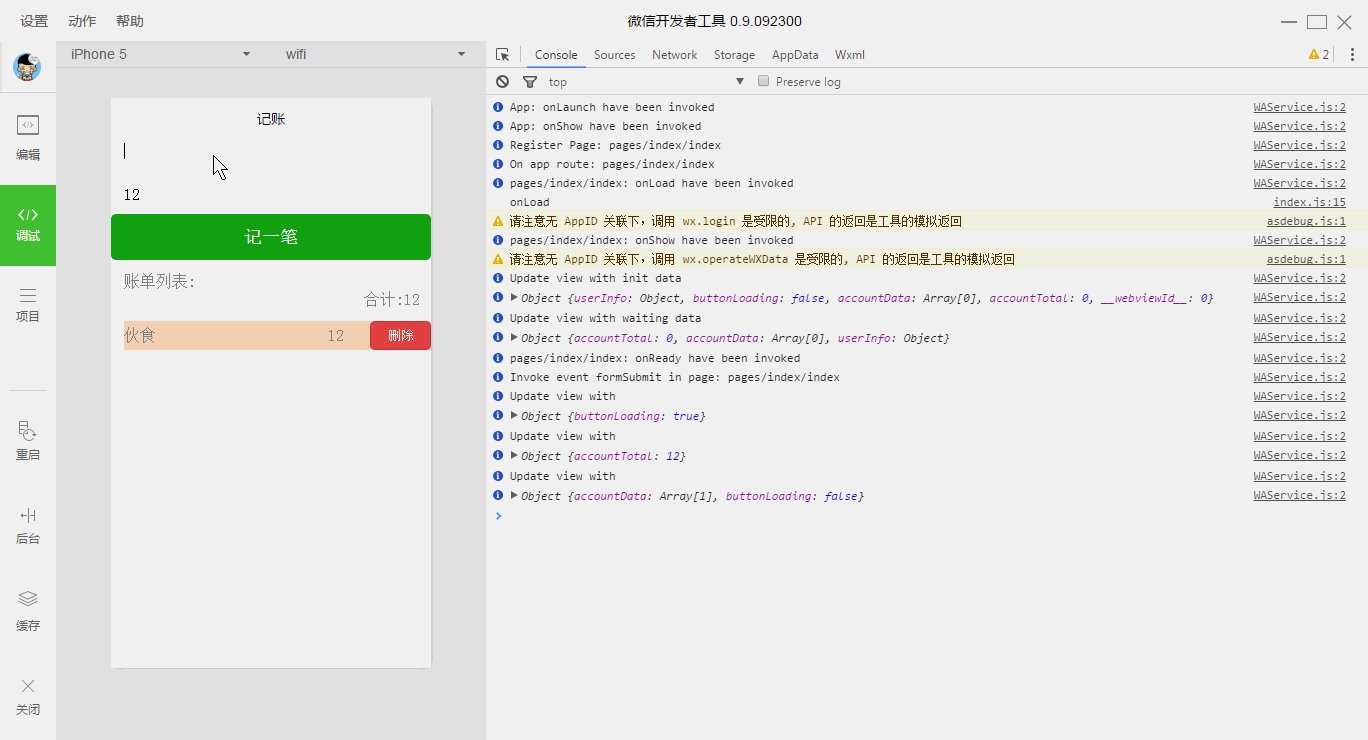
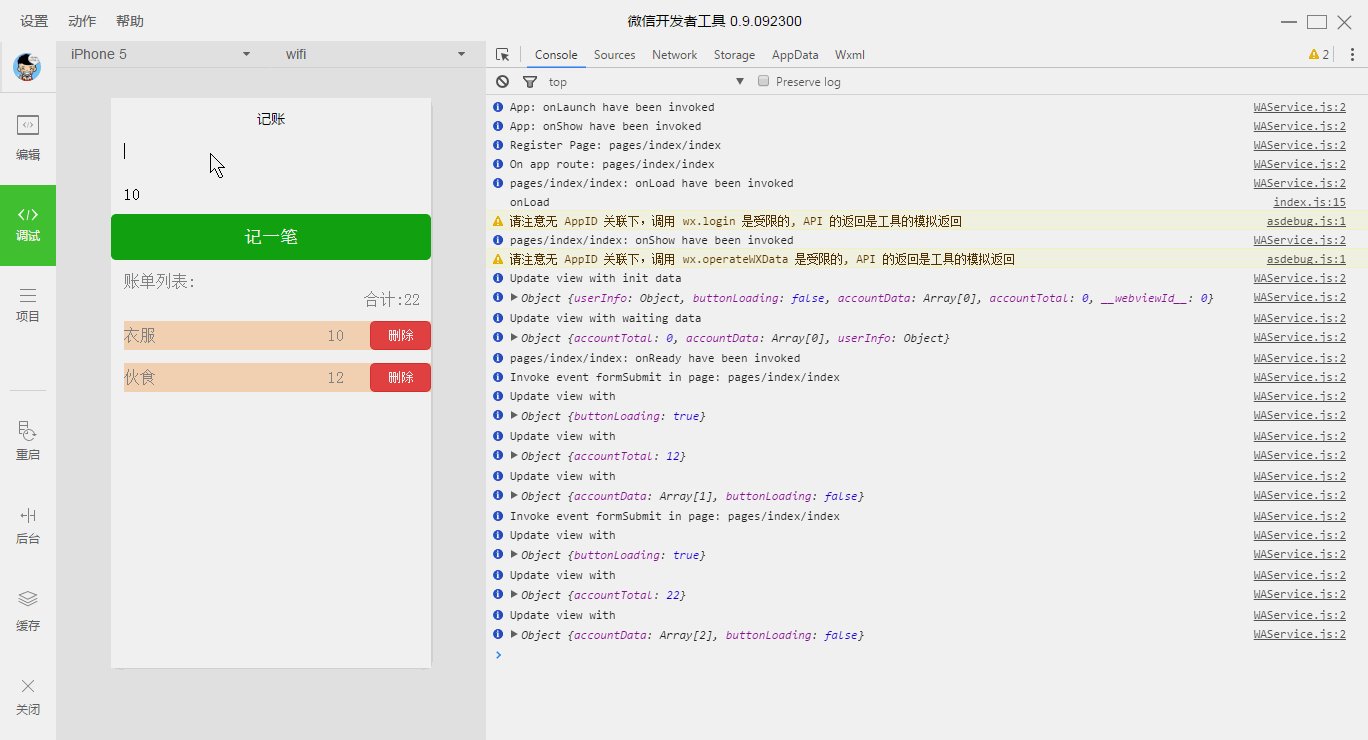
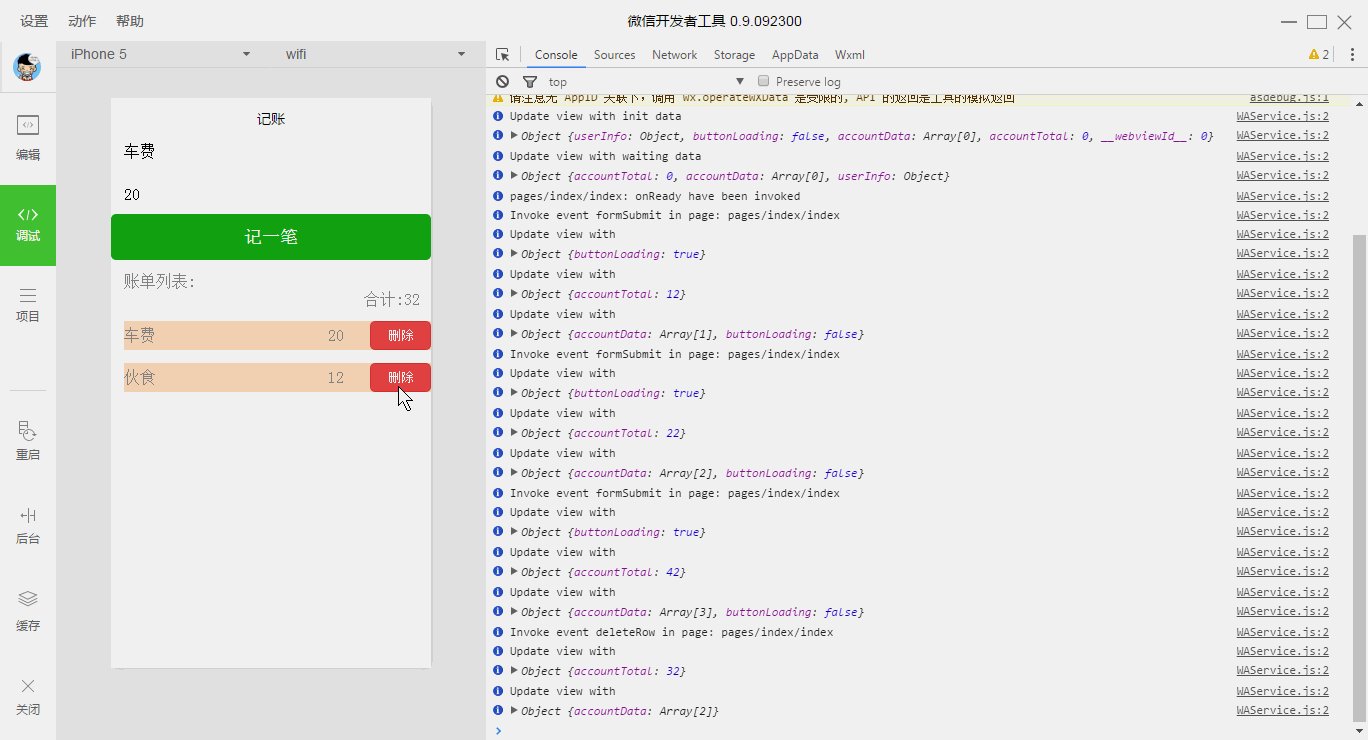
一:记账小应用var util = require("../../utils/util.js");//获取应用实例var app = getApp();Page({ data: { userInfo: {}, buttonLoading: false, accountData:, accountTotal:0 }, ...
一:记账小应用

var util = require("../../utils/util.js");
//获取应用实例
var app = getApp();
Page({
data: {
useo?rInfo: {},
buttonLoading: falseo?,
accountData:[],
accountTotal:0
},
onLoad: function () {
console.log('onLoad')
var that = this;
// 获取记录
var tempAccountData = wx.getStorageSync("accountData") || [];
this.caculateTotal(tempAccountData);
this.setData({
accountData: tempAccountData
});
},
// 计算总额
caculateTotal:function(data){
var tempTotal = 0;
for(var x in data){
tempTotal += parseFloat(data[x].amount);
}
this.setData({
accountTotal: tempTotal
});
},
//表单提交
formSubmit:function(e){
this.setData({
buttonLoading: true
});
var that = this;
setTimeout(function(){
var inDetail = e.detail.value.inputdetail;
var inAmount = e.detail.value.inputamount;
if(inDetail.toString().length <= 0 || inAmount.toString().length <= 0){
console.log("can not empty");
that.setData({
buttonLoading: false
});
return false;
}
//新增记录
var tempAccountData = wx.getStorageSync("accountData") || [];
tempAccountData.unshift({detail:inDetail,amount:inAmount});
wx.setStorageSync("accountData",tempAccountData);
that.caculateTotal(tempAccountData);
that.setData({
accountData: tempAccountData,
buttonLoading: false
});
},1000);
},
//删除行
deleteRow: function(e){
var that = this;
var index = e.target.dataset.indexKey;
var tempAccountData = wx.getStorageSync("accountData") || [];
tempAccountData.splice(index,1);
wx.setStorageSync("accountData",tempAccountData);
that.caculateTotal(tempAccountData);
that.setData({
accountData: tempAccountData,
});
}
})
项目地址:https://github.com/HowName/account-note项目下载:account-note-master.zip
二:今日头条案例项目为仿今日头条,使用了百度ApiStore接口查询数据,使用微信组件/api有 封装请求方法,底部tab,启动页动画,loading,scroll-view,swiper,列表页支持上下拉加载更多
效果图:
启动欢迎页,几行代码可实现旋转与缩放:
//flash.js
onReady:function(){
// 页面渲染完成
var that = this,duration = 1500;
var animation = wx.createAnimation({
duration: duration,
});
//step() 方法表示一组动画的结束
animation.scale(2).rotate(360).step();
animation.scale(1).step();
this.setData({
animationData : animation.export()
});
var timestamp = new Date().getTime();
setTimeout(function(){
wx.redirectTo({
url: '../index/index?time='+timestamp
})
},duration*2.5);
},
//flash.wxml
<image class="flash-img" animation="{{animationData}}" src=http://www.yiyongtong.com/archives/"{{src}}" ></image>
网络请求方法:
//app.js
req: function(url,data,param){
var requestData = {
url: url,
data: typeof data == 'object' ? data : {},
method: typeof param.method == 'string' && param.method.length > 0 ? param.method.toUpperCase() : 'GET',
header: typeof param.header == 'object' ? param.header : {},
success: function(res) {
typeof param.success == 'function' && param.success(res);
},
fail: function(res){
typeof param.fail == 'function' && param.fail(res);
},
complete: function(res){
typeof param.complete == 'function' && param.complete(res);
}
};
wx.request(requestData);
},
列表页:
//index.js
var app = getApp(),currentPage = 1;
const URL = "";
Page({
data:{
imgUrls: [
'',
'',
''
],
toView: "",
loadingHidden:true,
renderData:[],
},
onLoad:function(options){
this.loadDataFromServer();
},
//api读取数据
loadDataFromServer: function(){
var that = this;
that.changeLoadingStatus(false);
app.req(URL,{
page : currentPage,
needContent : 1,
},{
header: { apikey: app.globalData.apikey },
success:function(resp){
console.log(resp);
console.log("成功加载页数 "+currentPage);
var tempData = resp.data.showapi_res_body.pagebean.contentlist;
var toViewId = currentPage % 2 == 0 ? "top-id" : "top-id2"; //需要改变值页面才会重新渲染
that.setData({
//renderData: that.data.renderData.concat(tempData), 合并数组容易超出长度,无法做到无限加载
renderData: tempData,
toView: toViewId,
});
that.changeLoadingStatus(true);
}
});
},
//加载上一页或者下拉刷新
refresh:function(e){
currentPage = currentPage > 1 ? --currentPage : 1;
this.loadDataFromServer();
},
//加载下一页
loadMore:function(e){
++currentPage;
this.loadDataFromServer();
},
//改变loading状态
changeLoadingStatus: function(bool){
this.setData({
loadingHidden: bool
});
},
onReady:function(){
// 页面渲染完成
wx.setNavigationBarTitle({
title: '列表'
});
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
});
//index.wxml
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
- 上一篇:微信小程序实战开发:图片选取以及拍照功能
- 下一篇:微信小程序——gulp处理文件





