han_cui入门实战《二》表单基本功能,聊天客服工具
发布时间:2021-01-11
一:表单基本功能1. 表单页面view id="adduser" form bindsubmit="formSubmit" bindreset="formReset" view class="section" view class="section__title"姓名:/view view class='fo ...
一:表单基本功能

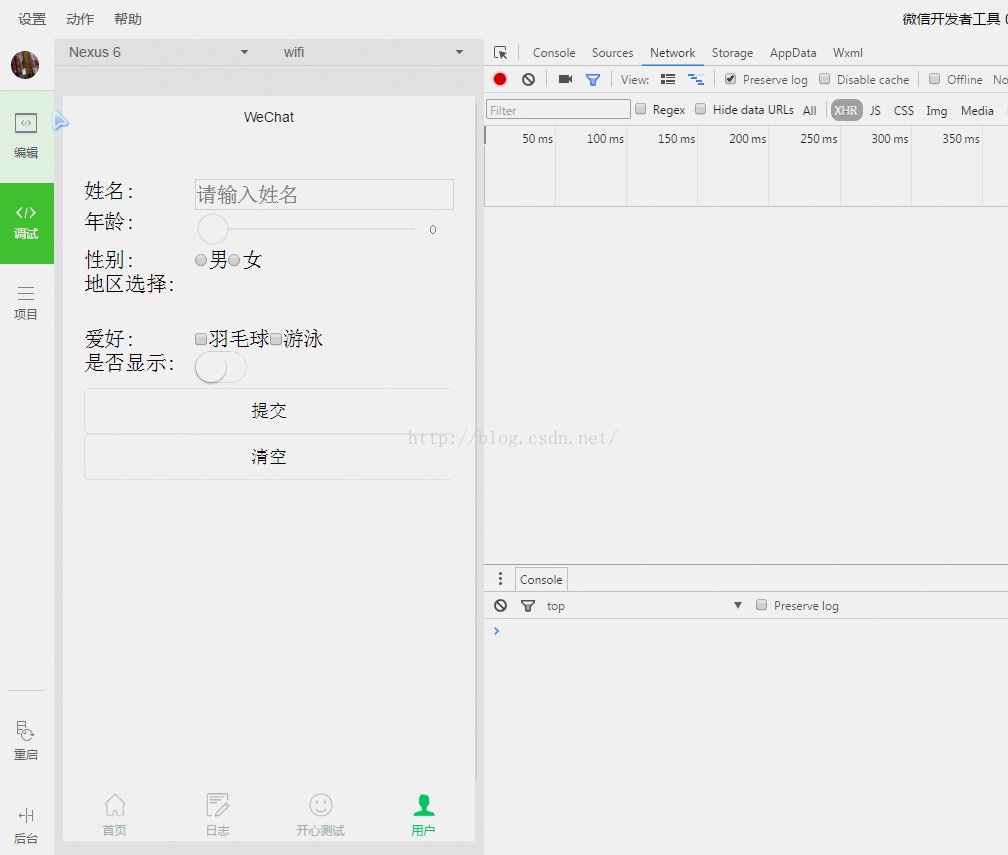
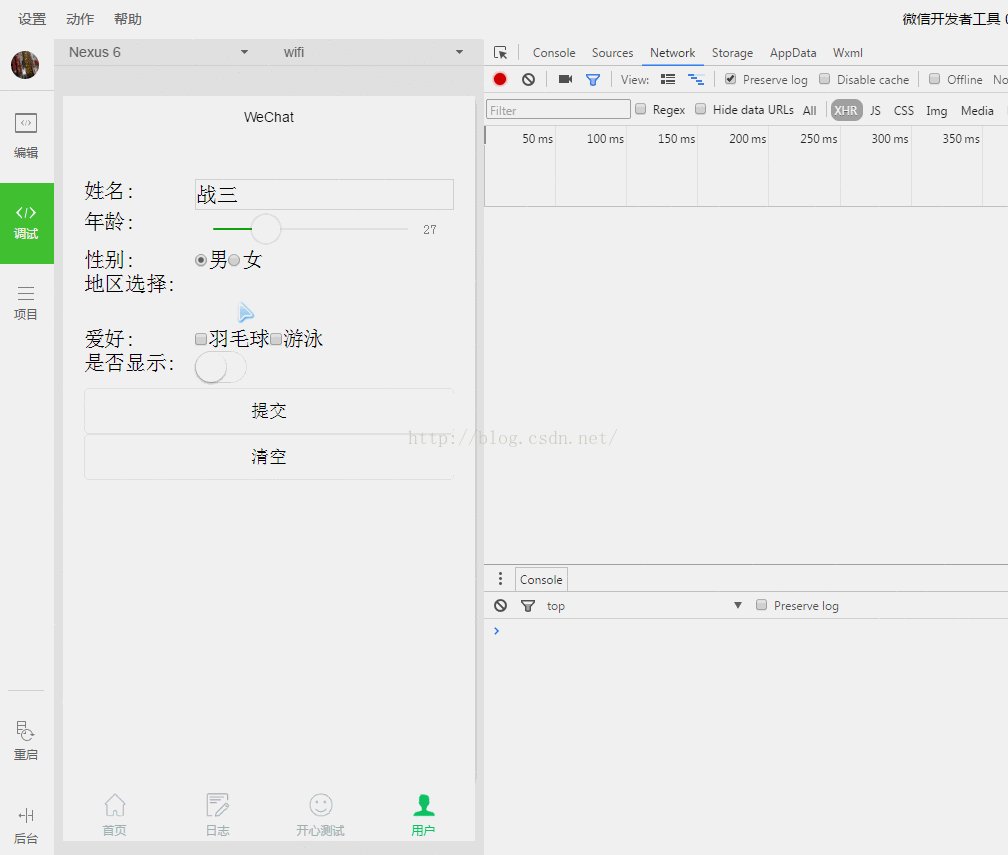
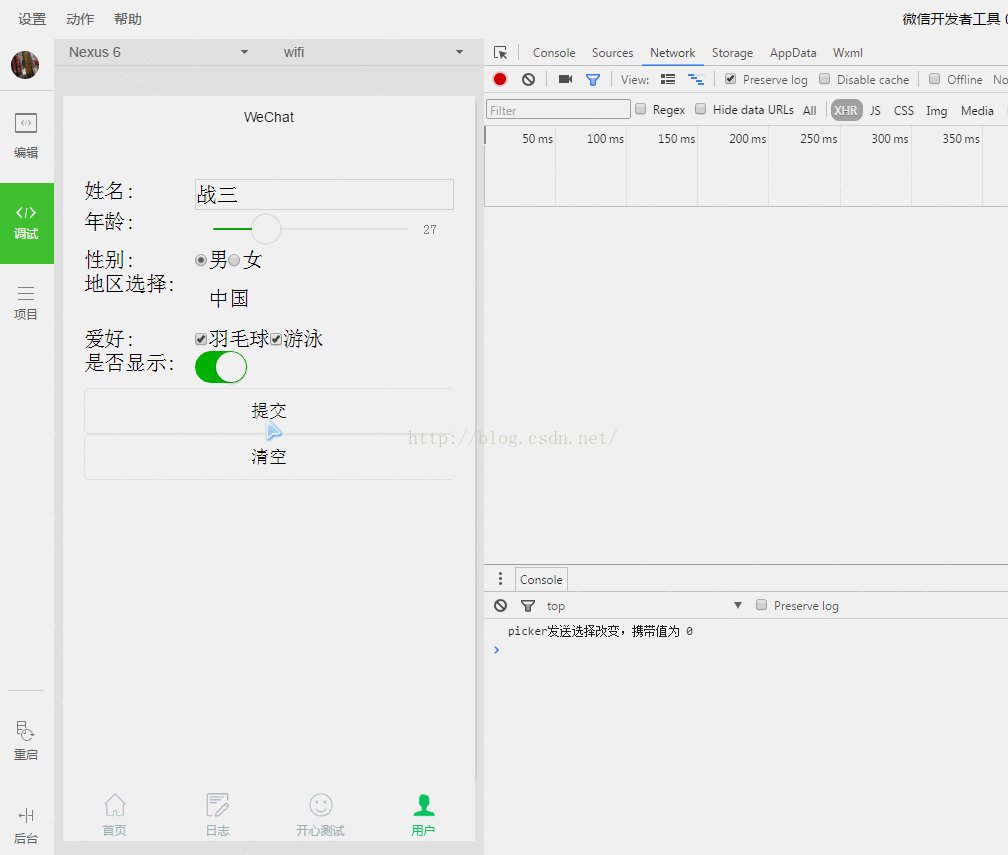
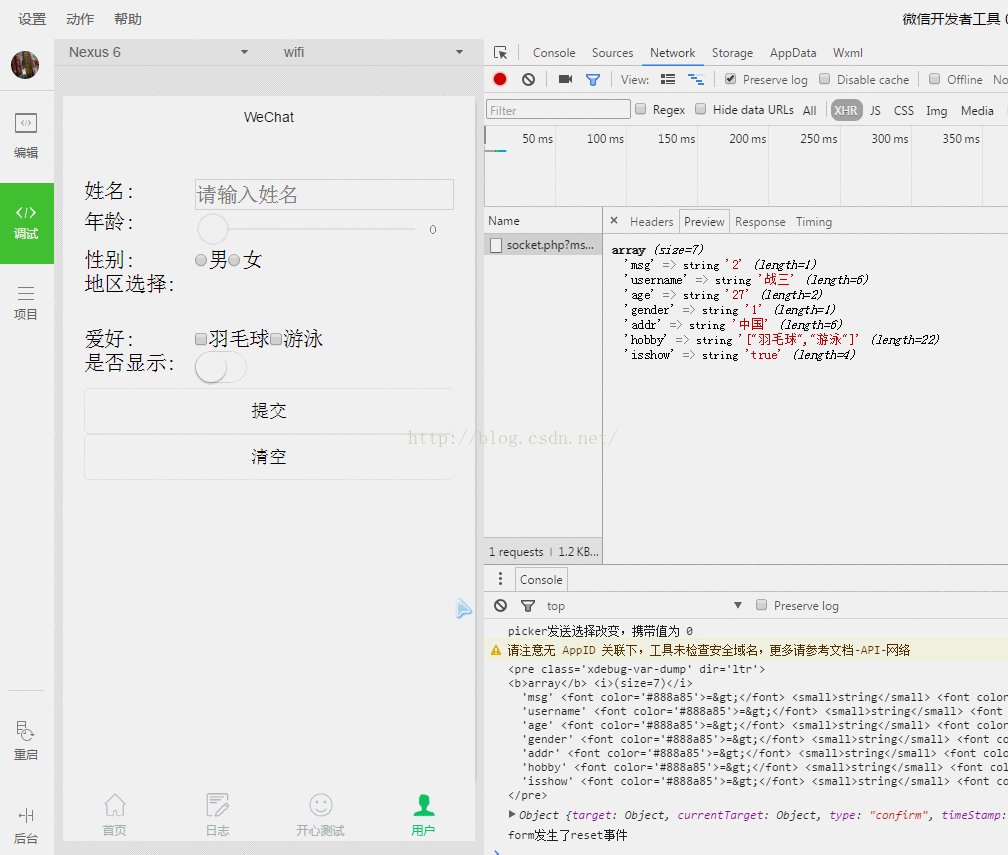
1. 表单页面
<viewid="adduser">
<formbindsubmit="formSubmit"bindreset="formReset">
<viewclass="section">
<viewclass="section__title">姓名:</view>
<viewclass='form-group'>
<inputtype="text"class="input-text"name="username"placeholder="请输入姓名"/>
</view>
</view>
<viewclass="section section_gap">
<viewclass="section__title">年龄:</view>
<viewclass='form-group'>
<slidername="age"show-value></slider>
</view>
</view>
<viewclass="section section_gap">
<viewclass="section__title">性别:</view>
<viewclass='form-group'>
<radio-groupname="gender">
<label><radiovalue="1"/>男</label>
<label><radiovalue="0"/>女</label>
</radio-group>
</view>
</view>
<viewclass="section">
<viewclass="section__title">地区选择:</view>
<viewclass='form-group'>
<pickerbindchange="bindPickerChange"value="{{index}}"range="{{array}}">
<viewclass="picker">
<inputtype="hidden"disabled="true"name="addr"value="{{array[index]}}"/>
</view>
</picker>
</view>
</view>
<viewclass="section section_gap">
<viewclass="section__title">爱好:</view>
<viewclass='form-group'>
<checkbox-groupname="hobby">
<label><checkboxvalue="羽毛球"/>羽毛球</label>
<label><checkboxvalue="游泳"/>游泳</label>
</checkbox-group>
</view>
<





