用小程序原生的swiper,实现酷炫banner(基于mpvue)
发布时间:2020-10-08 106前些日子老板大人又安排了新的任务——banner的开发,拿到设计妹子给的设计图之后,我的第一感觉就是——呵!看起来不难嘛!不就是用touchStart,touchmove,touchend组合+一些transition效果+一些位置计算就能实现了吗???看我两天内不用轮子直接手写一个实现它!
。
。
。
一天半后
。
。
。
在尝试了wx.createAnimation()中的translateX/left+原生的css3的transition之后,我拿起了镜子,摸了摸被自己打肿的脸,心里满是委屈:这特喵的效果怎么都不按照预想的来啊!是我的写法不对还是因为mpvue各种坑使???我开始深深滴怀疑自己。。。在基本确定此路不通之后(后来了解到其实应该是mpvue数据更新机制的问题,每次修改一个data()里面的值,都会刷新其他的值,不信你可以在mpvue中去试试用scroll-view组件的scroll-top属性实现返回顶部试试。。。),我打开了技术群,抛出了问题,然后有人指出其实用小程序的swiper应该也可以实现的,这个想法我之前在某一瞬间曾经有过——swiper设置好基础参数,然后额外加一些样式,应该可以实现。这位仁兄的思路和我不谋而合(咳咳咳,我先不要脸,你们随意),我也重拾信心,下面呢,就是具体的实现方法以及效果了:
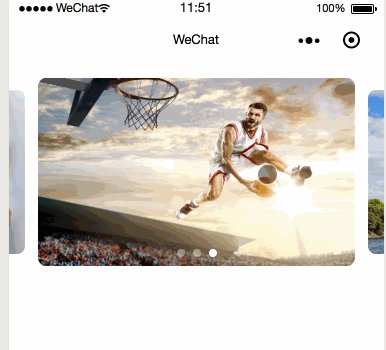
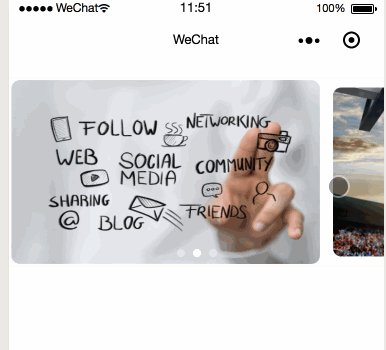
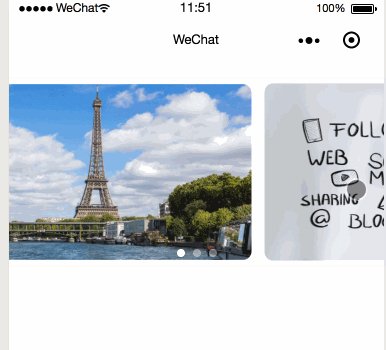
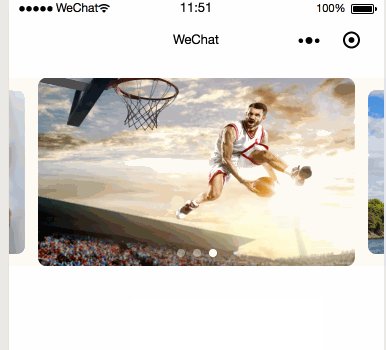
1.先看下效果吧动图我并不会做,就放一张截图吧,想看具体的效果的小伙伴们可以去我 github的项目:mpvue-banner 上下载并且跑起来看一下(我是真的不知道怎么在MacBook上制作gif,如果有哪位小伙伴知道,可以在评论里告知,感谢感谢!),如果这个banner不是你想要的效果,您可以选择不再往下看,或者可以看看实现的思路~下面先看下图片吧

banner就在上图中红色框内,可以看到此款banner并没有像大多数banner一样占据整个屏幕的宽度,而是前后的banner图都露出了一部分,而且展示的banner图比前后的banner图片大小上还放大了一定的倍数,这样看下来是不是觉得整体设计上要比默认的banner效果好了不少呢?如果还有兴趣的话,请继续往下看具体的实现思路以及代码
2.看完了效果,我们再来看下mpvue的swiper组件吧mpvue的该组件也是基于小程序原生的swiper组件实现的,具体的属性我就不再挨个介绍了,毕竟官方文档里写的很清楚了~这里就主要说下我们要实现上图中的banner要依赖的最重要的两个属性previous-margin和next-margin,前者主要作用是「露出前一项的一小部分」,后者主要作用是「露出后一项的一小部分」,好了,我们先把mpvue-swiper组件介绍中的代码copy 过来:
<template> <div class="page"> <view class="page__hd"> <view class="page__title">Swiper</view> <view class="page__desc">滑块视图容器,这里采用小程序原生 swiper 组件实现。</view> </view> <div class="page__bd page__bd_spacing"> <swiper :indicator-dots="indicatorDots" :autoplay="autoplay" :interval="interval" :duration="duration" :circular="circular" @change="swiperChange" @animationfinish="animationfinish"> <div v-for="item in imgUrls" :key="index"> <swiper-item> <image :src="item" class="slide-image" /> </swiper-item> </div> </swiper> </div> </div> </template> <script> export default { data() { return { indicatorDots: true, autoplay: true, interval: 5000, duration: 900, circular: true, imgUrls: [ '', '', '' ] } }, methods: { swiperChange(e) { console.log('第' + e.mp.detail.current + '张轮播图发生了滑动'); }, animationfinish(e) { console.log('第' + e.mp.detail.current + '张轮播图滑动结束'); } } } </script> <style> .slide-image { width: 100%; height: 100%; } </style> 复制代码粘完这些代码,你能实现一个很常规的banner了,然后我们加上刚刚我们提到的那两个属性:
<swiper :indicator-dots="indicatorDots" :autoplay="autoplay" :interval="interval" :duration="duration" :circular="circular" :previous-margin="'60rpx'" :next-margin="'60rpx'" @change="swiperChange" @animationfinish="animationfinish"> <div v-for="item in imgUrls" :key="index"> <swiper-item> <div class="img-wrapper"> <image :src="item" class="slide-image" /> </div> </swiper-item> </div> </swiper> 复制代码




