京东购物小程序cookie方案实践
发布时间:2021-01-15早期为了解决“会话保持”的需求,社区中出现了「cookie方案」并最终成为W3C标准:当某个网站登录成功后,客户端(浏览器)收到一个cookie标识(文本)并保存下来,在后续请求中会自动带上这个字段,由此Web后台可以判断是否同一个用户,从而使“会话”得以延续。
微信小程序没有像浏览器一样内置实现了cookie方案,需要开发者自行模拟,而原先京东购物小程序及京喜小程序(现微信一级购物入口)是从微信及手Q购物H5中迁移迭代出来的,也就是说我们不仅要在小程序中模拟一套cookie方案,并且要保持和原业务对cookie处理逻辑的一致,为此我们将实现方向确定为“基于小程序开放能力,和浏览器保持一致”。
微信小程序开放了 数据缓存 Storage 和 网络 Network 这两种能力,通过这两套API,我们可以自行DIY一个cookie方案。
PS:本文所有代码及使用示例都可以 在这里 找到,阅读本文时配合实践,效果更佳。
二、浏览器中的cookie为了保持后端对cookie的处理逻辑和原来的H5一致,小程序的实现需要往浏览器看齐。
所以模拟小程序的cookie前,先看看浏览器的cookie机制,主要有以下几个部分:
本地存储:浏览器会在本地分配一块空间,存储cookie
请求携带:每次发起请求,都会从本地取出cookie并追加在请求头上
响应设置:当响应头有Set-Cookie字段时,需要解析并更新
过期时间:每个cookie字段有单独的过期时间,并且到期会自动清除
读写操作:暴露API给前端JS调用,可进行增删改查操作
作用域:路径path、域名domin
编码:cookie值,在网络传输需要encode,建议存储也一样
其它:HttpOnly、Secure、SameSite
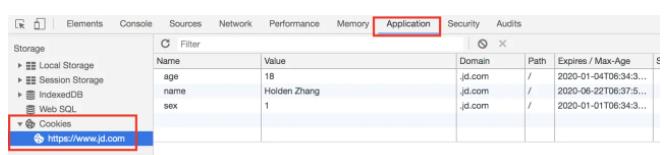
在浏览器的 DevTools 中,可以看到当前站点下的Cookie明细:

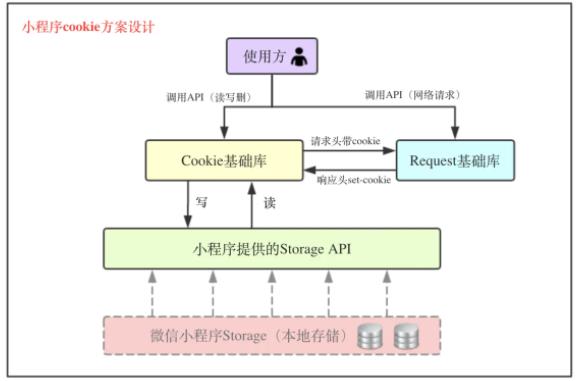
在小程序中模拟Cookie,主要涉及五个部分:

其中我们会重点关注 「Cookie基础库」 的实现,另外也会给出「Request基础库」的封装示例。
本地存储小程序提供了 「数据缓存 Storage API」(可以理解为Web规范中的 LocalStorage ),支持存储“原生类型、Date、及能够通过JSON.stringify序列化的对象”。
我们可以利用这些API,在Storage中新开一个 cookies 字段进行存储:
// 存: wx.setStorageSync('cookies', cookies) // 取: wx.getStorageSync('cookies') 复制代码其中 cookies 的「存储结构」如下:
// cookies = { cookie1: { // “最小cookie单元” ==> cookieItem name: 'cookie1', // cookie名 value: 'xxx', // cookie值 expires: 'Fri, 17 Jan 2020 08:49:41 GMT' // 过期时间,使用GMT(格林威治标准时间)格式 } }, 复制代码上面的 cookie1 便是一个“最小cookie单元 cookieItem ”,包含了3个字段(name、value、expires),是本文中定义的「标准cookie格式」,也是cookie操作的基本单元。
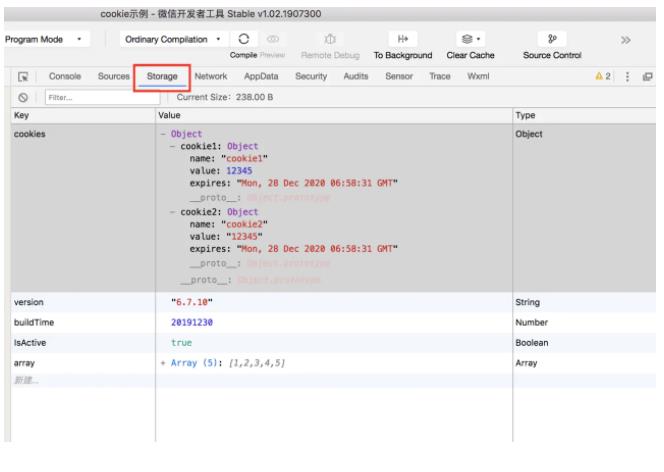
打开【微信开发工具】的 Storage 选项卡,可以查看本地存储的情况:

这部分主要作为“公共基础库“的角色,为外部业务提供增删改查cookie的API。
1. 获取cookie———— getCookie()
步骤:从Storage中取出完整cookies ==> 取出指定name的cookie项 ==> 校验有效期 ==> 返回值value
实现如下:
function getCookie(name = '') { let cookies = wx.getStorageSync('cookies') // try/catch 略过 let { value, expires } = cookies[name] || {} return (name && expires && !isExpired(expires)) ? decodeURIComponent(cookieItem.value) : '' } 复制代码2. 设置cookie———— setCookie()
步骤:从Storage中取出完整cookies ==> 解析入参 ==> 覆盖更新 ==> 同步到本地Storage
首先看下本API设计需求:
设置单个/多个cookie
直接传值/传cookieItem(Object)
时间格式maxAge/expires





