小程序、H5登录授权、分享、支付流程
发布时间:2021-01-15前言
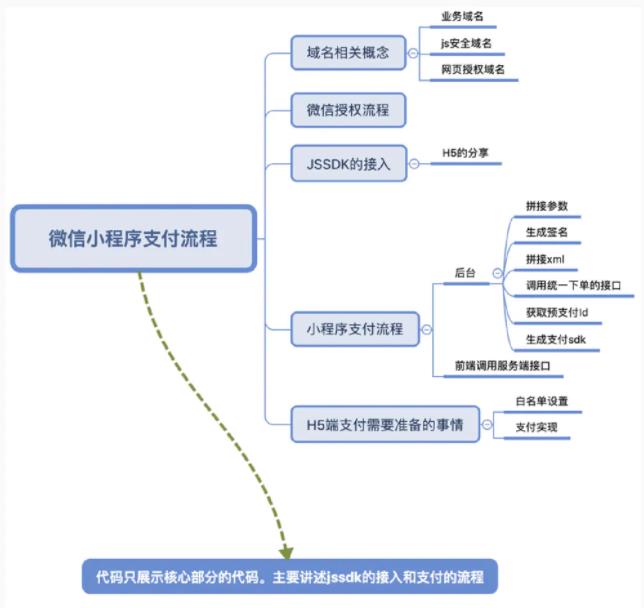
对于前端来说,微信的 支付 、 分享 、 登录 是一定要掌握的,今天这篇文章,主要对这三方面的流程进行详细的介绍。主要内容如下:
域名相关知识介绍
该网站不安全,请不要输入密码
op=>operation: openid判断是否登录授权
op2=>operation: 根据wx.login获取code
op3=>operation: 调用服务端根据code换取openid
op4=>operation: 通过用户授权,获取信息,存到数据库
op->op2->op3->op4
复制代码
如果你从来没有阅读过小程序登录授权的文档,建议你看一下下面的地址: 服务端官方文档 客户端文档
前端部分
根据本地是否有userId判断是否登录,如果没有登录,则获取用户的openid
点击授权按钮,发起登录请求。
在 config 里面,定义公用的 appid 和 appsecret 然后通过调用小程序 官方文档 的接口,获取到 appid 传给客户端
登录接口 的编写
// 小程序授权登录 router.get('/login',async function(req,res){ let userInfo = JSON.parse(req.query.userInfo); if (!userInfo){ // 如果接口没有信息,则返回错误信息 res.json(util.handleFail('用户信息不能为空',10002)) }else{ // 查询当前用户是否已经注册 let userRes = await dao.query({ openid: userInfo.openid},'users_mp'); if (userRes.code == 0){ // 如果已经注册,直接把查出来的信息返回给客户端 if (userRes.data.length >0){ res.json(util.handleSuc({ userId: userRes.data[0]._id })) }else{ // 如果这个用户之前没有注册,则在数据库插入用户信息 let insertData = await dao.insert(userInfo,'users_mp'); if (insertData.code == 0){ let result = await dao.query({ openid: userInfo.openid }, 'users_mp'); res.json(util.handleSuc({ userId: result.data[0]._id })) }else{ res.json(insertData); } } }else{ res.json(userRes); } } })复制代码上述代码的 handleFail 和 handleResponse 是封装的对数据的统一处理,如果有兴趣,参见 github 地址。这里不展示代码。
需要注意的是,这种实现方式,获取 openid 的行为放在后端实现了。如果放在前端实现也可以,但是会相对比较麻烦一点。此时,suerId就已经在数据库存储,并且在本地保存了,下次登录的时候,如果有userId存在就不需要再次登录了。
H5的登录授权和分享流程
H5的登录授权略有不同。如果用户登录授权页面,发现该用户没有登录授权,则需要跳转到授权页面。 官方文档 给出的流程如下:





