
-
微信小程序重新调起授权用户信息,扫码进入小程序获取二维码携带参数 ...
分享者:秋子,原文地址 一:用户拒绝授权使用 wx.openSetting({}) 重新调起授权用户信息 场景模拟: 用户进入微信 小程序-程序调出授权 选择拒绝之后,需要用到用户授权才能正常使用...243

-
微信小程序--快速接入微信微信小程序开发之普通链接二维码
本文主要介绍扫普通链接二维码打开小程序, 详情请看官方文档 https://mp.weixin.qq.com/debug/wxadoc/introduction/qrcode.html 配置普通链接二维码规则 生成二维码 访问 https://cli.im/url,将 https:/...259

-
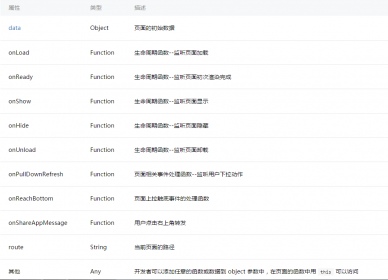
微信小程序--检查接口状态、获取二维码
1、检查接口状态 // 检查接口是否可用wx.getSetting({ success(res) {if (!res[scope.record]) {// 接口调用询问wx.authorize({scope: scope.userInfo,success(res) {wx.startRecord() // 用户已经同意小程序使用录音功能...165

-
微信小程序空白页重定向---二维码扫描第二次进入 不经过onLoad过程解析scene参数
微信小程序 空白页重定向---二维码扫描第二次进入 不经过onLoad过程解析scene参数,跳转问题 在刚开始的时候将小程序的入口文件直接指向tabbar 的首页,此时出现问题:二维码扫描,...120

-
微信小程序扫普通链接二维码打开小程序的具体配置流程
前言: 对于扫普通链接二维码打开小程序的功能详解,官方api已经可以说是接近手把手的教学,咱们这里不做累述,直接上图走起... 官方接入指南 功能介绍 扫二维码登录小程序......231

-
.NET开发微信小程序-生成二维码
1.生成小程序二维码功能 直接请求相应的链接。传递相应的参数 以生成商铺的付款码为例: var shopsId = e.ShopsId//付款码的参数var codeModel = new function () { }codeModel.path = pages/PageWxPay/PageW...89

-
微信小程序动态二维码生成组件wx-mini-qrcode
场景 最近制作一个在微信中为用户生成整张海报的 小程序,需要根据用户的店铺ID或商品ID实时动态的生成店铺或商品二维码,试了下社区里已有的二维码组件,感觉不是很适合自己...230

-
微信小程序中生成二维码工具:weapp.qrcode.js
前言 在近期的小程序开发中,有一个离线生成二维码的需求。当时想到了一些优秀的前端开源库jquery-qrcode和 node-qrcode,由于小程序中没有DOM的概念,这些库在小程序中并不适用。 所...156

-
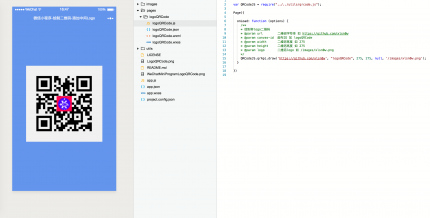
绘制二维码添加中间头像Logo
onLoad: function (options) {/*** 绘制带logo二维码* @param url二维码字符串 如 https://github.com/xlsn0w* @param canvas-id 画布ID 如 logoQRCode* @param width二维码宽度 如 275* @param height二维码高度 如 275* @par...143

-
小程序入口构造工具二维码测试工具
本文将介绍我们小程序中隐藏的两个工具页面。原理虽不复杂,收益却实实在在,或许也能给诸君带来启发。 入口构造工具痛点 PM运营 投放链接 PM运营每次投放新入口时,都需要找...207





