
-
微微信小程序开发教程:Flex布局信小程序架构分析《三》:实现过程以及实时
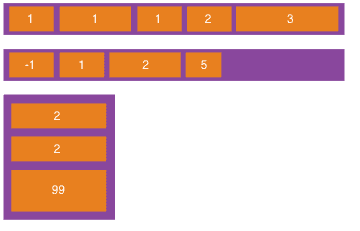
微信小程序页面布局方式采用的是Flex布局。 Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局。 Flex布局提供了元素在容器中的对齐,方向以...265

-
IOS程序员学微信小程序开发系列《四》:逻辑层、视图层、配置文件 ...
1.配置文件 page.json来决定 初始化项目的时候,文件自动生成app.json来对小程序进行全局配置。 2.逻辑层(App Server) 小程序开发框架的逻辑层是由JavaScript编写。 逻辑层将数据进行处理...153

-
IOS程序员学微信小程序开发系列《五》:扩展阅读:javascript基础 ... ..
本篇仅为扩展阅读,让一部分人恢复记忆而用,并非完全可适用于微信小程序内;仅供参考,测试不可行后,请立刻停止并优先使用官方提供的方法; 第一部分: 1.HTML DOM (Document Ob...206

-
廖马儿:IOS程序员学微信小程序开发系列《四》:逻辑层、视图层、配置文件
1.配置文件 page.json来决定 初始化项目的时候,文件自动生成app.json来对小程序进行全局配置。 2.逻辑层(App Server) 小程序开发框架的逻辑层是由JavaScript编写。 逻辑层将数据进行处理...181

-
廖马儿:IOS程序员学微信小程序开发系列《一》:入门及框架 ...
一:简单教程 1.点击开发者工具左侧导航的编辑,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是app.js、app.json、app.wxss这三个 1)app.js是...166

-
廖马儿:IOS程序员学微信小程序开发系列《二》:组件,API,工具 ... ...
一:组件 1.基础组件: 什么是组件: 组件是视图层的基本组成单元。 组件自带一些功能与微信风格的样式。 一个组件通常包括开始标签 和结束标签 ,属性 用来修饰这个组件,内容...160

-
廖马儿:IOS程序员学微信小程序开发系列《三》:经验及知识点 ... ...
一、入门 1.app.js app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用MINA提供的丰富的API,如本例的同步存储及同步读取本地数据...229

-
知乎Live全文搜索之微信小程序实战(二)
PS: 本文是假设你已经看过微信小程序的官方文档、demo甚至已经动手写过小程序,否则建议先去翻翻再来看。 设计目录结构 我在上一节知乎Live全文搜索之微信小程序实战(一)/)介绍...201

-
今天看看来研究下微信小程序没人关注的的东西:em 和 rem
基本上,在微信小程序里面很多人用的都是rpx作为单位,但是小程序里面也可以用em 和 rem 作为单位,只不过他们相对于rpx来说看起来是有点麻烦了些。自己就来摸索下若果使用相对单...133

-
微信小程序--快速接入微信微信小程序开发之普通链接二维码
本文主要介绍扫普通链接二维码打开小程序, 详情请看官方文档 https://mp.weixin.qq.com/debug/wxadoc/introduction/qrcode.html 配置普通链接二维码规则 生成二维码 访问 https://cli.im/url,将 https:/...266





