
-
微信小程序布局之行内元素和块级元素
元素按照显示方式主要可以分为块级元素和行内元素,元素的显示方式由display属性控制。 块级元素特点总结: 1、总是在新行上开始 2、宽度的默认为width+margin-left+margin-right+padding-l...219

-
微信小程序wx.showToast(),action-sheet 反馈上拉菜单,js动态给前台元素绑定事件
一:wx.showToast() var pageObject = { onLoad : function () { wx . showToast ({ title : 成功 , //标题 icon : loading , //图标,支持success、loading image : ../image/img.png , //自定义图标的本地路径,image 的优先级高...204

-
微信小程序小技巧系列《四》使元素占满整个屏幕高度,修改swiper 圆点样式
一:微信小程序中使元素占满整个屏幕高度 在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素。 宽度很简单就是width:100% 但是高度呢,我...167

-
微信小程序组件滑动导航和获取元素实际高度
viewscroll-view scroll-x scroll-with-animation scroll-left={{menuIndex}} style=height: 100px; width:100%;view id=#haha class=all style=width:{{menuWidth}}px;block wx:key=lists wx:for={{li ... view scroll-view scroll-x scroll-with-animatio...197

-
微信小程序-bindtap事件子元素不传参
ul id=tabBar li class={{currentTabBar_s == 10?active:}} data-current=10 bindtap=swichTabNimage src=../../images/icon/tab_MyTodo_s.png class=img_s/imageimage src=../../images/icon/tab_MyTodo.png class=img_n/imagespan待办/span/li li class...192

-
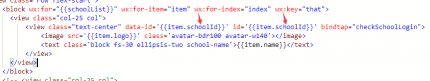
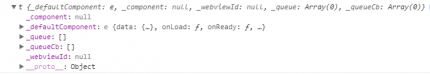
微信小程序——获取绑定事件元素的ID
小程序list数据带值跳转,一般直接通过设置item的id来标识或者通过设置键值data-xxxx的方式标识。如下图所示: 解析出来的结果如下图: 我们看到它在元素上绑定了一个checkSchoolLogin事...219

-
小程序绘图工具painter-json文件绘制保存分享图-可点击任意元素触发函数 ... ..
Painter是由酷家乐移动前端团队打造的一款小程序绘图组件。 原项目地址:github.com/Kujiale-Mob 新版地址:github.com/shesw/Paint 这款交互版原来是为了针对业务中的新需求而由我自己开发的...235

-
微信小程序之动态获取元素宽高
我以前一直以为微信小程序不能动态获取view元素的宽高。但是自从看到: wx.createSelectorQuery() 这个api接口,以前的某些问题就能得到解决了。。。 那么,这个api接口怎么用呢? 首先,...205

-
织梦去掉{dede:field.body/} 中的p元素
我们在后台添加内容的时候,系统往往会自动增加P/P元素,特别是有些时候在头尾不会多出来不需要的部分,通过以...227

-
织梦DEDECMS去掉{dede:field.body/}文章内容 中的p元素
我们在后台添加内容的时候,系统往往会自动增加P/P元素,特别是有些时候在头尾不会多出来不需要的部分,通过以...136





