
-
微信小程序分页加载
分页加载功能大家遇到的应该会经常遇到,应用场景也很多,例如微博,QQ,微信朋友圈以及新闻类应用,都会有分页加载的功能,这不仅节省了我们用户的流量,还提升了用户体验。...219

-
微信小程序如何像webview一样加载html5网页
感觉微信官方不太可能开放这个功能,所以还是靠我们自己吧。有两种解决方法,第二种是我自己想的方案。 第一种: https://github.com/icindy/wxParse 第三方的简单实现,仅限于支持简单...208

-
小北微信小程序教程之 -- 下拉刷新和上拉加载
下拉刷新和上拉加载是两个独立又密切联系的功能,上拉加载需要服务器端有分页机制,而下拉刷新除了重新获取信息外还要对之前的状态和页码进行初始化。 一个一个来吧。 服务器...211

-
微信小程序中使用wxss加载图片并实现动画
记录微信小程序中使用wxss加载图片并实现动画的方式,最终实现loading效果。 代码.weui-loading {margin: 0 5px;width: 20px;height: 20px;display: inline-block;vertical-align: middle;animation: a 1s steps(12) infin...115

-
微信小程序实现滚动加载更多
1.需要用到的组件和api scroll-view(可滚动视图区域) wx.showToast(OBJECT)显示消息提示窗----显示loading小菊花用的 2.需要用到的属性 3.scrol-view需要指定一个高度,这个高度可以按自己的需求...155

-
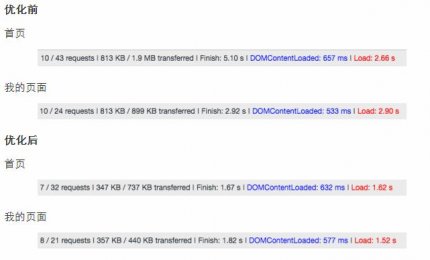
初级前端小程序项目加载速度优化
这份文字是根据近期团队做来问丁香医生 SPA 和 丁香医生小程序加载速度优化的经历整理而成。 效果 古人有一句话叫做:治感冒看疗效。既然是关于速度优化的,我们就先来看一下优...156

-
微信小程序开发——设置默认图片、错误加载图片
小程序不支持h5中的onerrorimg,只开放了binderror属性,当错误发生时,会发布到 AppService,事件对象event.detail = {errMsg: something wrong}。 网上查了下,没有什么好的解决方法,找了几个案例...100

-
小程序之图片懒加载【完美方案,你不来看看】
效果图 既然来了,把妹子都给你。 定义 懒加载,前端人都知道的一种性能优化方式,简单的来说,只有当图片出现在浏览器的可视区域内时,才设置图片正真的路径,让图片显示出...116

-
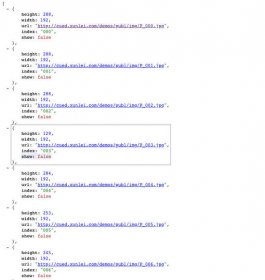
小程序之图片瀑布流(最全实现方式,额外加送懒加载)
来来来,看啊看,外面的世界多好看, 效果图展示的是瀑布流布局 懒加载的效果 数据 图片数据来源张鑫旭的网络日志 先说下我们的图片链接格式 .jpg这样的格式,我们需要改变nam...137

-
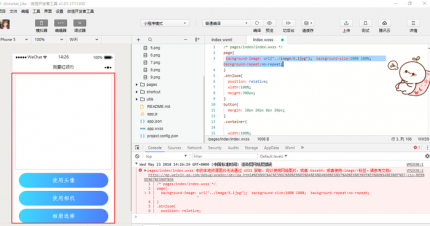
如何给小程序页面加载一张背景图片
我们知道,在PC端,想在一个页面插入一张背景图,只需要如下属性即可。 background-image: url(../images/photo.png); 在小程序里面,如此做法就行不通了,图片不但不会显示而且还会报错了...227





