han_cui入门实战《一》设置页面标题,设置底部导航,创建轮播图 ... ...
发布时间:2021-01-11
一:设置页面标题设置页面标题 ,相当的简单,找到所在页面的目录,新建一个 json 文件,比如我们上一次建造的 test 页面我们 找到 pages/test/ 目录 新建一个 test.json 文件 加入如下 ...
一:设置页面标题
设置页面标题 ,相当的简单,
找到所在页面的目录,新建一个 json 文件,比如我们上一次建造的 test 页面
我们 找到 pages/test/ 目录 新建一个 test.json 文件 加入如下代码
[html] view plain copy
{
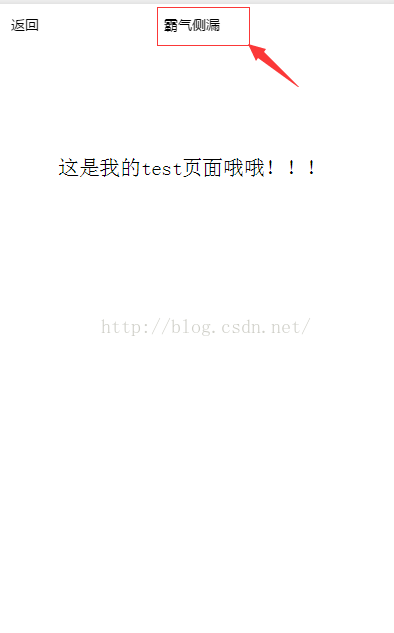
"navigationBarTitleText": "霸气侧漏"
}
效果如下:

二:设置底部导航
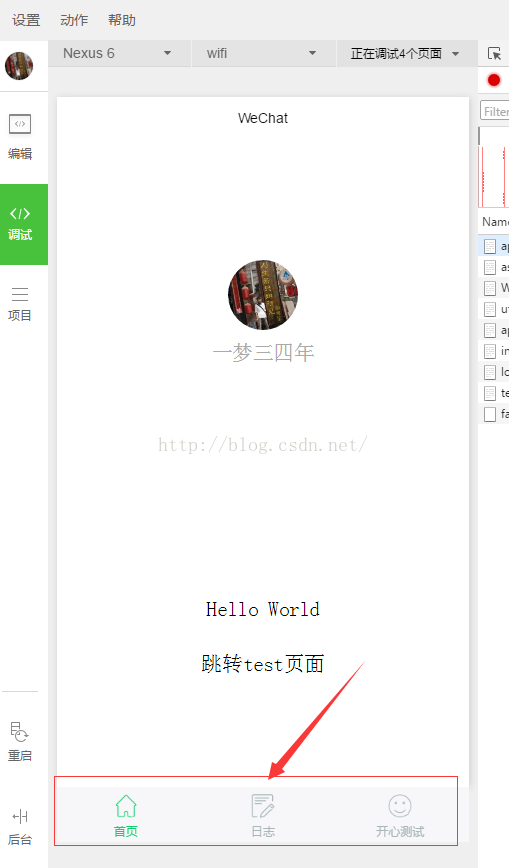
我们先来看个效果图

这里,我们添加了三个导航图标,因为我们有三个页面,微信小程序最多能加5个。
那他们是怎么出现怎么着色的呢?两步就搞定!
1. 图标准备《《《《《值得您收藏》》》》》
阿里图标库
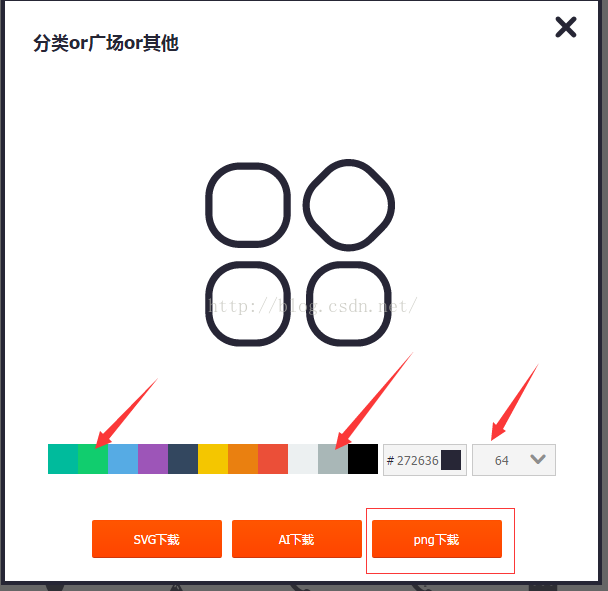
我们进入该网站,鼠标滑到一个喜欢的图标上面 点击下方的 下载按钮

在弹出框中 选择了 俩个不同颜色的 图标 选择64px大小即可,我选择的是png 然后下载下来 起上别名

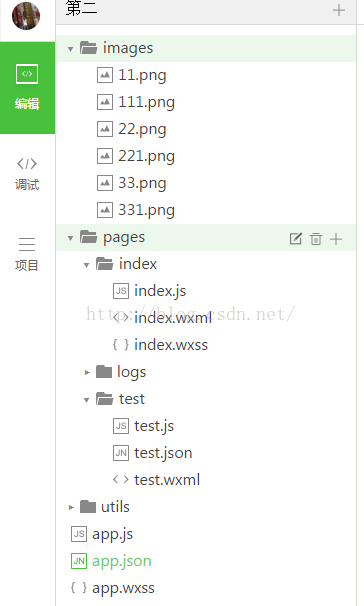
将上述起好名字的图标 保存到 小程序 项目目录中 新创建的 images 文件夹中,准备工作就做好了

我们找到项目根目录中的配置文件 app.json 加入如下配置信息
[html] view plain copy
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle":"white",
"list": [{
"selectedIconPath": "images/111.png",
"iconPath": "images/11.png",
"pagePath": "pages/index/index",
"text": "首页"
}, {
"selectedIco





