
-
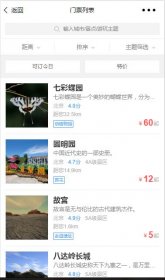
微信小程序实战:景点门票:返回传值,联合登录,打点方法,城市组件 ...
预览图片: TOKEN 用于小程序联合登录用 var token = require ( ./utils/token.js ); // 首页检测登录是否失效,并尝试自动登录 token . checkSessionToken ( function ( isok ){ ! isok token . autoLogin ()}); // 获取...268

-
微信小程序开发中走过的坑(一):获取城市地理位置及具体位置,下拉及刷新的
前言2016年9月21日晚间,微信公众平台开始陆续对外发送小程序内测邀请。此时,便对微信小程序有了关注,打算学习、并开发一款小程序。期间因为有其他项目开发的原因,稍有中断...180

-
微信小程序定位--获取经纬度城市街道等位置信息
请先看微信小程序关于定位的API:https://mp.weixin.qq.com/debug/wxadoc/dev/api/location.html#wxgetlocationobject可以看到:小程序 ... 请先看微信小程序关于定位的API:https://mp.weixin.qq.com/debug/wxadoc/de...199

-
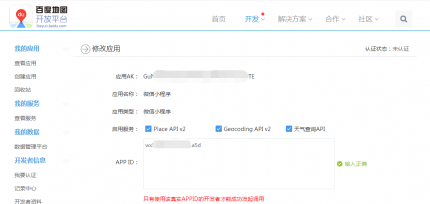
微信小程序城市定位(借助百度地图API判断城市)
微信小程序提供一些API(地址)用于获取当前用户的地理位置等信息,但无论是wx.getLocation,还是wx.chooseLocation均没有单独的字段表示国家与城市信息,仅有经纬度信息。在实际使用过程...139

-
nyoj_lvy实战开发系列《三》: 获取城市信息
由于微信小程序没有方法可以获得当前用户所在城市的信息,所以需要调用方法来获取城市信息,用了两个方法去发送请求并返回城市信息 1. @Controllerpublic class WechatLocationManager {priv...100

-
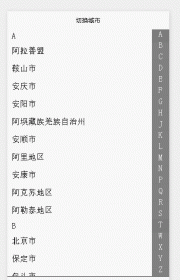
微信小程序实用组件:城市切换
js: var city = require(../../utils/city.js); Page({ data: { searchLetter: [], showLetter: , winHeight: 0, tHeight:0, bHeight:0, startPageY:0, cityList:[], isShowLetter:false, scrollTop:0, city: }, onLoad: function (options) { // 生命周...189

-
微信小程序获取当前所在城市
本篇文章主要讲解在微信小程序中,如何利用微信自带的api(wx.getLocation())结合百度地图的逆地址解析api来获取当前所在城市名。 实现起来也比较简单,步骤为: 1--利用微信小程序...147

-
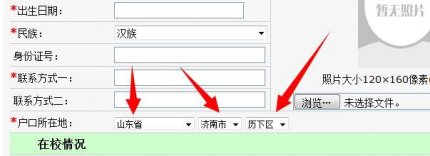
dedecms织梦自定义表单中做城市二级三级联动教程
很多人做网站的时候嫌弃织梦不够强大,很多功能不能实现,比如说城市联动,实际上是你不会织梦自定义表单的二...184

-
织梦自定义表单联动之城市表单名称只显示数字或枚举值的解决方法
我们在做完织梦自定义表单做城市二级三级联动后,前台页面显示没有问题,不过在后台获得的数据联动类型只显示...117





