
-
小程序学习笔记《四》用户登录
利用quickstart工程,实现用户登录过程,并简单校验用户名和密码是否正确。 1.底部有两个tabBar(首页/个人中心) 2.个人中心显示用户信息。 首次切换到个人中心,需要先登录,才能看到...211

-
微信小程序学习点滴《五》:网络请求(POST请求)填坑指南
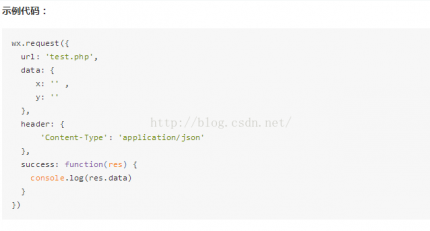
微信小程序开发中网络请求必不可少.GET.POST请求是最常用的.GET请求 POST请求的时候有好几个坑.我已经为大家填好了. 按照文档,肯定是这么写.那就入坑了. 1. Content-Type: application/json用在...219

-
微信小程序学习点滴《四》:网络请求
微信小程序开发中网络请求必不可少,今天说说最简单的请求.后续会尝试上传下载,Socket这些.1.一个微信小程序,同时只能有5个网络请求连接。这个规定应该是微信为了保证用户体验制...224

-
微信小程序学习点滴《三》:开发工具及开发环境配置,尺寸单位rpx与px,rem相互
微信小程序开发中新出了尺寸单位rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx 一:开发工具及开发环境配置 1.开发工具下载地址 Windows 64位 下载 Windows 32位...176

-
微信小程序学习点滴《二》:开发者工具快捷键,轮播图 swiper图片组件 ...
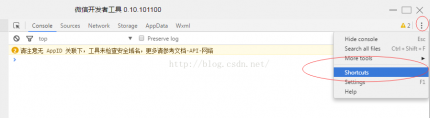
一:开发者工具快捷键微信小程序已经跑起来了.快捷键设置找了好久没找到,完全凭感觉.图贴出来.大家看看.我现在用的是0.10.101100的版本,后续版本更新快捷键也应该不会有什么变化...284

-
微信小程序学习点滴《一》:如何获取时间,页面跳转,传递参数 ... ...
获取时间直接用Date.now() 得到一串数字.如下图: 获取格式化的时间用util.formatTime(new Date) util是微信官方demo里面的提供的工具:如下代码 function formatTime ( date ) { var year = date . getFullYear (...232

-
微信小程序学习实践:swiper的使用,checkbox的使用
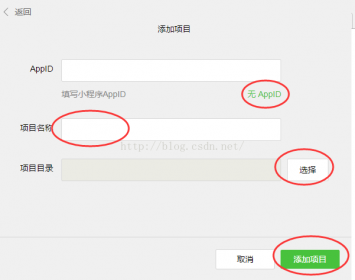
2.创建小程序应用:打开刚才下载的dmg,用微信扫面二维码登陆。点击本地小程序项目,就可以开始开发了。 3.先介绍下目录结构: pages文件夹中放的都是页面,app.js相当于iOS的appde...102

-
微信小程序学习笔记《二》:触发按钮点击,调用接口,选择图片,视图更新
今天继续看了一些文档相关的内容,同时也试了视频组件和网络请求的接口。小程序没有document,window操控提供。很多数据要换成类似vuejs和React Native的这种方式来看待。数据绑定的支...149

-
微信小程序学习点滴《十一》:选择器 时间选择器 日期选择器 地区选择器 .
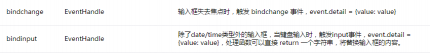
用微信封装好的控件感觉很好,为我们开发人员省去了很多麻烦.弊端就是不能做大量的自定义.今天试用了选择器. 上gif: 上代码: 1.index.js //index.js //获取应用实例 var app = getApp() Page({ d...160

-
从iOS到微信小程序的学习心得
上周微信小程序公测了,允许开发者将应用提交到微信公众平台审核,但暂时还不能发布。 微信小程序是不用下载即能使用的应用,它相比原生app更新实时、跨平台、开发成本低、使...165





