
-
微信小程序 监听手势滑动切换页面
1.对应的xml里写上手势开始、滑动、结束的监听:view class=touch bindtouchstart=touchStart bindtouchmove=touchMove bindtouchend=touchEnd /view2.js: view plain copyvar touchDot = 0;//触摸时的原点 ... 1.对应的xml里写...169

-
黄秀杰教程--灵犀外卖选购页实现切换分类与数量加减
效果图实现以下功能一、 点击分类项,切换右边的食品,并高亮自身这个实现比较简单,给一个states数组,用于记录每一项分类的状态,点击设为true,wxml渲染时三目运算判断即可。...166

-
微信小程序中多个button/view组件中进行切换时改变样式
微信小程序 | 多个按钮或VIEW,点击改变状态 简易的实现方法实现效果:背景图片:.wxml文件view plaincopyviewclass=chose-txtdata-price={{item.price}}data-id={{index}}bindtap=choseTxtColorstyle={{in ... 1、 微...255

-
微信小程序--初始化完成自动切换到设定的tab页
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多tab 等。如果我们的小程序是一个多tab 应用(客户端窗口的底部或顶部...163

-
微信小程序小技巧系列《十》左右滑动切换页面,文本溢出
一:左右滑动切换页面 微信小程序的左右滑动触屏事件,主要有三个事件:touchstart,touchmove,touchend。 这三个事件最重要的属性是pageX和pageY,表示X,Y坐标。 touchstart在触摸开始时触...172

-
微信小程序小技巧:使用三元运算符代替wx:if,使用switchTab切换TabBar ...
一:使用三元运算符代替wx:if 以地址列表中,默认地址是否选择为例。 先来看下wx:if的写法 view class=set-default!-- circle or success type --icon class=icon type=success_circle wx:if={{item.isDefault}}/iconi...129

-
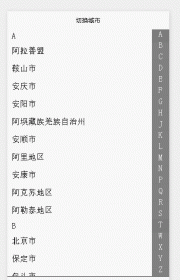
微信小程序实用组件:城市切换
js: var city = require(../../utils/city.js); Page({ data: { searchLetter: [], showLetter: , winHeight: 0, tHeight:0, bHeight:0, startPageY:0, cityList:[], isShowLetter:false, scrollTop:0, city: }, onLoad: function (options) { // 生命周...180

-
微信小程序问题汇总及详解《二》tab切换
作者:JoyJin,来自原文地址 设置背景颜色就直接在page里设置 page {background-color: rgb(242, 242, 242);} tab切换: navigator 页面链接 传参的格式为url=路径?title={{item.title}} 多个用连接 下个页面...97

-
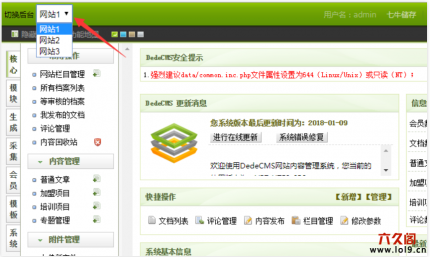
织梦站群用onchange事件切换dedecms管理后台
织梦DedeCMS做站群的时候,往往有多个管理后台,逐个登录非常繁琐,网上也有整合的软件,但总感觉安全性不行,毕...128

-
帝国cms模板仿站多国语言切换
帝国CMS模板网下面的帝国CMS教程栏目为您提供了帝国cms模板仿站多国语言切换...101





