
-
微信小程序商品到详情(传参)
商品页 post.wxmldata-postid={{index}}view class=container swiper indicator-dots indicator-color=rgba(255,255,255,0.3) indicator-active-color=rgba(255,255,255,1) autoplay swiper-item image src= ... 商品页 post.wxml data-postid={{inde...240

-
老胡--足球视频小程序开发之页面数据绑定及跳转传参
在写前面的小程序入门项目时,发现有两个很常用而且觉得也算比较重要的知识点,这里记录下:页面数据绑定比如你的页面需要显示一个Hello字符串,这个这个字符串可能会根据某些...136

-
微信小程序demo:登录、记住密码、传参
这个小demo是拥有登录、记住密码、传参这几个功能,写代码时发现记住密码这类demo几乎没有,checkbox和switch又难以获取状态,在这上面折腾了半天;demo中是用两个图片的状态来回切换...101

-
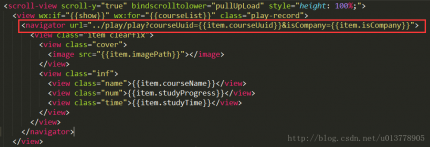
微信小程序链接传参,跳转新页面
像传统的传参一样,只是在微信里面的标签不一样而已,navigator标签的文档说明:https://mp.weixin.qq.com/debug/wxadoc/dev/component/navigator.html?t=20161122 下面是传递参数并展示新页面的一个简单...259

-
navigator 跳转url传递参数,bindtap等事件传参
一:navigator 跳转url传递参数 使用方法说明 (1)传值:在navigator的属性url后拼接?id(参数名字)=要传递的值 (如果多个参数用分开 name=value.) (2)取值:options是包含url地址中参数的对象,可以...230

-
微信小程序wx:for的使用,动态传参
一:wx:for的使用 在小程序的开发过程中,经常会用到在前端页面循环打印一个数组或者对象的数据,这样的话就需要用wx:for来实现。 一般情况下,小程序的utils这个文件夹下,我们...151

-
微信小程序开发问答《五十三》手机号码处理为344格式 bindtap方法传参 ... ..
// 去掉字符串中所有空格(包括中间空格,需要设置第2个参数为:g) function trim(str, is_global) { var result; result = str.replace(/(^\s+)|(\s+$)/g, ); if (is_global is_global.toLowerCase() == g) { result = result.repla...201

-
微信小程序--页面间的通信和页面跳转传参
最近在做微信小程序时,涉及到了把值从一个页面传递到另一个页面的问题,在网上查阅了一些资料,在这里总结一下常用的方法。 1、页面跳转时,在跳转的url中传递,比如: wx.n...192

-
微信小程序开发基础(5)传参
1. index.js wx.navigateTo 可返回 itemClick:function(){ wx.navigateTo({url:../log/log?id=1})} 2.redirectTo 不可返回 itemClick:function(){ wx.redirectTo({url:../log/log?id=1})} 3.navigator 可返回 navigator url=../log/log?id=1........186

-
SqlServer参数化查询之where in和like实现之xml和DataTable传参
在上一篇Sql Server参数化查询之where in和like实现详解中介绍了在Sql Server使用参数化查询where in的几种实现方案,遗漏了...144





