
-
黄秀杰实战教程--购物车动画与加减
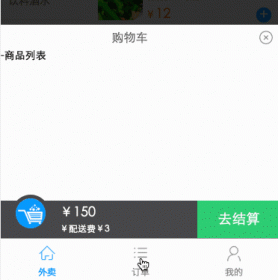
实现以下业务逻辑购物车动画购物车内加减一、购物车动画cascadeToggle: function () { //切换购物车开与关 if (that.data.maskVisual == show) { that.cascadeDismiss(); } else { that.cascadePopup() ... 实现以下业...226

-
黄秀杰教程--灵犀外卖选购页实现切换分类与数量加减
效果图实现以下功能一、 点击分类项,切换右边的食品,并高亮自身这个实现比较简单,给一个states数组,用于记录每一项分类的状态,点击设为true,wxml渲染时三目运算判断即可。...172

-
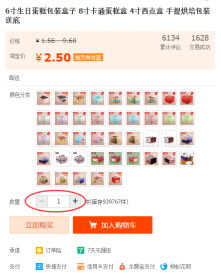
微信小程序实战商城系列《三》购物数量加减
我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示: 在宝贝详情页里: 在购物车里: 现在就为大家介绍这个小组件,在 小程序中,该如何去写 下图为本项目的...221

-
微信小程序购物车实战:加减商品数量,汇总价格,全选与全不选 ... ...
微信小程序,这里实现微信小程序checkbox,有需要此功能的朋友可以参考下。 摘要: 加减商品数量,汇总价格,全选与全不选 设计思路: 一、从网络上传入以下Json数据格式的数组 1.标...217

-
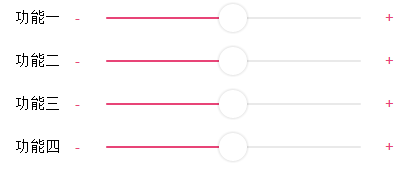
微信小程序slider应用,可加减的slider控制
页面结构 view class=control-w block wx:for={{controls}} wx:key=id wx:for-item=v view class=slide-item view class=itemName{{v.name}}/view view class=slidewrap text class=s-con data-id={{v.id}} bindtap=minusCount-/text slider class=slid...218

-
微信小程序之购物数量加减 —— 微信小程序实战商城系列(3) ...
我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示: 在宝贝详情页里: 在购物车里: 现在就为大家介绍这个小组件,在小程序中,该如何去写 下图为本项目的...183

-
微信小程序获取系统时间、时间戳、时间时间戳加减
vartimestamp=Date.parse(newDate()); timestamp=timestamp/1000; console.log(当前时间戳为:+timestamp); //获取当前时间 varn=timestamp*1000; vardate=newDate(n); //年 varY=date.getFullYear(); //月 varM=(date.getMonth()+110?0+(da...255





