
-
微信小程序传值基础知识与onload获取说明
一:传值基础知识 分享者:东阳,原文地址 (1)页面跳转如何传值(实现跳转到不同页面) 点击页面 WXML:加入自定义属性(data-category={{categoryTitle}}) view class=more catchtap=onMoreTap da...151

-
微信小程序页面传值小探
最近组里开发小程序,遇到了一个前端亘古不变的话题:页面传值 刚开始使用路径传参解决,但是众所周知: 各浏览器HTTP Get请求URL最大长度并不相同,几类常用浏览器最大长度及超...116

-
微信小程序:input输入框和form表单几种传值和取值方式 POST和GET请求方式的hea
1、传值:index下标传值、页面navigator传值 1、index下标实现方式是:data-index={{index}}挖坑及e.currentTarget.dataset.index来填坑即可2、navigator标签navigator url=../enlist/enlist?unitPrice={{common.act_fee}...193

-
微信小程序的页面跳转及前后页面传值
微信小程序API文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-login.html openId : 用户在当前小程序的唯一标识 因为最近根据API调用https://api.weixin.qq.com/sns/jscode2session所以需要配置以下服务,...113

-
黄秀杰小程序入门佳品——增删改查+页面跳转+传值取值+布局样式 ... ... ...
列表页js var Bmob = require(../../utils/bmob.js);var that; Page({ onLoad: function () { that = this; }, onShow: function () { that.loadCategories(); }, loadCategories: function () { var query = new Bmob.Query(Category); query.limit(Num...242

-
微信小程序开发问答《六十二》 下拉出来的白底调色 wx.navigateBack 传值到上一
1、微信支付遇到的坑 先在微信开发者平台和微信商户平台注册 这里没有商户的ID 所以只能按照微信的demo改动 当你发现 你把微信下载的demo导入到as中时 会报出错误 第一步就是把 d...117

-
ETL小白教学第一篇---页面跳转、传值
最近有几个小白找到我,给他们解决bug,都是一些非常非常非常非常基础的bug。 让他们看微信 小程序的官方文档也不愿意看,思前思后,决定来一篇基础教学,希望能够帮助0基础的...195

-
ETL小白教学第二篇---动态传值
热腾腾的第二篇来啦~没错就是第二篇 名字神马的就叫第二篇 才不是因为我想不出来叫啥呢 在上一篇ETL小白教学第一篇---页面跳转、传值,咱们学习了两个页面的跳转和传死值。但是...188

-
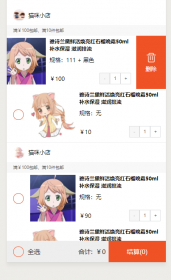
微信小程序之购物车和父子组件传值及calc的注意事项
1.效果图 2.子组件实现 要实现图中删除的效果,使用组件的形式更好做点,我当时本想直接在pages里实现,不过结果就是,滑动时,所有的商品都显示了删除按钮,除非用数组将每个商...139

-
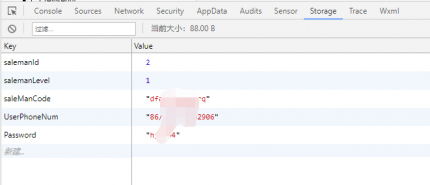
怎么掌握微信小程序的取值、传值、数据存储
小程序界面设定如下 父级页面:A界面 子级页面:B界面 异级页面:C界面 一.本页面取值(A界面A界面) a.例如:input输入文字获取到value(键盘输入时触发) wxml: input type=text name=us...271





