
-
微信小程序实用小技巧,设置头像,数据存储与取值
一:实用小技巧 CSS: 实现渐变色 第一个是起点颜色,慢慢过渡到第二个颜色 从上到下的线性渐变: background: linear-gradient(red, blue); 从左到右的线性渐变: background: linear-gradient(to righ...217

-
微信小程序历险记:表单取值为字符串,生命周期,bindtap事件遇上bindtouchend事
分享者:meahu,来自原文地址 一:表单取值为字符串 input 有这样的事件:bindinput、bindfocus、bindblur、bindconfirm,通过这些事件能拿到表单的相关信息。 如 function bindinput(e){ var number =...254

-
微信小程序:input输入框和form表单几种传值和取值方式 POST和GET请求方式的hea
1、传值:index下标传值、页面navigator传值 1、index下标实现方式是:data-index={{index}}挖坑及e.currentTarget.dataset.index来填坑即可2、navigator标签navigator url=../enlist/enlist?unitPrice={{common.act_fee}...193

-
黄秀杰小程序入门佳品——增删改查+页面跳转+传值取值+布局样式 ... ... ...
列表页js var Bmob = require(../../utils/bmob.js);var that; Page({ onLoad: function () { that = this; }, onShow: function () { that.loadCategories(); }, loadCategories: function () { var query = new Bmob.Query(Category); query.limit(Num...242

-
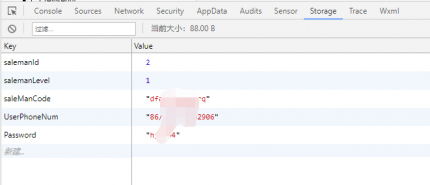
怎么掌握微信小程序的取值、传值、数据存储
小程序界面设定如下 父级页面:A界面 子级页面:B界面 异级页面:C界面 一.本页面取值(A界面A界面) a.例如:input输入文字获取到value(键盘输入时触发) wxml: input type=text name=us...271

-
给dedecms的checkbox多选字段自定义取值
首页/列表页标签 [field:字段 runphp=yes]$arr = explode(,,@me);$result = ;for($index=0;$indexcount($arr);$index++){ $result .= span class=tag$ar...154





