微信小程序实战第二弹:图灵机器人
发布时间:2021-01-10 146
开发环境及框架后端:国产java极速框架JFinal(超级好用有木有啊)前端:WEUI WXSS版(微信团队出品的,自己写样式不管怎么写都丑啊)数据库:MySQL服务器:Linux Nginx Tomcat开发流程用户 ...



开发环境及框架
后端:国产java极速框架JFinal(超级好用有木有啊)
前端:WEUI WXSS版(微信团队出品的,自己写样式不管怎么写都丑啊)
数据库:MySQL
服务器:Linux Nginx Tomcat
开发流程
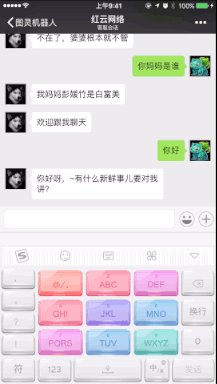
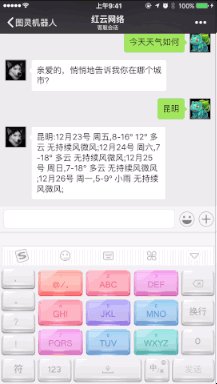
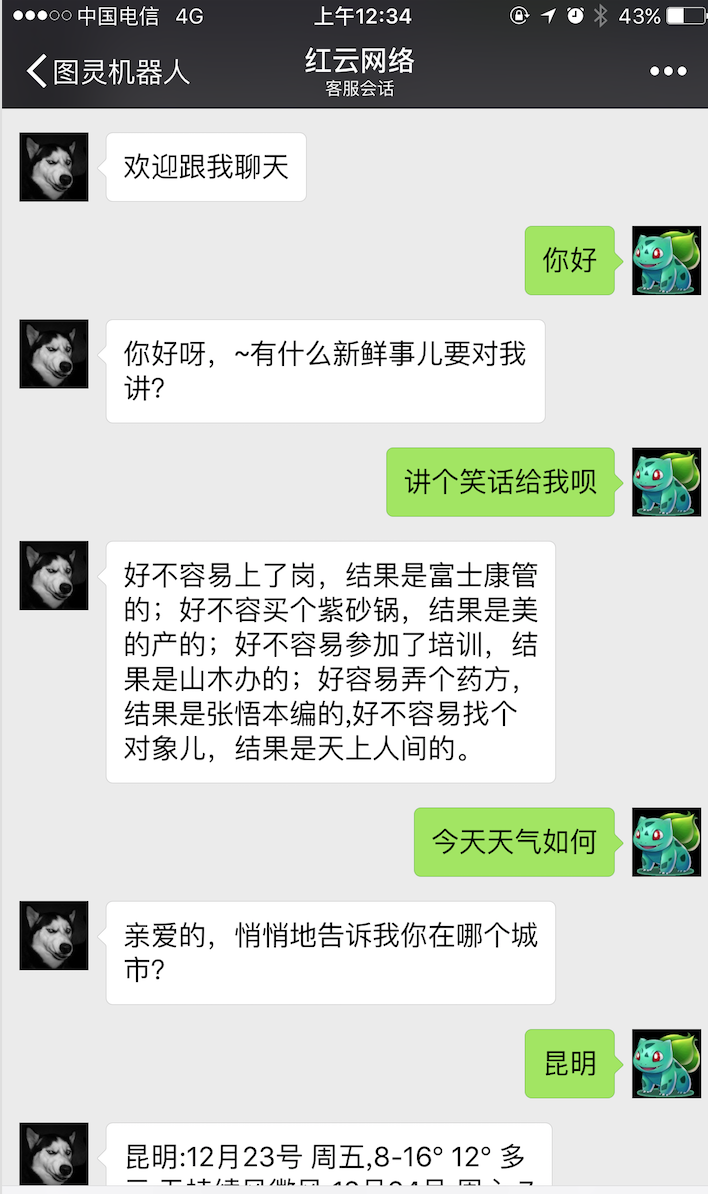
用户点击一个按钮,进入对话框。(跟公众号的客服消息界面一致)
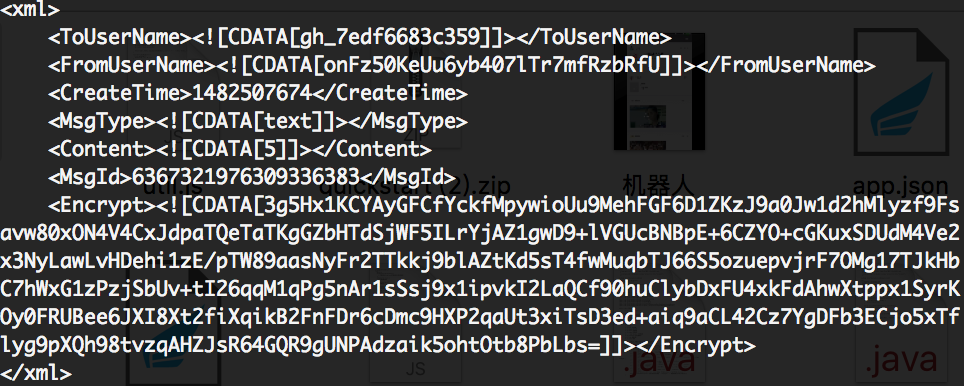
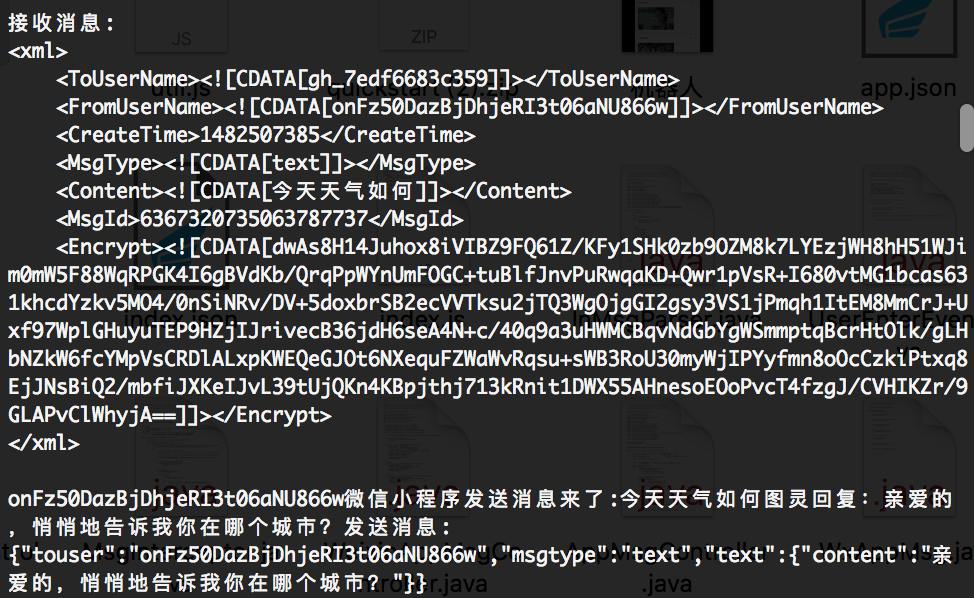
用户输入信息,服务器会收到XML格式(也可以选择JSON格式)的信息

截取用户的发送的消息内容,传送给 图灵api,再用图灵api中获取返回的内容。转发给用户。

后端关键代码详情
获取用户发过来的信息和openid,获得图灵机器人的回应内容(传入OPENID这种唯一标识,就可以产生“场景式上下文”的内容,图灵机器人的特色之一)
public static String getTulingResult(String openid, String info){ JSONObject json = new JSONObject(); json.put("key", KEY); json.put("userid", openid); json.put("info", info); String result = PostServer.SendPost(json.toString(), ""); JSONObject jsonObject = JSONObject.parseObject(result); return jsonObject.getString("text").toString(); }这个方法是用来发送信息给用户的
public void render(WxAppMsg wxAppMsg) { if (ApiConfigKit.isDevMode()) { System.out.println("发送消息:"); System.out.println(JsonUtils.toJson(wxAppMsg)); System.out.println("--------------------------------------------------------------------------------\n"); } String at = AccessTokenApi.getAccessToken().getAccessToken(); String url = "https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token="+at; Map map= new HashMap<>(); map.put("touser",wxAppMsg.getTouser()); map.put("msgtype","text"); map.put("text",wxAppMsg.getText()); String a = HttpUtils.post(url, JsonUtils.toJson(map)); System.out.print("回调>>>>"+a); }小程序代码
index.wxss
<view class="page"> <viewclass="page__bd"style="text-align:center"> 点我聊天-》<contact-buttonsize="27"session-from="weapp"></contact-button>《-点我聊天 </view></view>这一次前端的内容基本没有什么内容。
这个应该算不上是教程,因为后端代码调用了蛮多封装好了的东西。如果开发微信小程序的后端,我个人认为可以去借鉴jfinal_weixin.





