
-
微信小程序电商常用倒计时
wxml文件放个text second: {{second}} micro second:{{micro_second}} 在js文件中调用 function countdown(that) { var second = that.data.second if (second == 0) { // console.log(Time Out...); that.setData({ second: Time Out... }); ret...215

-
微信小程序倒计时功能
倒计时功能是一个比较常见的功能,比如用户获取验证码就需要用到。这里记录一下在微信小程序里面倒计时功能的简单实现 直接看看代码吧 //倒计时60秒 function countDown(that,count) {...183

-
微信小程序之倒计时插件 wxTimer
介绍: 用于在微信小程序中进行倒计时的组件。 功能: 1、最基础的当然就是倒计时功能了。 2、可以设置倒计时结束后执行的事件。 3、可以设置倒计时执行过程中每隔多少秒,执行...251

-
小程序验证码倒计时
现在好多小程序都没有用到手机号的登录,因为可以直接调用微信的接口,getPhoneNumber,因为我们为了保持公众号,小程序,app后台的一致性,,又做了手机号的登录。 问题: 简单描...112

-
小程序条形倒计时动画
一、效果图如下: 二、wxml view class=headpiece-time flex-row text class=headpiece-txt倒计时:/text view class=headpiece-process view class=headpiece-process-inner style=width:{{width}}%/view /view text class=headpiece-num{{t...278

-
【重构】微信小程序倒计时组件
回想在4个月前刚刚进入公司实习时,我封装了一个应用于小程序的倒计时组件。 链接在这里:微信小程序之倒计时组件 以现在的视角再去看之前的实现可以说是一坨看不下去的烂代...280

-
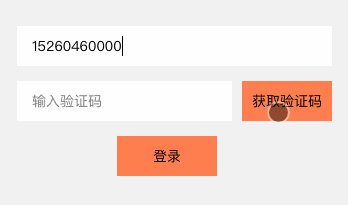
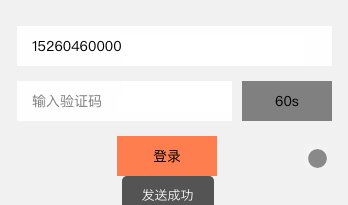
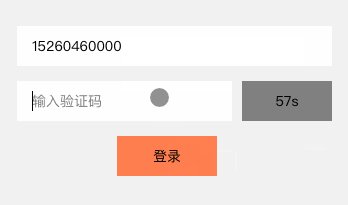
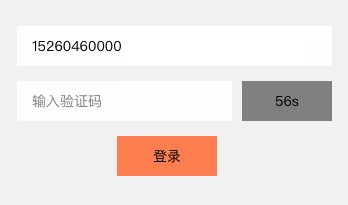
微信小程序 短信验证码登录 倒计时 setInterval
需求:输入手机号 - 点击获取验证码 - 进入60s倒计时 短信验证码登录 data: {seconds: 0, // 读秒timer: // 计时器},let that = this// 开始倒计时that.setData({seconds: 60,timer: setInterval(function(){let seco...260

-
小程序倒计时深究
小程序倒计时重叠抖动问题 因为请求数据写在onShow 函数里面,所以每次切换界面都会刷新,这就会导致,如果当前 定时器在跑的话,再次刷新会再次常见定时, 那么就会导致刷新几...237

-
小程序 - 验证码倒计时组件
发送验证码倒计时的方法很常见,在项目里面也经常会多次用到,这时就要把倒计时封装为组件,需要用到的时候方便使用。 自定义组件 需要封装一个组件,首先要熟悉小程序自定义...154

-
织梦消息提示框样式修改 dedecms系统提示样式修改 带倒计时
你是否看厌了织梦自带的系统提示消息? 那你的福利来了,织梦侠制作的这款绿色系统提示框免费分享给大家,需要...138





