
-
小程序上传多张图片到服务器
// 点击选择图片 choose: function (e) { var that = this var uniacid = wx.getStorageSync(uniacid) wx.chooseImage({ count: 9, // 默认9 sizeType: [original, compressed], sourceType: [album, camera], success: function (res) { console.l...263

-
小程序之一次性上传多个本地相片
说在前面 最近由于项目需要所以学了下小程序,也做了一些东西,随后便有了以下的一些总结了,现在说说如何使用小程序一次性上传多个本地相片。 问题描述 最近做项目的时候要...290

-
微信小程序上传阿里云视频文件流程及代码
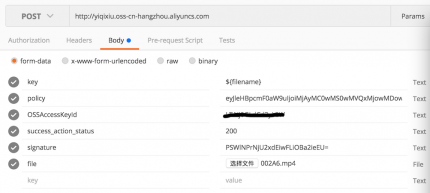
为了微信小程序客服端实现自拍视频能够分享给多个好友,我们需要把小程序自拍的视频存储到服务器,而阿里云在性能和速度上比较不错,所以我们选择了阿里云作服务器。第一步...174

-
微信小程序图片上传+服务端接收(PHP)
上次介绍了小程序开发中的微信登录。文章:微信小程序开发(一) 微信登录流程,这次介绍下小程序当中常用的图片上传。前几天做了图片上传功能,被坑了一下。接下来我们来看一...219

-
微信小程序入门《六》头像上传
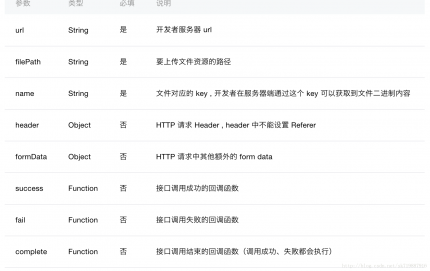
上一章介绍了微信小程序入门登录注册,这章谈谈头像的选择,上传,预览以及后台服务端代码的功能。本章节主要用的知识点有 1.action-sheet 底部弹出可选菜单组件 2. wx.uploadFile 将本...185

-
织梦整合kindeditor文本编辑器修改多图片上传显示限制大小和张数
在使用织梦整合文本编辑器KindEditor的时候用到多图片上传时,提示有最多上传20张图片,单张图片容量不超过1MB; 修...246

-
dedecms织梦前台会员中心上传附件方法
打开\include\FCKeditor\fckconfig.js 把 1 2 3 4 FCKConfig.ToolbarSets[Member]=[ [Source,Preview,-,PasteText,PasteWord,-,Bold,Italic,Underline,StrikeT...174

-
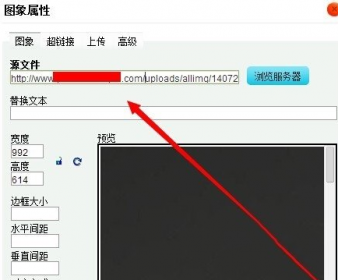
dedecms织梦图片上传自动生成绝对路径方法
默认织梦编辑器上传的图片是相对路径,如果需要改成完整的绝对路径,需要针对/include/dialog/下的select_images_post.ph...147

-
织梦上传附件不自动改名,且附件中文名自动改为拼音教程
织梦默认上传附件后,会将附件名自动修改,下面六久阁就教大家修改这个功能,让附件名不自动修改,且中文名将...156

-
织梦让模型里的图片字段支持本地快速上传方法
本地上传效果 修改教程 1、打开\dede\js\main.js找到 function SeePicNew(f, imgdid, frname, hpos, acname) { 中间代码... } 把这整个函数...194





