
-
hbblzjy:微信小程序基础《一》创建使用教程
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面...183

-
微信小程序入门实战:知识准备及入门实战基础
一:知识准备 基本的准备工作 -知识储备 --基础:HTML+JS+CSS --进阶:React、Vue -工具安装 --工具由微信官方提供 ---下载地址:https://github.com/zce/weapp-demo -项目预览校验环境 --根据目录进行...207

-
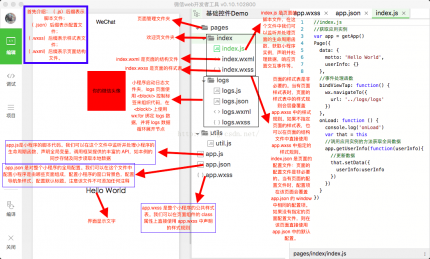
微信小程序基础《二》新建项目文件详细图解,最简单Demo设计 ... ...
第一部分:新建的项目文件图解 第二部分:最简单的Demo设计使用 这个小Demo,代码量不多:导航样式、View、Text、点击、JS交互的使用,主要是理解每个后缀文件的功能,然后才能更好...156

-
xiaowindxiao:微信小程序常用知识-基础篇
一、事件绑定 bindtap button class=weui-btn type=default bindtap=openConfirmConfirm Dialog/button button class=weui-btn type=default bindtap=openAlertAlert Dialog/button 二、样式导入 @import @import style/weui.wxss; 三、列表渲...99

-
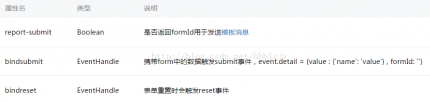
微信小程序基础之表单Form的使用(附demo源码)
表单Form的应用很广泛,我们可以利用form设计登录注册,也可以设计一种答题问卷的形式,今天主要讲一下form的使用 form表单,将组件内输入的switch,input,checkbox,slider,radio,picker的值进行...220

-
小程序入门基础:新闻列表页面构建-数据绑定-for循环
不支持important color不支持父级覆盖 如果视图滚动,则上层的vew背景色是半透明的,没法遮挡 事件绑定不支持delagate吧 wx.login 不支持断网设置,会很慢,只能超时 获取网络状态,不管...199

-
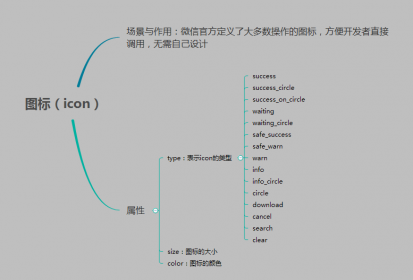
小程序基础组件与导航组件(icon,text,progress,navigator)
目录: 1.基础组件 1.1 图标 icon 1.2 文本 text 1.3 进度条 progress 2.导航组件(navigator) 1.基础组件 1.1 图标 icon (1)总结 (2) 案例 效果截图 page.wxml view class=type-group block wx:for={{iconType}} icon type...231

-
DEDECMS织梦模版语法-导航二级栏目调用基础
DEDECMS导航二级栏目调用(本站已使用): div id=menuul id=nav li class=mainlevel id=mainlevel_01a href=http://www.dede58.com/a/dedejq/{d...178

-
关于SQL 存储过程入门基础(流程控制)
本篇文章,小编为大家介绍关于SQL 存储过程入门基础(流程控制),有需要的可以参考一下...136

-
关于SQL 存储过程入门基础(变量)
本篇文章,小编将为大家介绍关于SQL 存储过程入门基础(变量),有需要的朋友可以参考一下...236





