WePY - 小程序敏捷开发实践丨掘金开发者大会
发布时间:2020-10-06本主题虽然在其它地方讲了很多次,但还是有非常多新内容。因为很多东西正在做或者想要做。本次分享主要分为以下几个部分:



上面展示的 WePY 用户不是全部的数据。因为没有办法让 WePY 用户主动上报自己在使用 WePY,所以我只列了我知道的在使用 WePY 的公司,数据比较有限。
就我所知道的,最近有一个刷爆朋友圈的小程序 —— 腾讯疫苗,前端采用的 WePY,后端用了腾讯开源的 TARS 项目。微信支付内部也有大量小程序在使用 WePY 框架。
右边贴的聊天记录是我在 WePY 交流群收集到的用户反馈,就反馈的内容来看,有很多感谢的话,说明 WePY 这个框架确实能帮助开发者提高自己的开发效率。嘿嘿,我没有贴 WePY 的负面反馈,因为我担心一页 PPT 不够贴 :eyes:。
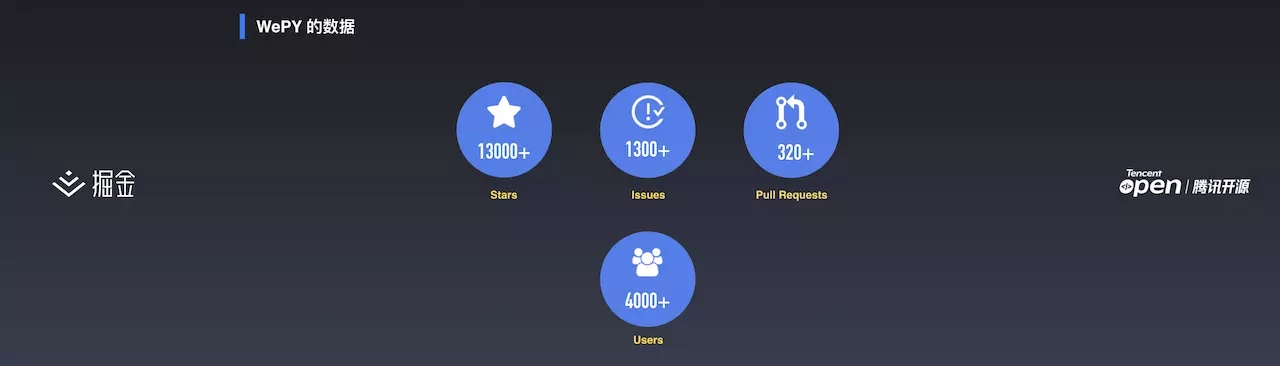
WePY 的数据
WePY 项目在 Github 上现在有13900多个 Star。拿其它前端框架对比,Vue、React 等 Star 数可能达到了 10W+,但是它们都是国际的项目。WePY 这个项目由于微信小程序的原因,算是一个国内项目,能有13000多个 Star 还是相当不错的。Star 数多不一定代表 WePY 这个框架好,但是能表明小程序这块流量很大,开发小程序也非常有前景。 开发者们需要 WePY 这样的框架来提供帮助。这也是为什么后来出现了 Taro、mpvue 等类似的非常优秀的框架。
issues 目前有1300多个。这意味着我每天起床都有超过10条 to-do list 需要处理。加上每天还有公司的其它事情需要处理,比较头大。
pull requests 目前有320多条。相比其它开源项目,这个 PR 数量相当不错,非常感谢为 WePY 作贡献的开发者们。
用户数有4000多。这个数据的来源我是统计的我建立的 WePY 交流群,目前这个交流群里有 4000 多人。
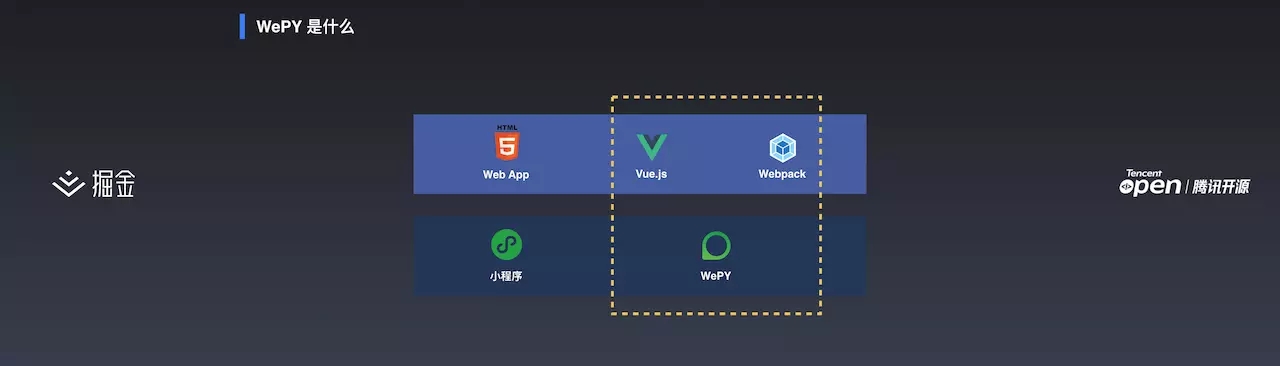
WePY 是什么
将 Web App 和小程序进行对比。Web App 和小程序在功能上类似, Web App 在开发的时候,可能使用 Vue.js 作为其核心库,用 Webpack 进行打包。在微信小程序中,大家可以简单的将 WePY 理解为 Web App 里的 Vue.js + Webpack 的合体。
WePY 的特点
WePY 在开发中到底帮助开发者做了什么事情呢?WePY 又有哪些特点呢?
脚手架:它提供了一个相当于 vue-cli 的脚手架,一行命令生成简单的 demo 项目。用户可以基于这个 demo 进行开发,省去了启动项目前繁琐的配置。
编译打包:原生开发小程序缺失了许多能力,比如 LESS、SASS。很多用户面对这个问题都是做一个简单的 Gulp 编译。WePY 自带了编译打包能力,想用 LESS、SASS、NPM 等可以直接使用 WePY 的打包工具输出小程序可以运行的代码。
核心库:核心库类似 Vue、React 等。WePY 核心库包含一些简单的 API 封装帮助处理一些事情。
特性与优化:开发上,WePY 提供了一些语法糖,可以简单方便的实现一些复杂功能。性能上,小程序本身的性能有一些问题,WePY 把性能上的问题抹平了,开发者不用关心性能这部分。
复用与扩展:复用方面,原生小程序使用 npm 资源需要将相对应的资源下载并放到代码目录中,利用 WePY 可以直接安装 npm 包并使用。扩展方面,在编译过程中,可以随意添加和扩展编译手段,比如 LESS、SASS、编译插件等。
多端:利用 WePY 可以将一份代码运行在小程序、H5 等端。
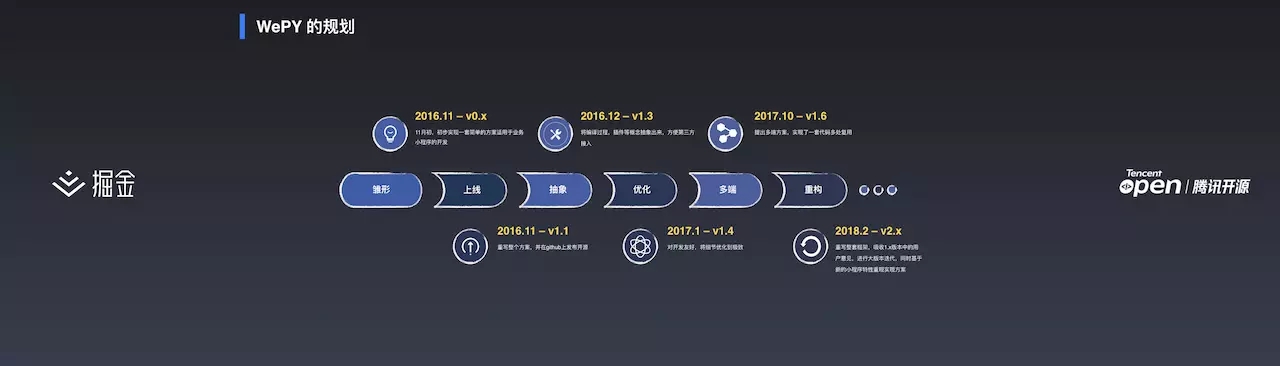
WePY 的规划
16年8月参加小程序内测,10月份开始着手代码转换相关的工作。在不停的迭代中,我发现还有很多事情可以做。比如可以将相关的工作抽象出来提供给其它开发者。于是在11月我对代码进行了重构,将 Gulp 编译部分抛弃重写并于 Github 开源1.1版本。
开源之后有很多人关注到这个项目,说明还是有不少人遇到了相应的问题。因此我做了更加具体的优化,在1.1版本上又一次重构,把编译流程抽象,提出了编译器和插件两个概念,方便用户进行扩展。
17年1月份发布1.4版本,对整个开发流程和开发者使用框架时的体验进行了更多优化,包括性能优化等。
1.6 版本开始考虑多端问题:小程序一套代码多端复用。
- 上一篇:使用Taro框架开发小程序
- 下一篇:小程序开发还能怎么玩 「云开发」模式了解一下





