
-
微信小程序使用回调解决onLoad与onLaunch执行顺讯问题的终极分析 ...
userInfoReadyCallback在页面中定义,在app.js中使用,使用场景是你需要获取完用户信息之后立即使用。如果你是在一进落地页就把用户信息存本地,然后进入个人中心页面再从本地取出来...198

-
微信小程序使用SM.MS免费图床进行上传删除图片操作
前不得不说,SM.MS图床,很棒,速度快,免费,并且API也简洁、高效。中查阅微信小程序上传文件API:wx.chooseImage({ success: function(res) { var tempFilePaths = res.tempFilePaths wx.uploadFile({ url: htt...229

-
微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传 ... ...
1.index.wxml 1 !--index.wxml-- 2 button style=margin:30rpx; bindtap=chooseimage获取图片/button 3 image src=http://www.yiyongtong.com/archives/{{tempFilePaths }} mode=aspecFill style=width: 100%; height: 450rpx/ 2.index.js 1 //index.js...215

-
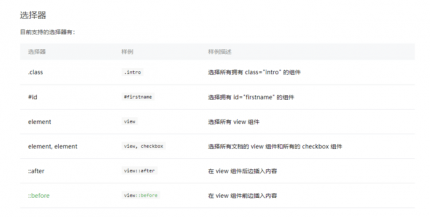
微信小程序 CSS 选择器::after和::before的简单使用
前言 前两天看文档看到选择器那块儿的时候,前面4个基本都能理解:.class,#id,element,element, element,但后面两个::after和::before(文档中说,分别表示在view 组件的后面和前面插入内...274

-
微信小程序 CSS filter(滤镜)的使用示例
今天介绍一个让图片在任何容器都保持固定比例的方法。 有时我们的图片并不是同一个比例,但是我们需要设置图片保持一个固定的比例,在小程序里面因为宽度固定为750rpx,所以我们...247

-
微信小程序使用code换openid的方法(JAVA、SpringBoot)
微信小程序序的代码中提示,使用code换取openid,但官方文档中没有给出进一步的说明。 换取openid的要点:由于安全的原因,必须由自己小程序的服务器端完成。知道了这个要点,实现...181

-
微信小程序使用相机
view class=page-body view class=page-body-wrapper camera device-position=back flash=off binderror=error style=width: 100%; height: 300px;/camera view class=btn-area button type=primary bindtap=takePhoto拍照/button /view view class=btn-a...184

-
帝国使用[showtags]标签随机颜色大小显示tags方法
帝国CMS模板网下面的帝国CMS教程栏目为您提供了帝国使用[showtags]标签随机颜色大小显示tags方法...245

-
织梦DedeCMS使用CDN加速后获取真实IP的方法
随着CDN加速的普及,不少站长都会在自己的网站上线后开启CDN加速来提高网站你的访问速度。一旦网站开启CDN加速,...202

-
织梦排除某个目录不使用伪静态方法
我们给织梦全站伪静态后,访问管理目录会要求在目录后面添加index.php才能正常访问,如下图 这样我们自己登录时,没...210





