微信小程序云开发初体验
发布时间:2020-10-08 145
9.10号微信重磅推出小程序云开发功能,该功能方便了很多逻辑上的问题,至于安全嘛,腾讯的,如果腾讯不看你的,没人看得到,话不多说,跟着腾讯文档进行第一个demo
l
1、下载到最新的工具之后打开,先创建一个存储我们自己云函数的文件夹命名:functions
2、找到project.config.json文件,添加 "cloudfunctionRoot": "functions/" 配置我们的云函数目录
{
"description": "项目配置文件。",
"cloudfunctionRoot": "functions/",
"setting": {
"urlCheck": true,
"es6": true,
"postcss": true,
"minified": true,
"newFeature": true
},
"compileType": "miniprogram",
"libVersion": "2.1.3",
"appid": "asdaaaaaa",
"projectname": "",
"condition": {
"search": {
"current": -1,
"list": []
},
"conversation": {
"current": -1,
"list": []
},
"plugin": {
"current": -1,
"list": []
},
"game": {
"current": -1,
"list": []
},
"miniprogram": {
"current": -1,
"list": []
}
}
}
3、发现云函数的目录是不是别具一格,是的话就右键选择:新建node.js云函数,这时候系统会配置一个基础版的云函数给我们,我们就拿这个基础的云函数走一个流程
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init() //初始化,小程序调用函数前必须要要先调用初始化
// 云函数入口函数
exports.main = async (event, context) => {
return {
sum: event.a + event.b,//event里面放的都是一些用户传递过来的数据,参数a和参数b
userInfo: event.userInfo //还可以直接获取到用户的openid,这些是腾讯给出来的,并不需要用户去授权,很安全。
}
}
4、在我们的functions目录中,右键我们的add,选择:上传并部署,然后就开始调用:
wx.cloud.callFunction({
name: 'add',
data: {
a: 1,
b: 9
}
}).then((res)=>{
console.log(res)
})
5、是不是很激动,如果按照官方给出的文档,可能会遇到下面几个问题:
问题①:Cannot read property 'callFunction' of undefined; 遇到该问题很好解决,这个问题一般都是调试基础库版本太低的原因,可以往上调一下。 问题②:发现版本库调高了之后发现了另外一个问题,
errCode: -1 | errMsg: Cloud API isn't enabled, please call wx.cloud.init first
请先调用 wx.cloud.init() 完成初始化后再调用其他云 API。init 方法可传入一个对象用于设置默认配置,详见文档。;at pages/test/test page getData function
Error: errCode: -1 | errMsg: Cloud API isn't enabled, please call wx.cloud.init first
请先调用 wx.cloud.init() 完成初始化后再调用其他云 API。init 方法可传入一个对象用于设置默认配置,详见文档。
这个问题,就是调用云函数之前需要先进行初始化。wx.cloud.init()就可以了。再去调用云函数。

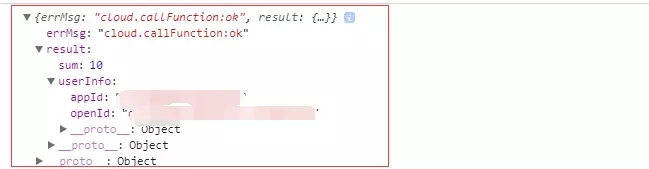
成功获取返回来的数据。官方提供的一个最初的简单小demo就算走通了,剩下的基本上都是此类操作,只是需要对照官方数据库操作进行特别的操作。





